

AngularJS Tutorial Series: Part 1 – Building a Calendar with LESS CSS, Font Awesome, and Moment. Introduction à AngularJS. Introduction AngularJS est un framework web qui a été créé par Miško Hevery au sein de Google en 2009.

C'est un logiciel libre (licence MIT) dont l'essentiel des contributeurs travaillent pour Google. Il permet de réaliser des applications web en mode Single Page Application. C'est à dire une seule page qui ne se recharge jamais. L'idée de base est d'augmenter le langage HTML pour permettre la représentation des données métiers, qui sont elles traitées et gérées avec le langage Javascript. Angular. Learn AngularJS this Weekend. Get ready to learn AngularJS - Photo Credit: Nomadic Lass AngularJS has a reputation for a steep learning curve.

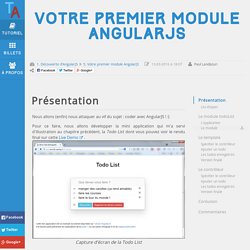
It’s definitely complex, but follows the 80/20 rule. 20% of the features are what you will use 80% of the time. If you are new to AngularJS and have a weekend to study, there are some very high quality resources that will let you start Monday with a strong working knowledge of AngularJS. Votre premier module AngularJS. Spécifier le contrôleur Avant tout, on déclare notre contrôleur, comme on l'a vu au chapitre précédent, avec son nom et ses dépendances.

Ici, il ne dépend que du service $scope. Et par la même occasion, on initialise la liste des todos avec un tableau vide. Javascript, retour aux bases : constructeur, prototype et héritage. Depuis quelques temps, l’utilisation du javascript se démocratise.

De langage permettant de faire clignoter un texte ou défiler un bandeau de pub sur votre site multimania, il est progressivement devenu un outil à part entière de toute application web, jusqu’au point, atteint récemment, d’être auto suffisant, et ainsi de voir émerger un certain nombre de librairies permettant de réaliser la partie interface d’une application (presque) exclusivement en javascript. Pourtant, on partait de loin ! Très longtemps considéré par la majorité comme un language de bidouilleur tout juste bon à sortir du code inmaintenable, on aura tout entendu sur javascript : depuis « nan mais de toute façon javascript ca marche pas » jusqu’a « nan mais javascript c’est nul, c’est pas orienté objet : y a pas de classe » en passant par « nan mais moi le prototype j’ai rien pigé, pourquoi ils ont fait ca, sérieux ?
», sans oublier le fameux « c’est quoi ce mot clef ‘this’ qui change tout le temps ? End to end web app in under an hour–Part 1. Here is the video tutorial that goes with this post:

Tutoriel AngularJS. Organisation Avant de créer tout plein de templates et de contrôleurs, voyons comment organiser nos fichiers.

Le but est de pouvoir facilement s'y retrouver tout en évitant la duplication de code. Je vous propose donc cette arborescence très simple mais bien adaptée pour les petits projets comme le nôtre (je vous rappelle qu'ici on fait une application qui n'a que 2 vues) : routeApp/ ├── index.html ├── js/ │ ├── script.js │ └── vendor/ │ ├── angular.js │ └── angular-route.js ├── partials/ │ ├── home.html │ └── contact.html └── web/ ├── css/ │ ├── style.css │ └── style.min.css └── img/ ├── logo.png ├── favicon.ico └── ... Je ne pense pas qu'il y ait besoin de beaucoup d'explications. La directive ngView. L’architecture REST expliquée en 5 règles. REST (Representational State Transfer) ou RESTful est un style d’architecture permettant de construire des applications (Web, Intranet, Web Service).

Il s’agit d’un ensemble de conventions et de bonnes pratiques à respecter et non d’une technologie à part entière. L’architecture REST utilise les spécifications originelles du protocole HTTP, plutôt que de réinventer une surcouche (comme le font SOAP ou XML-RPC par exemple). A Beginner's Tutorial for Understanding and Implementing ASP.NET Web API. Introduction à Angular JS. AngularJS est un framework JavaScript open source, fonctionnant avec une version minimale de jQuery.

Il a pour but de faciliter la réalisation d’applications web monopages en étendant le HTML traditionnel pour servir le contenu dynamique de façon améliorée grâce à un data-binding bidirectionnel qui permet la synchronisation automatique des modèles et des vues. Les objectifs du framework sont notamment de découpler les manipulations du DOM de la logique métier, pour améliorer la clarté et la testabilité du code. Angular suit le design pattern MVC (Model-View-Controller) et encourage le couplage faible entre l’interface, les données, et la couche métier grâce à l’injection de dépendances.
La logique d'AngularJS. AngularJS repose en grande partie sur le patron de conception (en anglais, Design Pattern) Modèle-Vue-Contrôleur.

Ce design pattern — parce que ça sonne quand même mieux en anglais :) — se base, comme son nom l'indique, sur la subdivision conceptuelle de chaque page en un Modèle, une Vue et un Contrôleur. J'ai précisé en partie parce que l'on verra dans les parties suivantes du tutoriel qu'AngularJS ajoute au Contrôleur d'autres outils comme les services et les directives.
Mais le plus important de tous est bien le Contrôleur puisque c'est celui qui contient la logique de la page. Si vous avez déjà développé des applications en PHP, avec ou sans framework (tel que Symfony2 ou Zend Framework 2), vous avez sûrement dû rencontré le modèle MVC. Même si le design pattern a le même nom, des différences notables sont à remarquer entre la version PHP, qui est plus classique, et celle proposée par AngularJS, surtout au niveau du modèle ! La Vue.