

Web Fundamentals. APIs Console Help. The Google APIs Console is a web interface for managing and viewing traffic data, authentication, and billing information for the Google APIs that are used by your project.

In the APIs Console, a project is a named collection of information about your application: auth information, team members' email addresses, the Google APIs that your application uses, and so on. You can create your own projects, or be added as a viewer or editor to existing projects created by other developers. At the top of the Console is a dropdown list that shows the projects that you have access to, as well as commands for creating and managing projects.
The Console lets you see and manage the following project information: Activated APIs Activate one or more APIs to enable traffic monitoring, filtering, and billing, and API-specific pages for your project. Traffic information The Console reports traffic information for each activated API. Billing information Project keys Team members Topics Managing Projects Billing.
Using OAuth 2.0 to Access Google APIs - Google Accounts Authentication and Authorization. Basic steps All applications follow a basic pattern when accessing a Google API using OAuth 2.0.

At a high level, you follow four steps: 1. Poking around your Chrome OS Device. Caution: Modifications you make to the system are not supported by Google, may cause hardware, software or security issues and may void warranty.

Note that putting your device into developer mode inherently makes it a little less secure. Specifically, it makes the "verified boot" that's built-in to your hardware a little bit more lax, allowing your hardware to run custom (non-Google-signed) images. It also gives you access to a "root" shell. The procedure for booting custom images on your Chrome OS device may also be device-specific.
You can tell that you're in Developer Mode if you see one of these screens when you turn the device on: Getting your Chrome OS Device back into Normal Mode Likewise, the process for restoring your Chrome OS device to normal mode is likely to be device-specific. If you're a Linux hacker, you probably know that Google Chrome OS is built on top of Linux and you're wondering how you can jailbreak your device so you can get to a command prompt. Then reboot. HTML Standard. HTML Standard. Npm, Inc. Gulp.js plugin registry. WebComponents.org.
Mozilla Developer Network. HTML5. A vocabulary and associated APIs for HTML and XHTML W3C Working Draft 29 March 2012 This Version: Latest Published Version: Latest Editor's Draft: Previous Versions: Editor: Ian Hickson , Google, Inc. This specification is available in the following formats: single page HTML , multipage HTML , web developer edition . Copyright © 2012 W3C ® ( MIT , ERCIM , Keio ), All Rights Reserved. The bulk of the text of this specification is also available in the WHATWG Web Applications 1.0 specification, under a license that permits reuse of the specification text.
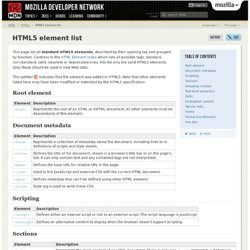
Abstract This specification defines the 5th major revision of the core language of the World Wide Web: the Hypertext Markup Language (HTML). Status of This document This section describes the status of this document at the time of its publication. If you wish to make comments regarding this document in a manner that is tracked by the W3C, please submit them via using our public bug database . This is a work in progress! Table of Contents 1.3 Scope. HTML5 element list - HTML. This page list all standard HTML5 elements , described by their opening tag and grouped by function.

Contrary to the HTML Element index which lists all possible tags, standard, non-standard, valid, obsolete or deprecated ones, this list only the valid HTML5 elements. Only those should be used in new Web sites. The symbol indicates that the element was added in HTML5. Note that other elements listed here may have been modified or extended by the HTML5 specification. Root element Scripting Sections Grouping content Text-level semantics. A Beginner's Guide to Using the Application Cache. Introduction It's becoming increasingly important for web-based applications to be accessible offline.

Yes, all browsers can cache pages and resources for long periods if told to do so, but the browser can kick individual items out of the cache at any point to make room for other things. HTML5 addresses some of the annoyances of being offline with the ApplicationCache interface. Using the cache interface gives your application three advantages: Offline browsing - users can navigate your full site when they're offline Speed - resources come straight from disk, no trip to the network.
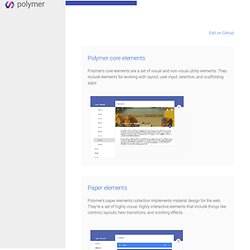
The Application Cache (or AppCache) allows a developer to specify which files the browser should cache and make available to offline users. Core Elements Sampler. Introduction - Material Design - Google design guidelines. Element collections. Polymer's paper elements collection implements material design for the web.

They're a set of highly visual, highly interactive elements that include things like controls, layouts, hero transitions, and scrolling effects. Welcome - Polymer. Google Pacman. The Mobile Playbook.