

Composants. Angular 2: HTTP, Observables, and concurrent data loading. Angular 2 provides a new pattern for running asynchronous requests, called Observables.

Here, we will review a few of the concepts and eventually see how to run multiple concurrent HTTP requests, with the callbacks running only after all of them have completed. Note: At the time of this writing, Angular 2 is still in beta. Some details may change between now and the final release. About Observables and the Http service. Angular 2 Demos. Lazy Loading of Route Components in Angular 2. For the examples in the content below I've used the angular2-seed project.

The code for the article could be found at my GitHub account. Exploring Angular2 - Branch and Bound. The Angular team is currently chipping away at their backlog, promising a beta version 'real soon now'™.

Meanwhile, I've been playing around with their alpha releases. Yes, that is as painful as it sounds. Still, it gave me a solid understanding of where the framework is conceptually heading. Check out the code, then come back for some much-needed context! The sample app provides an alternative front-end to YouTube. TypeScript First thing you'll notice when looking at the code is that YouTube live! The biggest reason for writing Angular2 apps in TypeScript is that Angular2 itself is written in TypeScript. After cloning the repo, you can install and run the app with npm install && npm start. The code is nicely modularised using ES6 modules, supported by TypeScript. Components When opening up the source files, it is immediately clear that Angular2 is a completely different framework from AngularJS 1.x.
Reminiscent of React, your whole application is constructed as a tree of components: Building AngularJS application with TypeScript and Visual Studio Code. Ng-book.com – blog. Docker, AngularJS and Tutum — Part 1. Level: Beginner This is part 1 of a 3 post series, where we will cover topics related to development, testing, Docker, continuous integration and continuous delivery.

In this tutorial you will learn how to: Set up a simple NodeJS and AngularJS appCreate a Docker image, push it to DockerHub and run a containerUnit tests with Karma and MochaDeploy to DigitalOcean and Continous Deployment with Tutum The tools needed for development will be mentioned and explained throughout the tutorial. All the code of this tutorial is available on github After seeing this tweet, I will try to make this tutorial as easy to follow as possible.
Why will Angular 2 rock? This article has been update in October 14th.

Now it is using TypeScript and angular 2.0.0-alpha.42 Note: If the “foo” alerts from the plunkers starts popping out without reason, please leave a comment and I will look for a different solution. DISCLAIMER: Angular 2 is still in Alpha stage so the syntax I present in here is subject to be changed and|or simplified. I am using Angular 2.0.0-alpha.42. Modular Angular: Apps that Scale. 11 Tips to Improve AngularJS Performance. I am new to Angular (even though I am not new to the web development), so please take everything that I am about to say with a grain of salt.

That being said, I watched a lot of talks and read a lot of articles relevant to Angular performance, and this post is the summary of my findings. Usually, if your Angular app is slow, it means that you either have too many watcher, or those watchers are working harder then they should. Angular uses dirty checking to keep track of all the changes in app.
This means it will have to go through every watcher to check if they need to be updated (call the digest cycle). If one of the watcher is relied upon by another watcher, Angular would have to re-run the digest cycle again, to make sure that all of the changes has propagated. Even though running JavaScript in modern browsers is really fast, in Angular it is fairly easy to add so many watchers that you app will slow down to a crawl. 5 Min Quickstart - js. Angular is still unpackaged and in alpha.

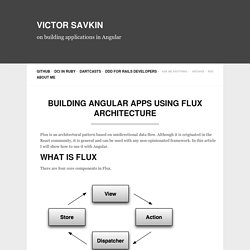
This quickstart does not reflect the final build process for Angular. The following setup is for those who want to try out Angular while it is in alpha. 1. Create a project The goal of this quickstart is to create a component that renders "Hello Alice" to the page. Mkdir angular2_quickstart cd angular2_quickstart 2. Within your project, clone the quickstart repository: git clone For the sake of this quickstart we recommend using the quickstart GitHub repository. ES6, AtScript, and the es6-shim AtScript. Building Angular Apps Using Flux Architecture. Flux is an architectural pattern based on unidirectional data flow.

Although it is originated in the React community, it is general and can be used with any non-opinionated framework. Angular/angular-seed.