

ISEmojiView/README.md at master · isaced/ISEmojiView. WUEmoticonsKeyboard/README.md at master · YuAo/WUEmoticonsKeyboard. Unicode - Creating Custom Emojis for iOS Keyboard. Code.tutsplus. Apple Developer Documentation. Start Developing iOS Apps (Swift): Connect the UI to Code. Start Developing iOS Apps (Swift): Build a Basic UI. This lesson gets you familiar with Xcode, the tool you use to write apps. You’ll become familiar with the structure of a project in Xcode and learn how to navigate between and use basic project components. In the lesson, you’ll start making a simple user interface (UI) for the FoodTracker app and view it in the simulator. When you’re finished, your app will have a label for the meal’s name, a text field to change the meal’s name, and a button for resetting the name. Learning Objectives At the end of the lesson, you’ll be able to: Create a New Project Xcode includes several built-in app templates for developing common types of iOS apps, such as games, apps with tab-based navigation, and table view-based apps.
Nos conseils pour apprendre Swift et à développer sous iOS et OS X. Apple déploie beaucoup d’efforts autour du langage Swift, créé en 2010 par Chris Lattner puis lancé en 2014 avant de devenir open source l’année dernière.

How do you read from the command line? - free Swift 3 example code. Available from iOS 7.0 If you're working on a command-line app for macOS or Linux, you'll probably want to read and manipulate commands typed by the user.

This is easy to do using the readLine() function, which reads one line of user input (everything until they hit return) and sends it back to you. Note: it's possible for users to enter no input, which is different from an empty string. This means readLine() returns an optional string when you call it, where nil is used to represent "no input". Here's some example code to get you started: print("Please enter your name:") if let name = readLine() { print("Hello, \(name)! ")} When that example is run, you'll see the first print() message, then the program will pause until the user has entered some text and pressed return.
It should go without saying that command-line input is not available on iOS. Did this solution work for you? Other people are reading… Filtrage par motif en Swift 2. Le filtrage par motif (ou pattern matching en anglais) est la vérification de la présence d’un motif au sein d’une structure de donnée.

Par example si nous prenons le tuple (1, 2), (x, y) est un motif qui correspond (match) avec la donnée. Depuis l’arrivé de Swift il est maintenant possible de tester les données en utilisant un motif principalement au travers de la structure de contrôle switch et de surtout de son mot clé case. Cependant ce dernier n’est pas réservé uniquement au switch mais il peut aussi être utiliser dans des boucles for-in ou avec les structures if. Ce tutoriel va être principalement orienté sur le pattern matching en utilisant le switch-case mais nous verrons aussi quelques examples avec le for-case-in et le if-case. Le pattern matching avec Switch Les bases. Swift Functions.
A function is a set of statements organized together to perform a specific task.

A Swift function can be as simple as a simple C function to as complex as an Objective C language function. It allows us to pass local and global parameter values inside the function calls. Function Declaration − It tells the compiler about a function's name, return type, and parameters.Function Definition − It provides the actual body of the function. Swift functions contain parameter type and its return types.
Function Definition In Swift, a function is defined by the "func" keyword. Start Developing iOS Apps (Swift): Implement Edit and Delete Behavior. Allow Editing of Existing Meals Currently, the FoodTracker app gives users the ability to add a new meal to a list of meals.

Next, you’ll want to give users the ability to edit an existing meal. You'll enable the user to tap on a meal cell to pull up a version of the meal scene that’s prepopulated with information about a meal. The user makes changes and taps the Save button, which updates the information and overwrites the previous entry in the meal list. To configure the table view cell If the assistant editor is open, return to the standard editor by clicking the Standard button. Start Developing iOS Apps (Swift): Build a Basic UI. This lesson gets you familiar with Xcode, the tool you use to write apps.

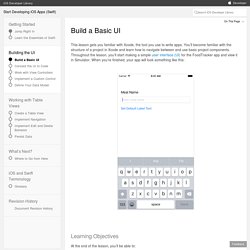
You’ll become familiar with the structure of a project in Xcode and learn how to navigate between and use basic project components. Throughout the lesson, you’ll start making a simple user interface (UI) for the FoodTracker app and view it in Simulator. When you’re finished, your app will look something like this: Learning Objectives At the end of the lesson, you’ll be able to: Create a project in Xcode Identify the function of key files that are created with an Xcode project template Open and switch between files in a project Run an app in Simulator Add, move, and resize UI elements in a storyboard Edit the attributes of UI elements in a storyboard using the Attributes inspector View and rearrange UI elements using the outline view Preview a storyboard UI using the Preview assistant editor Lay out a UI that automatically adapts to the user’s device size using Auto Layout.