

Se familiariser avec ArcGIS StoryMaps. Quick tips for mastering the ArcGIS StoryMaps builder. Whether you’re new to ArcGIS StoryMaps or have been using it since its days in beta testing, there’s always room to improve your storytelling skills.

This list of short, simple tips will help you get the most out of the story builder, especially when it comes to smaller features you may have overlooked. I’ll be adding more tips periodically, too, so be sure to check back every now and again if you find these tidbits helpful. Add media to a minimal cover The minimal cover is a great option for how-to articles, thought pieces, or press-release-style updates. For these kinds of stories, the subject is what will hook your readers most, so a big, dramatic cover image can be overkill. In your story, open the design panel, select Minimal from the list of cover options, and close the design panel. Hide a story’s published date While the StoryMaps builder will automatically update the date in your story’s cover every time you publish, you have the ability to hide this information if you’d prefer. Un outil de narration cartographique innovant ? Hivemapper - Build Maps that see and reveal changes.
Snazzy Maps - Free Styles for Google Maps. Circuit mondial de la noix de cajou. Le porte-conteneurs, vecteur de la mondialisation.8- Que peut transporter un porte-conteneurs ? Découvrir l'un des plus gros porte-conteneurs du mondeQuelle est sa capacité en conteneurs ? 9- Pourquoi peut-on dire que le conteneur est un élément principal de la mondialisation ? Quels sont ses avantages pour le transport ?
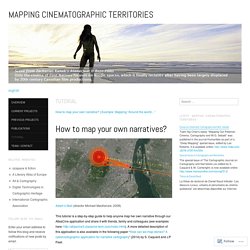
Un outil de narration cartographique innovant ? Story Maps Developers' Corner. Leaflet - a JavaScript library for interactive maps. Mapping Cinematographic Territories. Adam’s Wall (director Michael MacKenzie, 2008) This tutorial is a step-by-step guide to help anyone map her own narrative through our AtlasCine application and share it with friends, family and colleagues (see examples here: A more detailed description of this application is also available in the following paper “How can we map stories?

A cybercartographic application for narrative cartography” (2014) by S. Caquard and J.P Fiset. This application has been developed using a range of software (Open Source and Proprietary), including Google Drive. If you don’t already have a Google account, you will need to create one to follow the tutorial. The first step is to duplicate the database template in order to develop your own database: The template is currently stored in our account and you will only be able to edit if you copy into your Google drive. 2. The size of this point will be defined by the column “time” (note: it is important to respect the format used for the time columns (HH:MM:SS). Story Maps. Applications. Odyssey.js. OpenStreetMap.
Where is this?

Reverse Directions Welcome to OpenStreetMap! OpenStreetMap is a map of the world, created by people like you and free to use under an open license. Hosting is supported by UCL, Bytemark Hosting, and other partners. Learn More Start Mapping. Nouveau - l'Expédition. Earth Outreach. Before You Begin In order to complete this tutorial, you will need some text, photo and video content to add to your tour.

You can use your own text, photos and videos, or you can use the sample content provided by our friends at the Jane Goodall Institute (JGI). Just download the zip file below and extract the contents to a folder on your desktop. Tour_Builder_JGI_sample_content.zip (530k Zip file) Prerequisites To use Tour Builder and create your own tour, you will need a computer with internet access and ideally a web browser which supports the Google Earth Plugin. Click here for more information about the Google Earth Plugin and a list of platforms which currently support it. Let's Get Started! Access Tour Builder by pointing your browser at the URL below: In this section we’ll take a look at the home page and all of the things you can do with Tour Builder.
Home - TimeMapper - Make Timelines and TimeMaps fast! - from the Open Knowledge Foundation Labs. Timeline JS - Beautifully crafted timelines that are easy, and intuitive to use. StoryMap JS - Telling stories with maps. Sans titre. Timescape. Tour Builder. Esri - App List. Snazzy Maps - Free Styles for Google Maps. Google Street View Hyperlapse.
Custom Google Maps Style Tool. A tool for playing around with Google Maps colours and generating the styling code.

The generated Google Maps code can be copied from the bottom of the page. Styling Google Maps. Map Stylr is a new Google Maps API Styled Maps wizard that can help you create a unique style for your own Google Maps.

Map Stylr includes the Styled Maps wizard and a showcase of styles created by users of the site. The Map Editor allows you to customize the presentation of the standard Google base maps, changing the visual display of such elements as roads, parks, and built-up areas. Instead of using the Map Editor tool you can use the Map Stylr 'showcase' to select from styles created by other map developers.