

Online JavaScript beautifier. Bootstrap form builder HTML. Create fully degradable HTML5 forms in minutes! Des tooltips animés en CSS. • • • • • • • • • • • • • • • • • • How to create an animated sticky header, with CSS3 and jQuery. Trends come and trends go.

The ones that stick around the longest do so because they solve a particular problem. A trend that’s popular right now for that very reason, is sticky elements; elements that behave normally until we scroll, and then maintain their presence on the page somehow. The trend started with sidebars, but where it’s really grown in popularity is headers.
Why? Because headers tend to contain navigation, and persistent navigation is popular with users. In this tutorial we’ll create a header that sticks to the top of the viewport, but so that it doesn’t interfere with the content, we’re going to minimize it when the user scrolls down the page. Here’s what it’s going to look like when we’re done: If you’d like to follow along with the code, you can download it here. The HTML The HTML for our example is really simple, all we need is an h1 inside a header. CSS3 - Webkit - Vertical Scrollbars. Les effets graphiques (très) avancés en CSS.
Des images rondes en CSS3. Avec le CSS3, on peut faire des choses qui nécessitait autrefois l'utilisation d'un logiciel de design (type Photoshop ou Gimp).

Par exemple comment rendre une image ronde? Nous allons voir comment le faire tout d'abord avec une technique qui ne marche que sous chrome et safari et ensuite une technique qui fonctionne sur tous les navigateurs modernes (Firefox, Opera, Safari, Chrome et IE9). Css accordeon. [code HTML] image changeante avec la souris. Replace the Image in an <img> with CSS. The following is a guest post by Marcel Shields.

Marcel in a difficult place where he needed to change the image on a page but didn't have access to the HTML. Rare, but I'm sure we've all be in weird situations like this. He explains how he managed to replace that image without needing to access the HTML or JavaScript. Also turns out to be a pretty good way to replace anything with an image. I just wanted to share something I found really cool about using CSS box-sizing. A few days ago at work, I was asked to replace an <img> on our site with another image hosted elsewhere.
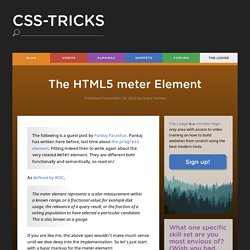
<head><title>Really Cool Page</title></head><body><div class="header"><img class="banner" src=" This is simple to do with JavaScript, but I wanted to see if there was another, even simpler, way. It worked beautifully. The HTML5 meter Element. The following is a guest post by Pankaj Parashar.

Pankaj has written here before, last time about the progress element. Fitting indeed then to write again about the very related meter element. They are different both functionally and semantically, so read on! As defined by W3C, The meter element represents a scalar measurement within a known range, or a fractional value; for example disk usage, the relevance of a query result, or the fraction of a voting population to have selected a particular candidate. If you are like me, the above spec wouldn't make much sense until we dive deep into the implementation. Animer les pseudo-éléments avec les transitions CSS - Vincent De Oliveira. Il y a quelques heures, je postais sur Twitter une présentation de @kizmarh qui nous propose d'animer des pseudo-éléments via les transitions CSS.

Cette fonctionnalité (pourtant si attendue) n'est effective actuellement que sur Firefox. D'ailleurs, il y a quelques mois, j'ai réalisé un menu style Lavalamp avec cette «technique». Si vous n'avez pas encore regardé la présentation, je vous propose de la voir avant la suite. Elle est en ligne sur le site de l'auteur. Entrons dans le vif du sujet. 4 tableaux professionnels en HTML et CSS. Bon allez avouez-le vous êtes un véritable noob en CSS ?!

Formatage des tableaux avec les propriétés de style CSS (1/2) - buvetteetudiants.com - cous CSS - XHTML. Langages HTML5, CSS, Javascript, tout pour créer des sites webs. Saving SQL Query Results as HTML. The following stored procedure allows you to output query results to either a HTML file or text without the need to use SSIS, DTS packages or BCP.

This stored procedure can be used to replace sp_makewebtask which is disabled by default from SQL Server 2005 onwards. Rather than explain the script itself, I'll show you several examples of what it can do for you. Download SaveTableAsHTML (Size 4 KiB) Installation: The script creates a stored procedure called SaveTableAsHTML in any desired database. Depending on what option you choose for the parameter @DBUltra, you may need to enable the following... If @DBUltra = 0 then it will require the use of xp_cmdshell. If @DBUltra = 1 then it will require the use of sp_OACreate, sp_OAMethod and sp_OADestroy which may be restricted.
General Usage: The SaveTableAsHTML stored procedure accepts 8 parameters, but only @DBFetch is required. It's awkward to embed single quotes in a string literal with T-SQL. Example 1: Basic calls which output to the screen.
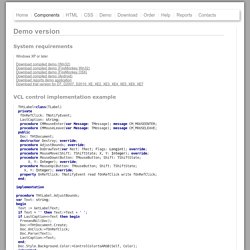
HTML Component Library for Delphi - Download. Demo version System requirements Windows XP or later Download compiled demo (Win32)Download compiled demo (FireMonkey Win32)Download compiled demo (FireMonkey OSX)Download compiled demo (Android)Download reports demo applicationDownload trial version for D7, D2007, D2010, XE, XE2, XE3, XE4, XE5, XE6, XE7.

Html Color Codes. Balises.