

React. Visualize Python, Java, JavaScript, TypeScript, and Ruby code execution. JS: The Right Way. Technical skills for non-technical people in tech. Tech is one of the few growing bright spots in the job market and understandably a lot of folks want to figure out how to get a job at tech startups.

When I quit my job and started getting into tech/software/startup things I was “not technical” — meaning specifically that I didn’t know how to write software. I’ve had lot of conversations with people trying to break into the market who are also not technical, didn’t grow up hacking, didn’t get a computer science degree and can’t write a line of code. I taught myself to code so a lot of the conversations start there: “Should I learn to code?” While I was technically non-technical in startup parlance, I am in fact a pretty technical person and spent a good part of my pre-startup career mastering nerdy things like Excel Macros so it made sense that I would eventually learn to write my own software. RailsApps/rails-composer. Machine learning in ruby by Paul-Armand from jobteaser @parisrb. How to write a great error message. And here are the usual suspects… Let’s review some real-world error messages and see if they’re making the cut or not.

Oh, Windows phone. Sorry, but “We are currently unable to check for updates.” doesn’t cut it. Why is the phone currently unable to check for updates? And what can the user do about it? The actual answer to this particular problem: the phone clock wasn’t set to right date, which made the SSL certificates on the update server not validate, which led to the message. Why isn’t the error message something like “For security reasons, we couldn’t check if an update is available. Seriously Google, who cares? It’s perfectly fine to ask people if they want to turn on sending in their location; it makes sense for a search engine. Nope, nope, nope. Yes, I know that some of Adobe’s software has “ESC” as default for committing changes — however, even so it can just be a setting elsewhere. Be a bit more decisive about your defaults, Adobe.
Six Tips for Chrome DevTools. The following is a guest post by Umar Hansa.

Umar has a newsletter I'm a fan of and graciously offered to write this guest post in that style. I'll let him introduce himself. Hey, I'm Umar. I like to share web development related tips on Twitter (@umaar) and also through Dev Tips which is a newsletter of developer tips in the form of gifs. Right now, it's all primarily Chrome DevTools related. This post will cover six popular tips for Chrome DevTools. DOM Search by CSS Selector This is a handy trick to quickly find the DOM nodes you need.
CSS Selector: this is the cool one and what the tip is about. Media Query Inspector This tip assumes you already know about Device Mode. Your stylesheets can register media queries. You can click a segment within the media query bar to trigger that media query — this in turn sets the viewport dimensions.You can hover over a segment to see a tooltip with the exact rule.You can right click on a segment within the bar and select Reveal in Source Code. Rails. A Visual Introduction to Machine Learning. Finding better boundaries Let's revisit the 73-m elevation boundary proposed previously to see how we can improve upon our intuition.

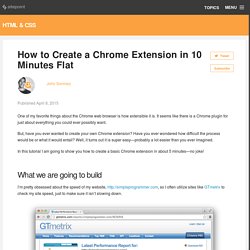
Clearly, this requires a different perspective. By transforming our visualization into a histogram, we can better see how frequently homes appear at each elevation. While the highest home in New York is 73m, the majority of them seem to have far lower elevations. Your first fork A decision tree uses if-then statements to define patterns in data. For example, if a home's elevation is above some number, then the home is probably in San Francisco. In machine learning, these statements are called forks, and they split the data into two branches based on some value. List of SQL reserved words. List of SQL reserved words. How to Create a Chrome Extension in 10 Minutes Flat. One of my favorite things about the Chrome web browser is how extensible it is.

It seems like there is a Chrome plugin for just about everything you could ever possibly want. But, have you ever wanted to create your own Chrome extension? Have you ever wondered how difficult the process would be or what it would entail? Well, it turns out it is super easy—probably a lot easier than you ever imagined. In this tutorial I am going to show you how to create a basic Chrome extension in about 5 minutes—no joke!
What we are going to build I’m pretty obsessed about the speed of my website, so I often utilize sites like GTmetrix to check my site speed, just to make sure it isn’t slowing down.