

The Truth About Multiple H1 Tags in the HTML5 Era. Whether you're a webmaster or a web designer, there's a question you've most likely either asked or answered many times over the years.

That question is, "How many <h1>tags can I use per page, and how exactly should I implement them? " There are generally two reasons this question is asked. The first and most common is for SEO purposes; ensuring content is formatted in the best way possible to aid search engine indexing. The second is technical correctness; ensuring that markup is written in accordance with the appropriate W3C spec. With the advent of HTML5 the answer to this question has significantly changed in both SEO and technical regards.
However, because the HTML5 spec is not all that widely understood yet, there is still a lot of advice floating around, some even written very recently, based on the rules of pre-HTML5 web design. In this tutorial we're going to clear up some misconceptions. Let's consider an example pre-HTML5 business website. 1. 1. 1. <! 1. Yes, it's true. SEO H1 to H6 - How To Use HTML Headings Elements Properly. Bien utiliser le texte alternatif. Par WebAIM Donner aux images un texte alternatif est la première chose à faire pour l'accessibilité.

C'est également l'une des plus difficiles à bien faire. Les images au texte alternatif absent, incorrect, ou mal choisi sont malheureusement légion sur le web. Et comme beaucoup d'autres points concernant l'accessibilité, c'est un domaine où l'interprétation personnelle compte pour beaucoup. Cet article présente des exemples et, pour chaque exemple, le texte alternatif approprié tel que nous le dicterait notre expérience personnelle.
Redirections. Robots.txt. File Compression. Images. LINKS & URL. Load Google Fonts Asynchronously For Page Speed. Web developers who are mindful of user experience, performance, and SEO pay attention to page speed.

If you’ve ever tested your website on Google Page Speed Insights, you may have seen a message like this: Eliminate render-blocking JavaScript and CSS in above-the-fold content. If you are loading Google Fonts via a normal style sheet link in the <head>, then there’s no doubt that link is being looked at a render-blocking file. Any file that the browser needs to render the page, where it will not show the page without it, is known as part of the critical path. Normally, any CSS file is part of this critical rendering path.
Though Page Speed Insights is a good tool, remember that Google still uses what real users see as a metric for judging page speed and user experience. So what we want to do is improve our page speed for real users first, but also reduce the number of files on that critical rendering path. Optimizing the use of the Google Font API. At Google, we're absolutely obsessed with making the web faster, and delivering the lowest possible latency to users.

Naturally, with the Google Font API, we're concerned with how to minimize the performance impact of web fonts. This post presents a number of best practices for optimizing performance and also summarizes the results of extensive measurements with real-world integrations. First, the recommendations: 1. Combine multiple fonts into one request. One pattern we see frequently is a separate <link> tag for each of the font requests. Google Fonts Blog: Optimizing the use of the Google Font API. Quel est le meilleur moment pour poster sur les réseaux sociaux ? Une question taraude régulièrement les entrepreneurs concernant leurs publications sur les réseaux sociaux : à quelle heure faut-il les poster ?

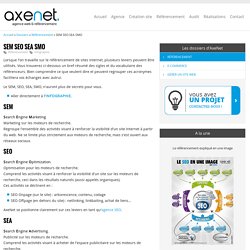
Besoin d’un développeur web ? Trouvez gratuitement un freelance disponible pour vous aider ! Trouver un freelance Il est vrai que l’objectif d’une présence sur Twitter, Facebook, Pinterest, Linkedin et Instagram est souvent d’accroître le trafic sur son site, d’élargir sa communauté et logiquement sa notoriété. Mais comment taper dans le mille et s’assurer l’impact de ses posts ? Visibilidad, tráfico y conversión. SEM SEO SEA SMO > AxeNet.fr. Lorsque l'on travaille sur le référencement de sites internet, plusieurs leviers peuvent être utilisés.

Vous trouverez ci-dessous un bref résumé des sigles et du vocabulaire des référenceurs. Bien comprendre ce que veulent dire et peuvent regrouper ces acronymes facilitera vos échanges avec autrui. Le SEM, SEO, SEA, SMO, n'auront plus de secrets pour vous. Aller directement à l'INFOGRAPHIE. Search Engine Marketing Marketing sur les moteurs de recherche. Search Engine Optimization. Que es la tasa de rebote y como afecta a mi web. 10 razones por las que Google no quiere indexar tu sitio. Publicado por AQP hosting y dominios el 5 noviembre, 2014 Nadie va a encontrar tu sitio web de forma natural u orgánica si no es parte del índice de Google.

Y entonces te preguntarás ¿qué es lo que debo analizar para saber si estoy en el camino correcto para que Google me indexe? Aquí tendrás un panorama, basado en una serie de argumentos, para ayudarte al respecto. Tu sitio está siendo indexado bajo un dominio con www o sin www.
Sitemap. Load css. Html - Is multiple description meta tags valid? Web development - How Google reacts on display:none for CSS media query? - Webmasters Stack Exchange. Seo, Infografía y Motor. Etiquetas strong, b, em o i repercusión en SEO. Los 200 factores que Google tiene en cuenta para posicionar tu página. Los 200 factores que Google tiene en cuenta para posicionar tu página Si te gusta el SEO o tienes un blog que quieras elevar a las primeras posiciones el post de hoy es uno de esos que no te puedes perder.

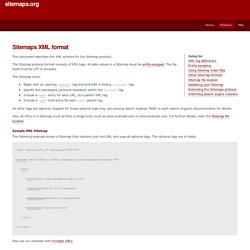
Protocol. Jump to: XML tag definitions Entity escaping Using Sitemap index files Other Sitemap formats Sitemap file location Validating your Sitemap Extending the Sitemaps protocol Informing search engine crawlers This document describes the XML schema for the Sitemap protocol.

The Sitemap protocol format consists of XML tags. All data values in a Sitemap must be entity-escaped. The file itself must be UTF-8 encoded. The Sitemap must: Begin with an opening <urlset> tag and end with a closing </urlset> tag. All other tags are optional. Also, all URLs in a Sitemap must be from a single host, such as www.example.com or store.example.com.
Sample XML Sitemap The following example shows a Sitemap that contains just one URL and uses all optional tags. Conferencia: Optimizar el rendimiento web. Artículo-resumen de la conferencia Optimizar el rendimiento web (Tenerife LAN Party 2k12) con trucos y consejos para mejorar el rendimiento de cualquier tipo de web.

En la pasada Tenerife LAN Party, impartí una conferencia sobre la eficiencia en sitios web, titulada Optimizar el rendimiento web. Estuvo dirigida principalmente a propietarios de sitios web, y se trataron conceptos, trucos y consejos para mejorar el rendimiento de cualquier tipo de web (velocidad de acceso, transferencia mensual, posicionamiento, etc...). La conferencia fue impartida gracias al Cabildo de Tenerife y a Innova7. La conferencia constó de varias secciones, entre las que se encuentran las siguientes: Como siempre, las diapositivas completas, utilizadas en la conferencia, están colgadas en SlideShare: TLP2k12: Optimización del rendimiento web. 1. Arrrgh... Google Still Isn't Recognizing Underscores as Word Separators in URLs - Stephan Spencer.
Although it isn’t a primary “signal” like the title tag or anchor text, keywords in your URLs can help with your Google rankings. But ONLY if Google can see the actual words in the URL. Turns out that separating the words in a URL with hyphens allowed Google to see the individual words, but using underscores did not. And this, unfortunately, continues to be the case today. Not quite two years ago at WordCamp, Matt Cutts made the following statement that Google was imminently going to be treating underscores as word separators: The interesting thing is we used to treat underscores as if they were like word A underscore word B, we would glom that together and we would index that as A underscore B, so if you just searched for the word A, we wouldn’t return your post.
You can hear the above statement for yourself in this video of Matt’s talk, at around the 17 minute mark.