

Sans titre. Sans titre. Sans titre. (10305) Créer tous types de formes en CSS avec Clip Path. Sans titre. Sans titre. (7281) css div box hover effect using html and css. Sans titre. (7265) Tutoriel HTML: Images responsives. (7258) CSS 3D Weather Card UI Design - CSS User Interface Design Tutorial - Part 1. (7249) CSS3 Animation & Transitions Crash Course. (7249) Social Media Accordion With CSS3 Transitions. (7092) Before et after en CSS, definition et animations. Sans titre. Learn to Code - for Free. Outline-offset - CSS : Feuilles de style en cascade. La propriété outline-offset définit l'espace qu'il y a entre la bordure dessinée par outline et le bord de la boîte de bordure d'un élément.

Cet espace est transparent et la couleur visible en arrière-plan sera déterminée par l'élément parent. Le code source de cet exemple interactif est disponible dans un dépôt GitHub. Si vous souhaitez contribuez à ces exemples, n'hésitez pas à cloner et à envoyer une pull request ! Minireset.css: a tiny modern CSS reset. Tutoriel HTML/CSS : Créer des loaders animés. Tutoriel CSS : Centrer les éléments. Ajouter une vidéo en fond d'écran avec HTML5 et CSS3. Munissez vous d'un logiciel de programmation Web comme NotePad++, NetBeans, SublimeText etc...

Pour ma part, j'utilise SublimeText 3 qui est je trouve un logiciel plutot complet pour la création de site Web. Qu'est ce que HTML5 et CSS3 ? HTML5 est un langage de programmation Web qui permet de créer des sites internet. Ce language est surtout utilisé pour mettre en page votre site, il va permettre d'ajouter tout votre contenu de site. HTML signifie HyperText Markup Language en anglais.
Ce langage est souvent utilisé avec d'autre technoloogies Web comme le CSS3 ou le JavaScript. CSS3 est un langage informatique qui complète le HTML5. Ce langage va de plus vous permette d'améliorer la visibilité ainsi que l'égencement de vos pages Web. Comment implémenter une vidéo en fond d'écran ? Dans cette partie, nous allons voir comment incorporer une vidéo en fond d'écran à son site web. Ajouter une vidéo en fond d'écran avec HTML5 et CSS3. Sans titre.
(4789) Animating with CSS Transitions - A look at the transition properties. (4306) Pure CSS Leaves Animation Effects - Latest Html and CSS Animation Effect Tutorial. Une feuille de styles de base pour bien démarrer vos projets. Avec cette astuce, je vous propose un outil et une méthodologie pour partir du bon pied lorsque vous attaquez les styles CSS d'un nouveau projet.

Un outil? → une feuille de styles CSS qui corrige ou définit les styles des principaux éléments de vos pages. (Yay, du code à copier-coller!) Une méthodologie? → explorer ce code, se l'approprier, le modifier pour son projet. Quels objectifs? Utiliser une feuille de styles de base, quelle qu'elle soit, répond à deux objectifs principaux: Gommer certaines différences entre les styles par défaut des navigateurs. Notre feuille de styles de base Le code CSS suivant constitue la partie "reset" de la feuille de styles que nous utilisons chez Alsacréations pour nos projets professionnels. L'ensemble de ce projet de "framework CSS" minimaliste se nomme KNACSS est est disponible en libre téléchargement.
La technique du Reset CSS. Le reset CSS est une technique qui consiste à réinitialiser à 0 la valeur de certains éléments HTML afin d'éviter une partie des différences d'affichage sur les divers navigateurs.

Avant d'aller plus loin, rappelons que l'usage de cette technique est controversé. Si vous souhaitez l'utiliser, il est recommandé d'utiliser un Reset CSS évolué, comme celui proposé par Eric Meyer, et d'éviter l'utilisation du sélecteur universel (*). Le Reset CSS classique (déconseillé) Les navigateurs n'utilisent pas toujours les mêmes marges et padding par défaut pour les différents éléments HTML. Cela peut représenter un problème, par exemple lorsqu'on veut supprimer le retrait à gauche d'une liste avec un margin-left: 0; et que certains navigateurs conservent ce retrait car ils utilisent un padding plutôt qu'une marge.
(3780) CSS3 Transform Effects on Scroll. Sans titre. Sans titre. Sans titre. Sans titre. Sans titre. Sans titre. CSS Grid and Grid Inspector in Firefox. CSS Grid Layout is a two-dimensional layout system for the web.

It lets you lay content out in rows and columns, and has many features that make building complex layouts straightforward. This article will give you all you need to know to get started with page layout. What is grid layout? A grid is a collection of horizontal and vertical lines creating a pattern against which we can line up our design elements. They help us to create designs where elements don’t jump around or change width as we move from page to page, providing greater consistency on our websites. A grid will typically have columns, rows, and then gaps between each row and column — commonly referred to as gutters. Add a submit button with the text "Place Order".this should be inside the form element....guys help. Download jQuery. Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production.
You can also download a sourcemap file for use when debugging with a compressed file. The map file is not required for users to run jQuery, it just improves the developer's debugger experience. As of jQuery 1.11.0/2.1.0 the //# sourceMappingURL comment is not included in the compressed file. Google Fonts. Visual Guide to CSS3 Flexbox: Flexbox Playground. Verife de page (W3C) Tutoriels HTML5, CSS3, Accessibilité, JavaScript, AJAX, jQuery. Proposez votre tutoriel Niveaux : Débutant Confirmé Expert Langages hypertexte (HTML, HTML5, XHTML), balises, structure des pages web et validation W3C Feuilles de style CSS (Cascading Style Sheet) Accessibilité Accessibilité des sites internet, bonnes pratiques, ergonomie, utilisabilité Javascript Langage de script pour le web dynamique exécuté par le navigateur Développement Langages et technologies du web tels que PHP, MySQL, Ajax.

The ultimate CSS tools for web designers. Sélecteurs CSS - CSS : Feuilles de style en cascade. Les sélecteurs définissent les éléments sur lesquelles s'applique un ensemble de règles CSS. Les sélecteurs simples Les sélecteurs de type Ce sélecteur simple permet de cibler les éléments qui correspondent au nom indiqué. Syntaxe : Exemple : input permettra de cibler n'importe quel élément <input>. Les sélecteurs de classe Ce sélecteur simple permet de cibler les éléments en fonction de la valeur de leur attribut class. Les sélecteurs d'identifiant Ce sélecteur simple permet de cibler un élément d'un document en fonction de la valeur de son attribut id.
Le sélecteur universel. Scratch - Imagine, Program, Share. Référence des éléments HTML - HTML (HyperText Markup Language) Cette page énumère tous les éléments HTML, regroupés ici selon leurs fonctions.
Sur la barre latérale présentée à gauche, vous pourrez trouver une liste suivant l'ordre alphabétique. Éléments de base Les éléments de base constituent la colonne vertébrale de tout document HTML. Référence CSS - CSS : Feuilles de style en cascade. Cette référence CSS fournit un index alphabétique de toutes les propriétés CSS standards, des pseudo-classes, des pseudo-éléments, des types de données et des règles @. Vous pouvez également trouver une liste alphabétique de tous les sélecteurs CSS par type et une liste des concepts clés de CSS.
Enfin est inclus un bref sommaire de référence sur DOM-CSS / CSSOM. Syntaxe de règle basique Syntaxe de style basique. Présentation du cours complet HTML et CSS. Objectifs du cours HTML et CSS et prérequis Bienvenue à tous dans ce cours complet traitant des deux langages informatiques incontournables : le HTML et CSS. Le but de ce tutoriel est d’explorer les différentes fonctionnalités du HTML et du CSS et de vous apprendre à les utiliser pas à pas. Ce cours s’adresse à tous, des plus parfaits débutants aux personnes disposant déjà d’un bagage informatique. Le HTML et le CSS sont des langages de base en informatique ; on commence donc généralement par leur apprentissage car ils sont assez simples à comprendre et car ils sont indispensables. Méthodologie et pédagogie. Outils redimentionner image. Openclassrooms. Icons.
HTML XHTML -Les balises méta. Des métadonnées placées dans l'entête Les balises meta vont nous permettre de donner au navigateur des informations sur la page web à afficher.

On dit que ce sont des métadonnées (du grec meta "après" et du latin data "informations", soit une donnée servant à définir ou décrire une autre donnée). Les balises meta seront toujours placée entre les balises <head> et </head>. En effet, nous avons vu précédemment que l'entête d'un document HTML contient des informations sur la page alors que le corps (body) contient tout ce qui doit être affiché. On distingue 2 types de balises méta : Les balises méta "name" qui permette de décrire la page. Les balises méta "name" HTML DOM Style object. HTML a target Attribute. Grafikart. Google Fonts. Generateur d'ombrage via box-shadow en CSS3. Faire une page basique en HTML et CSS. Découverte du CSS (28/28) : Les frameworks CSS.
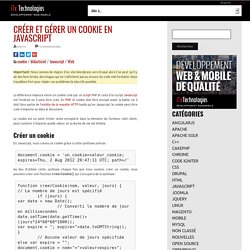
Découverte du CSS (1/28) : Présentation. Documentation du Web - MDN. CSS Flexbox Please! Développement Web et applications mobiles. Important: Nous venons de migrer d'un site Wordpress vers Drupal alors il se peut qu'il y ait des liens brisés, des images qui ne s'affichent pas ou encore du code mal formatté.

Nous travaillons fort pour régler ces problèmes le plus tôt possible. La différence majeure entre un cookie créé par un script PHP et celui d'un script Javascript est l'endroit où il peut être créé. En PHP, le cookie doit être envoyé avant la balise car il doit faire partie de l'entête de la requête HTTP tandis qu'en Javascript, le cookie peut être créé n'importe où dans le document. Le cookie est un petit fichier texte enregistré dans la mémoire du fureteur côté client, peut contenir n'importe quelle valeur, et sa durée de vie est limitée. Create a new fiddle - JSFiddle. Can I use... Support tables for HTML5, CSS3, etc. Apprendre l'HTML (1/16) : Introduction.