

Unused CSS / FireFox / Firebug. UPDATE 11.09.12 | A good number of searches regarding deleting extraneous CSS continue to lead readers to this blog post.

During the time since I wrote this post, my coworker India Amos started to use BBEdit to quickly isolate used CSS in her ebooks (which therefore allows her to get rid of unused CSS) and has shared her workflow on her blog. I highly recommend checking out her instructions. Lately I’ve been working on editing the code on series of eBooks that need to look the same. Each of these eBooks was released at a separate time and each outsourcer treated the conversion from print (InDesign or PDF) to ePub a little differently (these ePubs have not benefited from a “meat grinder” approach and that’s all I’ll say about that). Most of the time, the CSS and HTML is similar enough so that I can work on one title, and then 1. copy that CSS and apply that to the rest of the ePubs and 2. do a find/change on the HTML to make it match the CSS. Here’s how it worked out. 1. The Book Studio. Here’s my annual post about PePcon.

Last year’s is here. The popular Print + ePublishing Conference is rapidly approaching! PePcon is the popular conference created by AnneMarie Concepcion and David Blatner, the powerhouse behind InDesign Secrets. This year the conference is in Austin, Texas, from Sunday, April 28 through Wednesday, May 1. It is four days of learning new skills, becoming cutting-edge current with skills you already have in print and digital publishing, and uniting with all sorts of your people—people in the publishing industry.
As I’ve been looking over the sessions I’ve been doing what I always do before attending a conference: Planning out which ones apply directly to what I’m working on today … and most likely will be working on tomorrow. These are the sessions that are most applicable to my job as an ebook developer, but you can’t go wrong with any of them. EPUB Bootcamp: What You Need to Know is my pre-conference workshop!
Eric Meyer: CSS. CSS Work Books by Eric Including Smashing CSS, CSS: The Definitive Guide, Third Edition, CSS Pocket Reference, and Cascading Style Sheets 2.0 Programmer’s Reference, among several others.

Articles by Eric Local copies of CSS articles, as well as other writing I've done. Inline model document A terse, but hopefully complete, description of how the CSS inline box model really works. Color equivalents table All 147 SVG-derived color keywords permitted in CSS3 in a sortable table showing the keywords with their equivalents in both hexadecimal notations, both (non-alpha) RGB notations, and non-alpha HSL. CSS Module Timelines A visualization of the activity of the CSS Working Group by plotting draft publication dates and W3C statuses over time.
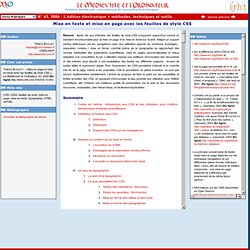
CSS Module Editors Leaderboard A bit of a goof wherein I score the editors of various CSS modules and present the results as a leaderboard. CSS Newbie - Learn HTML, CSS and jQuery with Tutorials, Tips and Reference Articles. Mise en texte et mise en page avec les feuilles de style CSS. Résumé : Après dix ans d’histoire, les feuilles de style CSS s’imposent aujourd’hui comme un standard incontournable pour la mise en page et la mise en texte sur le web.

Malgré un support parfois défectueux par les navigateurs web, leur utilisation apporte de nombreux avantages : séparation contenu / mise en forme, contrôle précis de la typographie se rapprochant des normes habituelles des publications scientifiques, mise en pages personnalisables et mieux adaptées à la consultation écran. L’utilisation impose une meilleure structuration des documents et des articles, pour aboutir à une exploitation des textes sur différents supports : écrans de toutes tailles et impression papier.
Pour l’impression, les CSS permettent d’aboutir à un contrôle très fin de la page, même si les propriétés CSS le permettant, en pleine évolution, ne sont pas encore implémentées parfaitement. Sommaire Le présent article ne se veut pas un tutoriel ou cours en ligne sur les feuilles de styles CSS. Jardin Zen css: La beauté de la conception CSS. Alors, de quoi s'agit-il ? Il faut sans cesse montrer la puissance de CSS. Le Jardin Zen vise à exciter, inspirer et encourager la participation. Pour commencer, regardez quelques designs présents dans la liste. Cliquer sur l’un d’eux appliquera son style sur cette page. Le code HTML reste le même, seule la feuille de style externe change.
50 Awesome Free Fonts. ShareShare There are a few ways to include fonts to your website using CSS.

One of the easiest ways of doing this, is with Google fonts. It allows you to create custom fonts for your site. However, if you want to use some fonts that are not available on Google’s repository, you still have to follow the method described below in the code section. Look through many font categories. When you go to the following page you will probably have to scroll a down a little bit to find the actual instructions that allow you to use the font that you have chosen.