

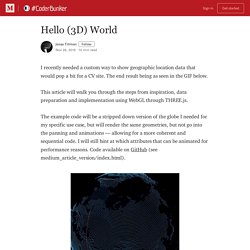
Active Theory / Creative Digital Experiences. Chilicongraphic. Climatune - Presented by Spotify x AccuWeather. Hello (3D) World - coderbunker - Medium. I recently needed a custom way to show geographic location data that would pop a bit for a CV site.

The end result being as seen in the GIF below. This article will walk you through the steps from inspiration, data preparation and implementation using WebGL through THREE.js. The example code will be a stripped down version of the globe I needed for my specific use case, but will render the same geometries, but not go into the panning and animations — allowing for a more coherent and sequential code. I will still hint at which attributes that can be animated for performance reasons. Code available on GitHub (see medium_article_version/index.html). I wanted to have something that would have a similar feel to it as a wire-frame model, while being clearly recognizable as geographical locations. Would that hold up to a 3D version as well (using a standard digital elevation model, not population data) or would it be too busy visually speaking? We need to get our hands on elevation data.
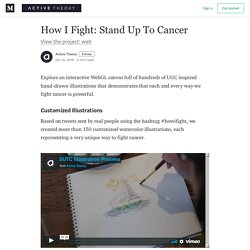
Globals. How I Fight: Stand Up To Cancer - Active Theory Case Studies - Medium. This created an abundance of beautiful content, that was to be splayed out over a virtual canvas, allowing the user to explore and interact.

Dynamic Layout For the layout of the illustrations, we wanted to create a natural structure that didn’t feel grid-based or follow a visible pattern. With hundreds of objects to position, doing so manually would have been a very tedious task. Our solution was to create a physics-based layout using our in-house physics engine. It randomly positioned the images following some pre-defined values. Here is an extremely slowed-down version of how the simulation works under the hood. This meant that generating unique layouts for different devices and screen sizes was a painless task. We saved the layout positions in a JSON file and simply referred to them whenever a user accessed the site, changing the order of the images to add another degree of randomness. Reveal Animation. - the Slate. Webdesigner Trends - UI, UX et inspiration graphique.
NICOLAS LAICK DESIGN © OFFICIEL. Logo Design Archives - Best Web Design and Development Company. Contenu visuel unique et authentique pour les entreprises - trouver un photographe professionnel avec Ocus. Art and Design Showcase - Branded7 Art - Limited Edition Prints By Rob Palmer. Lotie / Illustration. Olivier Schmitt – Spécialiste en Communication Visuelle (Photographie & Réalisation Vidéo) basé en Alsace. L'incroyable impact de la pollution numérique : constats et solutions * Entièrement dématérialisé, le numérique pourrait être une formidable solution aux problèmes écologiques mondiaux.

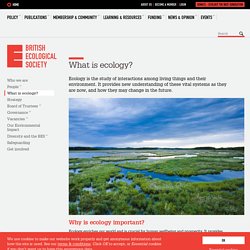
Si seulement. Les communications, transmissions et récoltes d’informations ont beau se passer en ligne, les impacts sont, eux, bien réels. Nb : Dans la vidéo, une erreur d’interprétation s’est glissée sur le 4ième chiffre. La part du numérique dans la consommation électrique mondiale n’atteindra pas 50% en 2020, mais augmentera de 50% pour atteindre plus de 20%… Nuance ! Ce constat est d’ailleurs assez simple à poser : pour que l’usager puisse communiquer, travailler ou payer en ligne, il a besoin de machines bien physiques. Comment changer la donne ? Découvrez dans notre dossier les chiffres de la pollution digitale et les recours que vous avez pour consommer autrement. Ecology is a science that matters. Ecology is the study of the distribution and abundance of organisms, the interaction between organisms, the interaction between organisms and their environment, and structure and function of ecosystems.

Why is ecology important? Ecology helps us understand how the world works. It provides useful evidence on the interdependence between people and the natural world and, as well the consequences of human activity on the environment. Can we conserve a habitat and its biodiversity? Yes. Adjuvant Capital. Oat the Goat. Les immanquables de la Ligne Maginot en Alsace. Webedia - Nos marques. Official Merchandise. 50 Years Swiss Music Charts. - All Pop Everything! YUME / à tester avec Chrome.
Versailles: le Château est à vous — Google Arts & Culture * Digital Cinema. Fondation Louis Vuitton Paris Musée art contemporain et moderne. Landscape and Structural Architecture Projects. Adidas Originals Re-Releases the Ozweego Silhouette. Official website. Fashion Week 2019 : Suivez en direct l'actualité des défilés Fashion Week New York, Londres, Milan et Paris. Tricotés par nos mamies françaises - Mamy Factory *
Accueil - East canteen. VaTeBalader - Blog et vidéos de voyage. GET REAL ⦿ GO REAL. Site officiel de BUGATTI. Voitures électriques, panneaux solaires et stockage d'énergie propre. Les secrets de Grand Central Terminal - iFly KLM Magazine. Models / Discover the Global World of Lexus. KLM iFly 50 + École d'art MJM - Paris - Bordeaux - Lille - Nantes - Rennes - Strasbourg - Toulouse.
École Supérieure Privée. Le Programme indispensable : cours pour apprendre le digital painting et le dessin - formations - tutoriels - Digital Painting .School. Duolingo - La meilleure façon d'apprendre une langue. Particulate Medusae. The Spirit. MAEVR. Bienvenue. École de design & Arts Graphiques - Prépa, Bachelor, & Mastère Certifiés. World of Warcraft. Agar.io. Krunker. Boutique ZeratoR.