

JavaFX News, Demos and Insight // FX Experience. JavaFX News, Demos and Insight // FX Experience. Building a JavaFX Search Bar - VocabHunter. Lots of desktop software applications such as word processors and web browsers include a search facility to allow the user to quickly find a word in another part of a document.

In this article I show how to build the JavaFX user interface for a search bar. You’ll learn about using FontAwesomeFX to add beautiful icons to your JavaFX application, about how ControlsFX provides new and interesting user interface controls and about some useful techniques that should be applicable in lots of different types of project. The search bar presented in this article is part of VocabHunter, an Open Source JavaFX desktop application for learners of foreign languages. You can see the application with the search bar open here: Zooming in a little, here is the search bar on its own: The search bar was added to version 1.0.19 of VocabHunter and the code and links in this article are fixed to that version so that the references don’t go stale as the project evolves over time.
GitHub - HanSolo/Medusa: A JavaFX library for Gauges. GitHub - HanSolo/tilesfx: A JavaFX library containing tiles that can be used for dashboards. Harmonic Code: Customize your dashboard. Aloha,This is just a short post about the TilesFX library (github, bintray, maven) in combination with other libraries like The TilesFX standard tiles are nice and might be good for most of the typical dashboard content but what if you need more than that?

Let's say you would like to see a listview or one of your custom controls on such tile...Well for that reason I've added the CustomTileSkin which has the title and the text property of the standard tiles and which comes with an area where you can put your own JavaFX nodes.So this is what it looks like... As you can see the area for custom JavaFX nodes fills most of the tile so that you should have enough space for your components. This will start the Main class of the project and will show you the following screen... I hope this demo will help you to make use of TilesFX for your own dashboards.That's it for today...so keep coding... :) The JavaFX Ecosystem. JavaFX News, Demos and Insight // FX Experience.
Integrate JavaFX, Hibernate and PostgreSQL with the MVC Pattern. JavaFX provides a rich set of UI controls, which simplify the development of visually immersive front ends for database-driven applications.

When combined with the PostgreSQL database and the Hibernate ORM tool, JavaFX can handle the presentation layer for large-scale, data-driven business applications (JavaFX PostgreSQL) as well as robust desktop applications (JavaFX Hibernate). In this article, I demonstrate how to integrate JavaFX, Hibernate and PostgreSQL using the MVC pattern and present a sample CRUD application with a data-navigation feature. To follow the demo in this article, simply: Install the Java SDK+JavaFX2 SDKUnpack the Eclipse IDEInstall the PostgreSQL DBUnpack HibernateSave the PostgreSQL JDBC driver JavaFX / Hibernate / PostgreSQL Project Setup From the File menu in Eclipse, choose Java Project. PostgreSQL Table Structure You don't need to worry about the structure of the sample table, Contact.
Cfg.setProperty("hibernate.connection.url","jdbc: Styling FX Buttons with CSS. JavaFX CSS Reference Guide. Contents Introduction JavaFX Cascading Style Sheets (CSS) is based on the W3C CSS version 2.1 [1] with some additions from current work on version 3 [2].

JavaFX Scene Builder User Guide: Skinning with CSS and the CSS Analyzer. This chapter describes the Cascading Style Sheet (CSS) support and describes the CSS Analyzer feature that JavaFX Scene Builder provides.

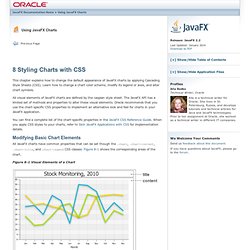
The JavaFX UI controls used by Scene Builder are pre-styled with a default JavaFX look and feel. Scene Builder immediately renders this predefined JavaFX style when you drag the UI control from the Library panel to the Content or Hierarchy panel. You can customize the style used in your application by changing the component's properties via the Properties section of the Inspector panel or by defining your own styling rules in a CSS file. Scene Builder currently does not generate CSS files, but enables you to use your local CSS editor to create and modify your CSS file. Using JavaFX Charts: Styling Charts with CSS.
This chapter explains how to change the default appearance of JavaFX charts by applying Cascading Style Sheets (CSS).

Learn how to change a chart color scheme, modify its legend or axes, and alter chart symbols. All visual elements of JavaFX charts are defined by the caspian style sheet. The JavaFX API has a limited set of methods and properties to alter these visual elements. Oracle recommends that you use the chart-specific CSS properties to implement an alternative look and feel for charts in your JavaFX application. Getting Started with JavaFX: Using FXML to Create a User Interface. This tutorial shows the benefits of using JavaFX FXML, which is an XML-based language that provides the structure for building a user interface separate from the application logic of your code.

If you started this document from the beginning, then you have seen how to create a login application using just JavaFX. Here, you use FXML to create the same login user interface, separating the application design from the application logic, thereby making the code easier to maintain. The login user interface you build in this tutorial is shown in Figure 4-1. This tutorial uses NetBeans IDE.