

HTML Symbols, Entities and Codes — Toptal Designers. Code Box. On the <dl> Introduction The <dl>, or description list, element is underrated.

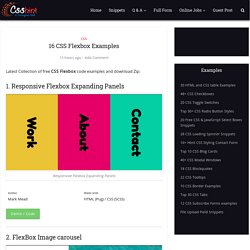
It's used to represent a list of name–value pairs. This is a common UI pattern that, at the same time, is incredibly versatile. For instance, you've probably seen these layouts out in the wild… Product details Publisher. 16 CSS Flexbox Examples - csshint - A designer hub. Latest Collection of free CSS Flexbox code examples and download Zip: 1.

HTML Tips - Marko Denic - Web Developer. Visual Family Tree @ jisco.me. Learn to code online - Full-stack, DevOps, Security Engineering, Computer Science and more. Lorem ipsum for webdesigners. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.

Aenean commodo ligula eget dolor. How to Include Images on Your Web Page with HTML5 Canvas. By Andy Harris While HTML has long had support for images, the canvas interface of HTML5 adds new life to Web images.

Images can be displayed inside a canvas, where they can be integrated with the vector-drawing techniques of the canvas API. You can also select a portion of an image to display, and apply various transformations to your image to create interesting compositions and animations. This figure shows an image drawn twice on a canvas element. Drawing an image on the HTML5 canvas. Mavo: A new, approachable way to create Web applications. 13 terrible web trends from the 90s, and how to recreate them. A friendly web development tutorial. 58 CSS Sliders. Collection of HTML and CSS sliders: card, comparison, fullscreen, responsive and simple.

Demo and download code (*zip). Information Card Slider HTML, CSS and JavaScript information card slider. Made by Andy Tran November 23, 2015 Elastic Slider Photo slider working on desktop and mobile browsers. HTML5 Before & After Comparison Slider Uses customised range input for slider. Responsive Image Comparison Slider. CSS Horizontal Scrolling. How to Create a CSS Ribbon. We talk about CSS ribbons in web design when a strip of box (called ribbon) wraps another box.

It’s a fairly used design technique to decorate text, especially headings. Website Downloader. Poster Replicated. Text Blend over Video. Death Star. Corporate Ipsum, The Intelligent Text Generator. Responsive Image Breakpoints Generator by Cloudinary. WTF, forms? Posters/accessibility at master · UKHomeOffice/posters. Thimble by Mozilla - An online code editor for learners & educators. Initializr - Start an HTML5 Boilerplate project in 15 seconds!
The-internets-10-ugliest-websites?ref=webdesignernews. Craigslist is one of the ugliest websites on the Internet.

9 reasons hand-coding always beats site builders. If you use any kind of social media like Facebook or Twitter, you won’t have been able to avoid the merciless onslaught of ads promoting WYSIWYG website development.

I’m not talking about those fancy software applications like DreamWeaver, but actually hosted site building applications that offer drag-n-drop website building systems complete with predefined templates. You could easily think that this is a great idea because on the face of it these kinds of systems are supposed to save you time and effort, but the reality is a little different. Here are just some of the reasons why you’re better off coding everything yourself. How to design HTML5 games. HTML5 and the term “cross platform” are buzz words, and for good reason.

The technology works for smartphones, tablets, laptops and desktops. Agencies love the concept, because any web designer who knows HTML, will understand HTML5. The 36 greatest free web fonts. It's time-consuming to cut through the ocean of free fonts online, especially web fonts, to find the real gems that punch above their price tag.

With this in mind, we've rounded up the greatest free web fonts from around the internet to get you started. Designing for the Web: Are There Colors You Should Avoid? The web is a rainbow of color options. Color is a great tool for grabbing the attention of users, providing visual interest and impact and creating contrast for readability. Color is also at the center of many design trends, including flat and material styles. But can you go wrong with color? Are there hues or combinations that you should shy away from? In a word … yes! CS134 Web Design - Lecture Notes. WaSP InterAct Curriculum. Web Design 1 Assignment Rubrics Course Blog Setup a blog using WordPress, Blogger, or another comparable system. Each week of the course, write one blog post that expands upon the topics discussed in class or readings. Edge Web Fonts. Responsive Image Breakpoints Generator by Cloudinary. Wimool, Online & Free Web-App Images Generator.
Book and Page Layouts by Michelle Landry at Coroflot.com. A guide to understanding and creating grid systems. There is an underlying principle to designing layouts effectively and that is the humble grid. Grids are everywhere and you’ve most likely not noticed them or paid much attention to them, that’s because a grid isn’t there to be the star of the show. #28a6cc Color Hex. The Ultimate List of Online Colour Palette Generators for Web Design — Web Design and Development Blog. When working on multiple design projects, it’s sometimes easy to be a victim to habit when it comes to color selection. The overwhelming spectrum of tones, hues, and shades available makes it easier to stick with what we know works, rather than experiment with something new and bold.
But color experimentation shouldn’t be something that scares us. Instead, its potential for creative freedom should be something that inspires our daily work and drives us to innovate. Color is one of the most powerful design elements that will appear on your client’s website. Fonts. All The Cheat Sheets An Up To Date Web Designer Needs: CSS3, HTML5 and jQuery. A tool for creating more cohesive color schemes.
?ref=webdesignernews. Responsive Web Design Tools, Techniques, Templates and Frameworks. The need for excessive on the go mobile browsing, and an excessive amount of devices now allow for a responsive web design corresponding with the website. Web designers and web developers today have to design websites that are functional across multiple screen resolutions. That means websites should be available for browsing on smartphones, tablets, netbooks, or standard monitors, without losing their screen resolution, according to the user’s screen size. Unsplash It. PocketGrid Documentation. Table of Contents. Color Hex Color Codes. Create Fullscreen HTML5 Page Background Video. This article is also available in French and Japanese While we can’t yet set a video for the background or background-image CSS properties – they can only take bitmaps, SVG images, colors and gradients as values – it is possible to fake the appearance of a background video by forcing it behind other HTML elements.
The challenge is to have the video fill the browser window, making it as responsive as background images. 50 Key Graphic Design Terms Explained Simply For Non-Designers. Trial Form. Newspaper Style Design. A Pen by AT80. Blending-modes-in-css-color-theory-and-practical-application. You might be familiar with “blending modes” if you’re a Photoshop user; they allow you to combine layers in different ways and they’re great fun to play with. Preface: Elementary Introduction to the Wolfram Language.
ScrollReveal. Clock. UiGradients: Dual tone colour gradients for designers & devs. Star Wars Intro Creator. Weekly Free Logo Designs For Your Business. Placeholder text for HTML mockups and templates. Unique gradient generator. This tool helps you to generate beautiful blurry background images that you can use in any project. It doesn't use CSS3 gradients, but a rather unique approach. It takes a stock image, extracts a very small area (sample area) and scales it up to 100%. The browser's image smoothing algorithm takes care of the rest.
You can then use the image as an inline, base64 encoded image in any HTML element's background, just click Generate CSS button at the bottom of the app. Select source images from the gallery or use yours, the possibilities are endless.