

React Patterns. How does React decide to re-render a component? React is known for it’s performance.

Because it has a virtual DOM and only updates the real DOM when required it can be much faster than updating the DOM all the time, even to display the same information. However, React’s “smarts” only go so far (at the moment!) , and it’s our job to know it’s expectations and limitations so we don’t accidentally hurt performance. One of the aspects we need to be aware of is how React decides when to re-render a component. Not as in “update the DOM render,” but just to call the render method to change the virtual DOM. 1.
Mistaeks I Hav Made: Higher Order React Components. When writing user interfaces with the React framework, I often find that several of my components have similar behaviour.

For example, I may have several components that display the eventual value of a promise, or display changing values of an Rx event stream, or are sources or targets for drag-and-drop interactions, and so on. I want to define these common behaviours once and compose them into my component classes where required. This, in a nutshell, is what “higher-order components” do. An Example Use Case for Higher-Order Components Imagine we’re writing an international e-commerce site. When a customer uses the site, the information they see is localised for the country in which they reside. Both the country associated with the user’s session and the list of all countries supported by the application are fetched by HTTP from the server in JSON format and displayed by React components. For example, the user’s country is served as: And the list of supported countries is served as:
GitHub - babel/babel-sublime-snippets: Next generation JavaScript and React snippets for Sublime. Leveling Up With React: React Router. By Brad Westfall On react, routing This tutorial is the first of a three-part series on React by Brad Westfall.

When Brad pitched me this, he pointed out there are a good amount of tutorials on getting started in React, but not as much about where to go from there. If you're brand new to React, I recommend watching this intro video. This series picks up where the basics leave off. #Article Series: Warning! When I was first learning, I found lots of beginner guides (i.e. 1, 2, 3, 4) that showed how to make single components and render them to the DOM. For what it's worth, here are some other great guides that aim at beginners: #Series Code. Egghead react cheat sheet 0 14 7. Full-Stack Redux Tutorial. Update 2015-11-06: Updated to the new Babel 6 release.

The Babel packages we need to install are now a bit different, and an additional "babel" section is needed in the package.json in both projects. Reconciliation. Edit on GitHub React's key design decision is to make the API seem like it re-renders the whole app on every update.

This makes writing applications a lot easier but is also an incredible challenge to make it tractable. This article explains how with powerful heuristics we managed to turn a O(n3) problem into a O(n) one. Motivation # Generating the minimum number of operations to transform one tree into another is a complex and well-studied problem. This means that displaying 1000 nodes would require in the order of one billion comparisons. 3 ways to integrate Ruby on Rails + React + Flux. Why I’m using React with Rails I've been using Rails for years and recently I’ve been integrating javascript frameworks into my stack in various ways to help with front end development.

There are a lot of great javascript frameworks out there like Angular, Ember, Meteor, etc, but my current favorite is React and Flux. Facebook has been doing tremendous work open sourcing their javascript stack from Instagram and Facebook with tools like React, Flux, React Native, and Relay. The details behind all of those are pretty ridiculous, but I encourage you to check all of it out on their YouTube channel and React website. We're a digital studio that melds strategy, design, and technology. Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine. Using React.js and Application Cache for a fast, synced app.
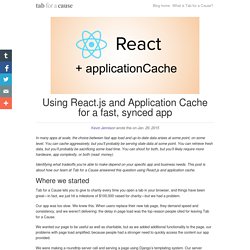
In many apps at scale, the choice between fast app load and up-to-date data arises at some point, on some level.

You can cache aggressively, but you’ll probably be serving stale data at some point. You can retrieve fresh data, but you’ll probably be sacrificing some load time. You can shoot for both, but you’ll likely require more hardware, app complexity, or both (read: money). Identifying what tradeoffs you’re able to make depend on your specific app and business needs. This post is about how our team at Tab for a Cause answered this question using React.js and application cache. Where we started Tab for a Cause lets you to give to charity every time you open a tab in your browser, and things have been great—in fact, we just hit a milestone of $100,000 raised for charity—but we had a problem. Our app was too slow. We were making a roundtrip server call and serving a page using Django’s templating system. Christianalfoni WebApp Enthusiast.
Validation is complex.

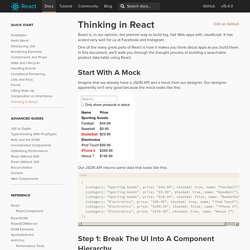
Validation is extremely complex. I think it is right up there at the top of implementations we misjudge regarding complexity. So why is validation so difficult in general? Thinking in React. Edit on GitHub React is, in our opinion, the premier way to build big, fast Web apps with JavaScript.

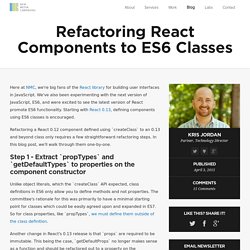
It has scaled very well for us at Facebook and Instagram. One of the many great parts of React is how it makes you think about apps as you build them. Refactoring React Components to ES6 Classes. Here at NMC, we're big fans of the React library for building user interfaces in JavaScript.

We've also been experimenting with the next version of JavaScript, ES6, and were excited to see the latest version of React promote ES6 functionality.