

Jaume Sanchez Elias sur Twitter : "First day of google #io15! I've made this silly blue thing to celebrate □□□ #webgl #threejs. I/O 2015. An Early Look at WebGL 2. One of the common requests we’ve had since we started work to bring high-end gaming to the Web is the desire to take advantage of the more modern 3D graphics capabilities present in desktop GPUs, as well as the latest generation of mobile GPUs.

WebGL, the Web’s standard for 3D graphics, is tied closely to OpenGL ES, the standard for mobile 3D graphics. WebGL 1.0 was based upon OpenGL ES 2.0, which ensured that WebGL content could run on the widest possible hardware, both desktop and mobile. Today, we’re introducing a preview of WebGL 2, which is still under development by the WebGL working group. Ricardo Cabello sur Twitter : "Outstanding introduction to #webgl with #threejs by @davidscottlyons. Intro to WebGL with Three.js.
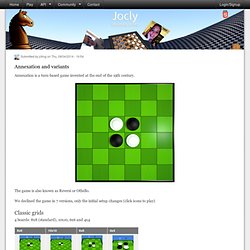
Le site de promo ... Interstellar. Play Annexation and variants online. Annexation is a turn-based game invented at the end of the 19th century.

The game is also known as Reversi or Othello. We declined the game in 7 versions, only the initial setup changes (click icons to play) Issue 395206 - chromium - Allow html5 videos to be played inline (Chrome iOS) - An open-source project to help move the web forward. Plazza. Scrum 3D. JoclyGames : 16 #chess variants are now... Plazza. Jcfrog : stunning :) @JoclyGames on...
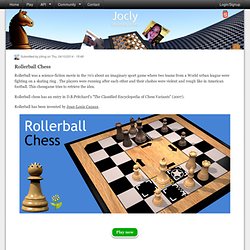
Mrdoob : Skeleton/Skinning starting... Skeletal Animation Blending by insominx · Pull Request #4658 · mrdoob/three.js. JoclyGames : New Game: #Rollerball #Chess! Rollerball Chess. Rollerball was a science-fiction movie in the 70's about an imaginary sport game where two teams from a World urban league were fighting on a skating ring .

The players were running after each other and their clashes were violent and rough like in American football. This chessgame tries to retrieve the idea. Rollerball chess has an entry in D.B.Pritchard's "The Classified Encyclopedia of Chess Variants" (2007). Board and pieces The board in a double ring of 40 squares made from a 7 x 7 with a 3 x 3 hole in the center. Each side has 6 pieces only: 1 King, 1 Bishop, 2 Rooks and 2 Pawns. White plays first. All captures are by displacement as for Chess. Moves and Rules The play is mostly clockwise: generally speaking, the pieces move mainly ahead and have only limited motion backward.
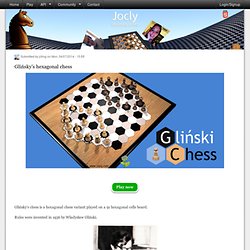
JoclyGames : New Hexagonal #Chess Variant:... Glińsky's hexagonal chess. Play now Glińsky's chess is a hexagonal chess variant played on a 91 hexagonal cells board.

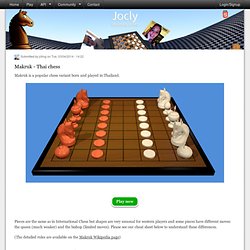
Rules were invented in 1936 by Władysław Gliński. Each player commands 18 pieces 1 king 1 queen 2 rooks 3 bishops 2 knights 9 pawns Initial setup There is no castling. Jcfrog : New #chess variant! Makruk... Makruk - Thai chess. Makruk is a popular chess variant born and played in Thailand.

Play now Pieces are the same as in International Chess but shapes are very unusual for western players and some pieces have different moves: the queen (much weaker) and the bishop (limited moves). Please see our cheat sheet below to understand these differences. (The detailed rules are available on the Makruk Wikipedia page) Here is a view of the initial setup in the 2D version of the board.
Shaderology : My first attempt at WebGL using... Eye texture raytracing demo. Experimenting with Geometry2 · Issue #4386 · mrdoob/three.js. Jcfrog : interested in #WebGL... Lighter, Faster, Prettier #webgl #3d #performances #threejs. We just released our new chess games for which we've worked a lot on rendering optimization.

The previous version of the game was ok but too heavy in terms of device resources. We would like to share our progress on this issue made in the last few months. Our 3D games use the brilliant Threejs library for webgl. To create 3D pieces, we follow this main process: design and create objects in blender export the object with the Threejs exporter to produce a javascript file. import piece in game using THREE.JSONLoader modify geometry and materials to suit our needs The contraint we have is to minimize the size of the JS files, and the "weight" of the objects in the 3D scene.
All vertices, normals and UVs are included in the javascript file. Low resolution meshes lead to ugly objects. We decided to design low poly meshes to get small files, always keeping in mind we would smooth them once loaded in the scene. Not bad we thought. We want low poly meshes but higly detailed rendering. GooFiddle. RunRun - Jérémy BOUNY. Ocean Wave Simulation.
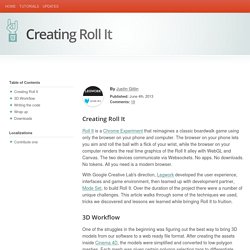
De Cercar La Liebre (Catch the hare) JoclyGames: New game! Penguin Soccer... Penguin Soccer. Penguin Soccer is a funny game involving crazy penguins playing some kind of soccer.

Slide and kick to score a goal on a square field. Easy to play, not easy to win, you will have to be a clever penguin. Please watch this short video below to have a quick overview of the game and its rules. Enjoy the slide! Beloola - social (R)evolution. Jcfrog : Nouveaux jeux 3d sur Jocly:... 4 in a Row / Torus 4. Plazza. 3d boards. Hover! Jcfrog : #breaking Jocly dévoile sa... Dévoile sa nouvelle interface utilisateur ! Vous aurez peut-être remarqué que nous n'avons pas beaucoup communiqué à propos de Jocly ces derniers temps. Non, nous n'étions pas en train de rotir lassivement sous le soleil des Caraïbes, nous étions affairés au design et la livraison d'une toute nouvelle interface pour Jocly. Nous y voilà, c'est donc avec beaucoup de joie que nous la dévoilons aujourd'hui. Quoi de neuf?
Bien plus rapide: pour plus de clarté, nous avons pris la décision de n'autoriser l'affichage que d'un seul plateau à la fois. Cela permet de ne pas monopoliser des ressources inutiles et d'accélérer les chargements et l'exécution, notamment pour les petites CPU. Plus intuitif: nous avons abandonnés l'interface jBlocks qui est apparue bien trop déroutante pour nombre d'utilisateurs.
GRAVITY - In theaters October 4, 2013. Demo – Mini Mass Effect. Mini Mass Effect is a WebGL demo created by AlteredQualia.

The models were created by Pyroxene from the Netherlands. Using three.js, this demo depicts Chibi like representations of characters from the popular sci-fi action/ role playing video game; just in time for the release of Mass Effect 3 earlier this month. If you’re a geek or gamer like me, you’ll definitely want to check this one out. Also, Pyroxene has provided a direct link to download the original . blend file as well as the converted .fbx file for the models, if anyone is interested. Check out Mini Mass Effect HERE. Creating Roll It. Creating Roll It Roll It is a Chrome Experiment that reimagines a classic boardwalk game using only the browser on your phone and computer.

The browser on your phone lets you aim and roll the ball with a flick of your wrist, while the browser on your computer renders the real time graphics of the Roll It alley with WebGL and Canvas. The two devices communicate via Websockets. No apps. No downloads. With Google Creative Lab's direction, Legwork developed the user experience, interfaces and game environment, then teamed up with development partner, Mode Set, to build Roll It. Rigger Rally. Vadertie. Players live video chat is out: WebRTC rocks! Jocly is excited to release one of the very first fully functional WebRTC applications (a real one, not simply a demo ;) ) : players video chat and its 3D environment integration (WebGL).

And it looks like this: From the very first days of Jocly, we were thinking of such a feature: dive into the game and be able to discuss with your opponent. It really changes the atmosphere of a game, it's so much more friendly. WebRTC is one of the very latest web technologies that allows you to establish a peer to peer video connection inside your browser, without any other software needed.
854094 – drawImage doesn't work on remote WebRTC media stream assigned to <video> Jocly. New game: Mana. We designed a 2D version which looks a bit like the original game, and for the 3D version, we went a bit further in asian mood. You can play it on the Mana Quick Hub with direct access to game against the computer or against the 1st availbale connected human player. Jocly. Draughts 3D. Skip to main content Login/Signup fr.
Chess 3D. Studio - Online 3D Collaboration. WebGL through Three JS. WebGL a fait un long chemin depuis l’année dernière. Welcome to 3D universe! Hi everyone, we have been working hard on new technologies to offer 3D and the result of our tests went beyond our expectations: we are very glad to present our first WebGL game, Yohoho 3D! Jcfrog : This is a révolution! :) Notre... Jocly. Materials - shaders [noise] Plasma ball. Jcfrog : Small arms and ammunitions... Arms Trade. HTML5 News and Chrome DevTools - Nov 2012. Father of Facebook Page Contributor Arrested, Threatened to Execution. Yashar Khameneh and his father, who has been arrested and is currently being threatened by authorities in Evin Prison.
Yashar Khameneh, known in the cyber world as “Naghi Pajooh” for his contributions to the Facebook page “Campaign to Remind the Shias of Imam Naghi,” told the International Campaign for Human Rights in Iran that his father, who was arrested because of his son’s activities, is being threatened in prison. “On Wednesday, May 23, security forces entered our home. My mother was home then, too. My father contacted me and said, ‘Forces have come for my arrest with orders from the Prosecutor’s Office. They want some information from you. According to Khameneh, Intelligence Ministry officials told his father that so long as the “Campaign to Remember Imam Naghi” is active, his father’s situation would remain the same.
Last week, Yashar Khameneh published a letter detailing his father’s arrest and transfer to Evin Prison. Syrian Activists Targeted with BlackShades Spy Software – The Citizen Lab. Download PDF version The use of remote surveillance software against activists has been a feature of the ongoing conflict in Syria.