

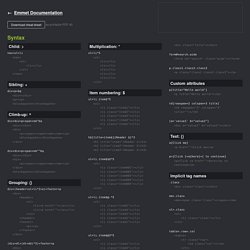
Cheat Sheet. Download cheat sheet as printable PDF A5.

Changing Between Spaces and Tabs in Sublime Text. Sublime Text is pretty dang good at making it easy to switch between using tabs and spaces to indent your code.

More importantly, it makes it easy to adjust the indentation of code that doesn't match your preference. Sublime Text Line and Indentation Tools (Tutorial #2) Settings – Reference — Sublime Text Unofficial Documentation. Keyboard shortcuts - Sublime 3 toggle comment command doesn't work in Windows. Sublime Text 3 Guide: Tips, Tricks, and Shortcuts. Sublime Text 3 (ST3) is the latest version of one of the most commonly used plain text editors by web developers, coders, and programmers.

It’s available for Mac, Windows, and Linux, and free to download and use. Make the most of ST3 with the 25 tips and tricks in this ultimate guide for web developers. Learn about must-have packages, useful keyboard shortcuts, and more. 1. User Preference Settings By default, ST3 uses hard-tabs that are 4 characters long. This setting converts hard-tabs to spaces, makes indents only two characters long, puts a ruler at the 80 character mark (to remind you to keep your code concise), and adds white space markers. 2.
ST3’s command palette will let you run toolbar actions (e.g. setting the code syntax for an opened file) without having to lift a finger from the keyboard. How to show whitespace in Sublime Text. There’s one every team: That one guy who’s taken the wrong side in the eternal Tabs vs.

Space Debate. Perhaps he doesn’t know any better. 33 Essential Sublime Text Plugins for All Developers. Introduction As developers, we consume our time with code editors (or IDEs).

Therefore there is a kind of inescapable emotional commitment. Just like some people we spend too much time with, code editors deserve attention, too. I quite enjoy to be a developer with its all aspects, including trying to solve a problem, thinking how to write in an easier way, seeing a working example on browser, even finding right keywords to reach a specific solution on search engines.
Most of these things can be made with code editors. Don’t use IDs in CSS selectors? ❧ Oli.jp (@boblet) Recently I came across the post by Matt Wilcox called CSS Lint is harmful, ranting about the useful free tool CSS Lint.

CSS Lint is harmful. CSS Lint is harmful Tools like CSS Lint, and CSS Lint in particular, are mainly about checking your CSS for browser performance.

Performance at the cost of everything else. Performance as the altar at which all the other benefits of CSS are sacrificed. Unless you work at Google, or Yahoo, and are styling a mammoth ultra-ambitious project inside a team of dozens, where each developer is an island, it is very unlikely you need to optimise the performance of your page to the extent this tool aims, or pay the penalties required by CSS Lint’s rules. In short: don’t blindly follow the crap these tools tell you. Adding CSS Vendor Prefix Automatically with Sublime Text. There are many CSS3 properties that are still experimental.

An experimental CSS property uses vendor prefix, and as we already know, each browser has their own prefix; Firefox uses -moz-, Internet Explorer uses -ms-, Chrome and Safari use -webkit-, and Opera uses -o- (which has been switched to -webkit- as well). The problem is, unless you are utilizing Compass, including vendor prefix is tedious.
The requirement is also varied for each browser, and whether we should include the prefix (or not) becomes a question worthy of consideration. About SublimeLinter — SublimeLinter 3.4.24 documentation. SublimeLinter is a linting framework.

Usage — SublimeLinter 3.4.24 documentation. SublimeLinter is designed to work well out of the box, but there are many ways to customize it to your taste.

Before we get to that, though, let’s take a look at how SublimeLinter works. GitHub - jonlabelle/Trimmer: A Sublime Text plug-in for cleaning up whitespace. Sublime ColorPicker by weslly. Installation Install this repository via Package Control Usage. Quick Tip: Enable Sublime Text Word Wrap » Justin Seeley. I’m a big fan of Sublime Text 2 and it has become my default editor for all things web design. However, there was something about the default behavior of this app that really bugged me. Whenever I would browse a document I would always get frustrated by the way the application would horizontally scroll whenever a document had really long lines of code (like lengthy CSS declarations).
I knew there had to be a way to force the code to wrap to a new line and disable this behavior. Well, after a long Google search, I found the answer, and thought I’d share with you how to enable Sublime Text word wrap. Access the User Syntax Settings Sublime has very extensive customization capabilities. NOTE: These instructions are for Mac users. Click Sublime Text 2 > Preferences > Settings – More > Syntax Specific – User When you open this file, it will correspond to whatever type of document you currently have open. 18 Essential Plugins to Get More Out Of Sublime Text. Even though SublimeText comes with a bunch of great features that help our work as web developers, like any other tool, there will always be a room for enhancements.
This is when plugins can be real useful (and we are huge fans of plugins). Before we proceed, maybe you’d like to check out our previous posts on SublimeText to see what it can do in its native state: Moving on, in this post, we have put together a few plugins that you may need to install to fill the functionalities that are missing from SublimeText. Node.js - How to resolve 'npm should be run outside of the node repl, in your normal shell'
How to install SublimeLinter and JSHint in Sublime Text.