

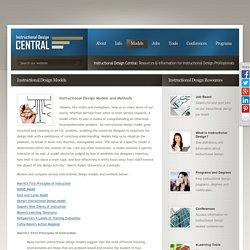
UDL Guidelines Graphic Organizer. This graphic is also available in PDF format.

UDL Guidelines graphic organizer text despcription This graphic organizer of the Universal Design for Learning Guidelines depicts the three main principles of UDL in three color-coded columns with numbered explanations and bulleted examples beneath each principle heading. Principle I. Provide Multiple Means of Representation is shown on the left in dark pink and includes the following: 1. 2. 3. Principle II. 4. 5. 6. Principle III. 7. 8. 9. A footer at the bottom of the graphic organizer reads © 2011 by CAST. Instructional Design Models and Methods. Instructional Design Models and Methods "Models, like myths and metaphors, help us to make sense of our world.

Whether derived from whim or from serious research, a model offers its user a means of comprehending an otherwise incomprehensible problem. An instructional design model gives structure and meaning to an I.D. problem, enabling the would-be designer to negotiate her design task with a semblance of conscious understanding. Models help us to visualize the problem, to break it down into discrete, manageable units. The value of a specific model is determined within the context of use. Review and compare various instructional design models and methods below: Merrill's First Principles of Instruction ADDIE Model Dick and Carey Model Kemp's Instructional Design Model Gagné's Nine Events of Instruction Bloom's Learning Taxonomy Kirkpatrick's 4 Levels of Training Evaluation Cathy Moore's Action Mapping Merrill's First Principles of Instruction ADDIE Model Dick and Carey Model Source:
10 E-Learning Facts You Should Think About. 10 E-Learning Facts You Should Think About I have fallen off the wagon the past few months.

I stopped blogging and stopped letting myself grow professionally, or at least challenging myself to grow professionally. So, to pre-empt a new year’s resolution, here’s a new entry for my blog. Why do I blog? That’s a very valid question. In my back log of material to read, ponder, digest, and share I came across a short list of 10 e-learning facts that “you should know”. Since I left the k-12 arena and entered into the business world I have worked for a national off-price retailer, a leading medical device company, and a international water chemical company.
Again, if learning is a process there’s no way to directly match every dollar spent with every dollar gained. Talk about perspective. Unless your company produces e-learning you shouldn’t care about the size of the industry. I was recently reminded that most organizations follow pretty primitive and archaic talent acquisition processes.
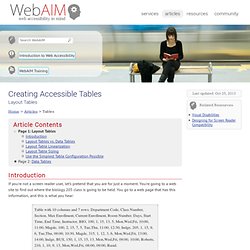
Fastest Way to Create Comic Strips and Cartoons - Toondoo. Blackboard Learn. Creating Accessible Tables - Layout Tables. If you're not a screen reader user, let's pretend that you are for just a moment.

You're going to a web site to find out where the biology 205 class is going to be held. You go to a web page that has this information, and this is what you hear: Table with 10 columns and 7 rows. Department Code, Class Number, Section, Max Enrollment, Current Enrollment, Room Number, Days, Start Time, End Time, Instructor, BIO, 100, 1, 15, 13, 5, Mon,Wed,Fri, 10:00, 11:00, Magde, 100, 2, 15, 7, 5, Tue,Thu, 11:00, 12:30, Indge, 205, 1, 15, 9, 6, Tue,Thu, 09:00, 10:30, Magde, 315, 1, 12, 3, 6, Mon,Wed,Fri, 13:00, 14:00, Indge, BUS, 150, 1, 15, 15, 13, Mon,Wed,Fri, 09:00, 10:00, Roberts, 210, 1, 10, 9, 13, Mon,Wed,Fri, 08:00, 09:00, Rasid.
After listening to this information, do you have any idea where biology 205 is supposed to be held? WCAG Overview. Introduction Web Content Accessibility Guidelines (WCAG) is developed through the W3C process in cooperation with individuals and organizations around the world, with a goal of proving a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally.

The WCAG documents explain how to make web content more accessible to people with disabilities. Web "content" generally refers to the information in a web page or web application, including: natural information such as text, images, and sounds code or markup that defines structure, presentation, etc. Who WCAG is for WCAG is primarily intended for: Web content developers (page authors, site designers, etc.) Related resources are intended to meet the needs of many different people, including policy makers, managers, researchers, and others. WCAG is a technical standard, not an introduction to accessibility.
What is in WCAG 2.0. Advocacy.