

25+ Cool jQuery Countdown Scripts – Add Dynamic Timers! Using jQuery countdown plugins is probably the simplest and most performance optimal way to add a dynamic and interactive countdown timer to your website.

I am sure you have noticed the countdown features on e.g. sport sites showing countdown until a big event. You have probably also seen sites that are not online yet or down for maintenance using a jQuery countdown timer to tell visitors when to come back. This is called a under construction timer or landing page. They can also be used to countdown to a release date of a game, a movie or to a party. Countdown or jQuery timer scripts simply have many useful use cases and the good news is that there are some really good scripts you can use on your site. In this article, you will find most of the useful jQuery countdown scripts available right now. jQuery is also useful in many other areas and in particular jQuery Slider, jQuery carousel and plugins can give a website a face-lift. Advertisement Article Index. Creating Slick Forms Using Ajax, jQuery & CSS: No More Ugly Forms. Whatever content you have to present, you can present them in a more interactive & more responsive ways.

In this article we’d like to present 10 Impressive techniques using some jQuery magic to style slick forms with a simple, rich user experience that gets them excited about your contact, register or whatever form you have. A. Styling Forms Fields 1. iPhone-style Checkboxes iphone-style-checkboxes implements the iPhone toggles as replacements for standard HTML checkboxes. How to use it: Once the files are available to your site, activating the script is very easy: The initialization method takes a handful of options. - checkedLabel sets the text of the “on” state. Twitter. The Shapes of CSS. A Web Developer’s Guide to Photoshop. The Big Badass List of Twitter Bootstrap Resources.
How To Build Your Own Wordpress Theme. You don’t need to be a PHP whizz to be able to put together your very own custom WordPress theme.

If you’re clued up with your general web design and development skills and can easily put together a HTML/CSS based website, you’re ready to move onto WordPress theme development to give your blog its very own design. For this walkthrough, we’ll be using a theme I recently built as an example. If you were around last week, you’ll have seen how the design was built from a concept PSD right through to a coded mockup in HTML/CSS. Now, let’s take the static code and inject some simple PHP template tags to give that dynamic functionality of a WordPress theme. Before getting stuck in, it’s useful to spend a few moments familiarising yourself with how WordPress themes work. Create a new folder and give it the name of your theme.
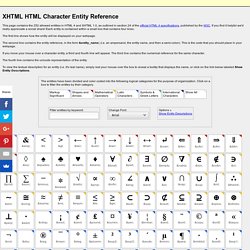
In your style.css file, add the following code to the very top of your file. Gallery of free HTML snippets for Twitter Bootstrap. XHTML Character Entity Reference. This page contains the 252 allowed entities in HTML 4 and XHTML 1.0, as outlined in section 24 of the official HTML 4 specifications, published by the W3C.

If you find it helpful we'd really appreciate a social share! Each entity is contained within a small box that contains four lines: The first line shows how the entity will be displayed on your webpage. The second line contains the entity reference, in the form &entity_name; (i.e. an ampersand, the entity name, and then a semi-colon). This is the code that you should place in your webpage. If you move your mouse over a character entity, a third and fourth line will appear. The fourth line contains the unicode representation of the entity. To view the textual description for an entity (i.e. it's real name), simply rest your mouse over the box to reveal a tooltip that displays the name, or click on the link below labeled Show Entity Descriptions. " u0022 quotation mark = APL & u0026 ampersand > u003E greater-than ← u2190 leftwards ?