

Reading Progress Indicator in SVG, CSS & jQuery. A widget containing a list of suggested articles, with a reading progress indicator powered by SVG, CSS and jQuery.

Browser support ie Chrome Firefox Safari Opera 9+ Today’s resource was inspired by a widget found on The Daily Beast: a list of related articles, enriched by a filling effect to indicate the reading progress. We created something similar, although we used SVG to animate the stroke property of a circle element. Note that the url changes according to the article in focus, in case the user wants to share a specific article as opposed to the whole page. Since such a widget is not a fundamental element of the page, but more of a subtle enrichment, we decided to hide it on smaller devices. Text Input Effects.
CSS Contact Form. A simple and easy to customize contact form.

Browser support ie Chrome Firefox Safari Opera 9+ We have been receiving lots of requests about adding a contact form to our library. Here it is! A minimal and customizable snippet to throw a semantic form into your web projects on the fly. There are some optional features (i.e. floating labels) that can be easily removed in case you want the form to be simpler. All icons are from our Nucleo project. #Domotique : 4 startups qui se positionnent sur un marché estimé à 100 milliards de $ en 2020. La maison connectée ou « smart home », en pleine croissance, simplifie de plus en plus notre quotidien.

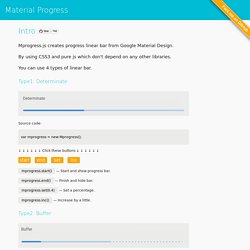
Mprogress.js. Intro Mprogress.js creates progress linear bar from Google Material Design.

By using CSS3 and pure js which don't depend on any other libraries. You can use 4 types of linear bar. Type1: Determinate. 7 ressources Javascript pour mettre en forme vos données. Le web est une mine inépuisable de données.

Pour vous permettre de mieux les visualiser, je vous propose de découvrir une liste de ressources Javascript qui vous permettra de créer des charts et autres tables. Que ce soit des données clients, comme les visites recensées par vos sites, les paniers de vos visiteurs, ..., des données publiques, ou tout simplement les statistiques de votre entreprise et employées, nous sommes entourés de chiffres.
Malheureusement, pour la plupart d'entre nous ces chiffres ne veulent pas dire grand-chose en l’état. Material UI - Material Design React Components. Personnalisez les uploaders de vos prochains projets grâce au HTML5. L'upload de fichier est un des points qui ont subi le plus gros coup de jeune lors du passage du HTML5.

Finis les boutons d'upload tout moche qui ne nous donnent aucune information, et bonjour aux nouveaux boutons (toujours moche) qui nous proposent une API très intéressante pour les manipuler avec Javascript ! Webdesignrepo - a compact list of helpful webdesign links. Call to Idea - Get inspired! HTML5 Forms: JavaScript and the Constraint Validation API.
For the final article in this three-part series about HTML5 web forms we’ll discuss JavaScript integration and the Constraint Validation API.

If you’ve not done so already, please read The Markup and CSS articles to ensure you’re familiar with the concepts. Mochi Designs · enyojs/mochi Wiki. Resources — Design / UX. A Complete Guide to the Table Element. The <table> element in HTML is used for displaying tabular data.

You can think of it as a way to describe and display data that would make sense in spreadsheet software. Essentially: columns and rows. In this article we're going to look at how to use them, when to use them, and everything else you need to know. Codrops. 100+ Excellent jQuery Plugins for Navigation and Menus - Stunning Mesh. After the successful publish of our post 100 jQuery Plugins for Image Galleries with Source Files , many people demanded jQuery Plugins for Navigation & Menus, so here is another most useful and important post. Now this time we have collected jQuery Plugins for Navigation and Menus.
Hope like the previous post you will also feel it useful and important post. Nice and beautiful jQuery plugin having impressive features like, Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure of jQuery menu, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-designed color schemes, Completely customizable styling with CSS, Powered by jQuery, Extremely small – 3kb uncompressed.
Urban Gray Accordion Menu is a clean, vertical menu with headers that are activated “mouseover” (200 millisec delay). It is a navigation menu that slides horizontally. Design Patterns - Fluid Project Wiki. 80 Powerful (Free) jQuery Plugins to Enrich Your Sites User Experience. Most of you already aware that jQuery is a lightweight JavaScript library that emphasizes interaction between JavaScript and HTML. it’s also known for fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.

Or in developer’s words “write less, Do more”. Now days jQuery is on top of its charm and everyone from JavaScript world love to experiment with it. Because of the remarkable significance of JQuery in Designing field, it is an essential to keep yourself up-to-date with its Quality uses and Examples. In this article, we’ll take a look at various freely available Powerful jQuery Plugins to Enrich Your Site’s User Experience. For those, who don’t know what is jQuery? You may be interested in the following related articles as well. Feel free to join us and you are always welcome to share your thoughts that our readers may find helpful.
Excellent jQuery Plugins 01. It’s a slide show plugin. 02. Maqetta.