

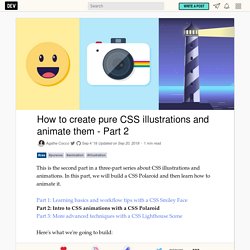
How to create pure CSS illustrations and animate them - Part 2. This is the second part in a three-part series about CSS illustrations and animations.

In this part, we will build a CSS Polaroid and then learn how to animate it. Part 1: Learning basics and workflow tips with a CSS Smiley FacePart 2: Intro to CSS animations with a CSS Polaroid Part 3: More advanced techniques with a CSS Lighthouse Scene Here's what we're going to build: If you want to have a go at building this yourself, pause here.
There’s nothing in here that we haven’t already seen in the previous part. Okay let’s do this. .polaroid .button .flash .polaroid-body .blinker .zoom .stripes The .polaroid element acts as our main container and will serve as a reference for the positioning of all other elements. Let's get started by setting a few basic properties to our html and body selectors, as well as a few color variables: All elements in our illustration need to have an absolute position, and so do all of the :before and :after pseudo-selectors. The button is straightforward. 100 days of motion design - UX Collective. 1.

Driven by ideas Once I had an idea, I was driven to bring it to life. It did not matter what techniques I needed to learn. For example, I wanted to express my love for reading. To make my idea of flipping book come true, I found a tutorial Open Your Book on Youtube and learned how to turn on 3D layer for a 2D object. Similarly, I wanted to create a cup of pumpkin spice latte. The idea-driven approach has kept me motivated and pushed me to discover new techniques. 2.
I was optimistically confident about my motion design skill at the beginning of the project. The Dunning-Kruger effect describes the cognitive bias in which people of low-ability have illusory superiority and mistakenly assess their ability as greater than it is. The more I became aware of my own incompetence, the humbler I became.
In order to improve my own craft, I need to stay humble, regardless of how much I thought I already knew. Animating SVG Files With SVGator. We’re pretty excited by tools such as SVGator, which really speed up the process when you’re making simple SVG animations.

Here’s how easy it is to use and how you can get a great-looking animation in no time. (This article is kindly sponsored by SVGator.) Animated SVG files have become very popular. They are entirely scalable (because they are vectors), small and 100% code-based, which allows for so many transformations and tweaks. This, however, comes at a price: the steep learning curve for complete beginners. SVGator pledges to solve this problem, making it really easy for anyone to make simple animations using a familiar interface. Start Using The App Head over to to start using the app.
You’ll be taken directly to the sample “Stopwatch” project, which let’s you explore SVGator’s features. If you’ve ever used an animation app, the user interface of SVGator should feel pretty familiar to you, and everything will probably feel in its right place. What We’ll Make. Free vector illustrations – Ouch.pics. Free Graphics Editor. The SVG `path` Syntax: An Illustrated Guide. By Chris Coyier On path, SVG The <path> element in SVG is the ultimate drawing element.

It can draw anything! I've heard that under the hood all the other drawing elements ultimately use path anyway. The path element takes a single attribute to describe what it draws: the d attribute. The value it has is a mini syntax all to itself. Here's an example of a medium-complexity path, I'd say: We could reformat it to start making sense of it (still valid code): The letters are commands. For example, that first command is M. M is just one of many path commands. Many (but not all of them) come in a pair. M 100,100 means "Pick up the pen and move it to the exact coordinates 100,100"m 100,100 means "Move the Pen 100 down and 100 right from wherever you currently are.
" Many commands have that same setup. Let's look at two absolute commands: Followed by a relative command: Just like the M and m commands, L and l take two numbers: either absolute or relative coordinates. Wanna see a bunch of examples? Animate SVG with JavaScript. There's so much that can be achieved natively in the browser using CSS3 or the Web Animations API, in JavaScript.

Simple animations and transitions are well suited to CSS3 – whereas more complex animations need to be accomplished using JavaScript. The problem with the Web Animation API is browser support and the current feature set. Being a fairly young specification, this will improve in the coming years. The complete guide to SVG In order to combat this feature and browser support deficit, we can turn to animation libraries, such as GreenSock (GSAP).