

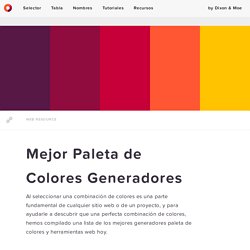
Mejor Paleta de Colores Generadores — Códigos de Colores HTML. Coolors Visitar Sitio Promocionado como el "nuevo súper rápida de paletas de color generador", Coolors ofrece en todos los frentes; y creemos que estará de acuerdo.

Que encabeza la lista con una marea negra, interfaz intuitiva, una biblioteca, cada vez mayor, de atractivos colores y aplicaciones móviles para iOS y Android. Muy bien hecho, Coolors. Adobe Color CC Anteriormente Adobe Kuler, este sitio tiene todo lo que usted necesitará para generar una impresionante paleta de colores o armonía de cualquier color de base. Colour Lovers La piedra angular de la comunidad en línea color, Colour Lovers cuenta con más de un millón las paletas de colores y un color(ful) base de coincidir. Color Palette Ideas. Psicología del color en el diseño web: parte 1 - Jimdo. El color es todopoderoso.

No solo influencia los sentimientos, sino también las acciones de las personas. La psicología del color puede ayudar a fortalecer tu marca, conseguir ventas y guiar a las visitas a páginas o a acciones concretas dentro de tu web. Muchos estudios han mostrado que las personas se deciden por un producto en menos de 90 segundos, y que el 90% de esa decisión está basada en el color. Estas investigaciones también han mostrado que el color puede aumentar el reconocimiento de una marca en un 80%. En este artículo te enseñamos cuál es el significado detrás de cada color y cuándo tienes que usarlo o evitarlo. Si comprendes cómo el color afecta a las personas, lo convertirás en una herramienta de trabajo, y esto puede beneficiarte muchísimo. El color rojo puede aumentar las pulsaciones y acelerar la respiración. Cuándo usarlo: usa el rojo para llamar la atención a algo, o crear expectación.
Filtros para imágenes con CSS3. En este tutorial veremos cómo modificar el aspecto de una imagen usando la propiedad filter de CSS3 y el prefijo -webkit, que es el único que cuenta con soporte para filtros, pero seguramente se sumen en próximas ediciones Firefox y Opera, por ese motivo usaré "provisionalmente" este prefijo para que se puedan testear los ejemplos.

El prefijo -webkit- y sólo funciona con Chrome, Safari y iOS (Safari). Los prefijos según el navegador Código : -webkit-filter:/* Chrome y Safari */-moz-filter:/* Mozilla */-ms-filter:/* Internet Explorer */-o-filter:/* Opera */ Esta propiedad afecta a cualquier elemento, ya sea texto, imagen o video. -webkit-filter: [Filtro] [Filtro]; Estos son los distintos tipos de filtros que podemos usar con nuestras imágenes o con cualquier elemento de nuestra página. Blur (desenfoque) 8 filtros CSS para imágenes que todo diseñador web debería conocer - Blog Endeos. En muchas ocasiones cuando un desarrollador o diseñador web lleva a cabo la maquetación de un proyecto, necesita aplicar determinados efectos en algunas imágenes.

Vamos a mostrar unos filtros para aplicar los efectos más populares usando únicamente código CSS. Antes de empezar, hay que tener en cuenta que algunos de estos filtros solo son compatibles con los navegadores Google Chrome y Safari, aunque se prevé que en futuras versiones de los otros navegadores más usados la compatibilidad con los filtros mejorará. De momento es posible aplicar estos filtros en otros navegadores usando SVG. Esta es la imagen original que vamos a usar para los ejemplos: Efecto de desenfoque: tendremos que indicar un número de píxeles, proporcional a la intensidad del efecto. Escala de grises: indicaremos el porcentaje de decoloración. Invertir: invierte el color, la saturación y el brillo. Tono sepia: indicaremos un porcentaje de aplicación del típico efecto “vintage”. ¿Simple verdad? Compartir en redes sociales. Crear Efectos con css brillo, desenfoques. Los filtros y efectos con css son una manera muy práctica para aplicar algunas funcionalidades super divertidas y llamativas a todas las imágenes de nuestro sitio web o blogger, logrando resultados 100% espectaculares que de seguro te van a encantar.

Estos efectos que antes solo era posible con alguna herramienta de edición de imágenes, hoy lo puedes hacer de manera manual práctica y porsupuesto que no afecten mucho la velocidad de carga de tu pagina web, dando ventajas muy considerables de tal forma que no afecten el SEO de tu pagina. En realidad para crear estos efectos con css no necesitamos de mucho codigo, pero también necesitamos conocer el porque de algunos estilos que hoy te vamos a enseñar. Modulo #01 : Filtros y Efectos con Css de acuerdo a www.w3.org En realidad la pagina oficial Filtros y efectos de W3.org nos trae tutoriales muy importantes que dicho sea de paso ayudan a complementar algunas técnicas muy importantes aprendidas en el desarrollo de paginas web. Color Palettes. BrandColors – Official color codes for the world's biggest brands.
CSS Color Codes. Shade. Esquemas de color. Regla cromática AnálogosMonocromáticosTríadaComplementariosCompuestosTonosPersonalizados.
