

Sign In. Web Application Projects versus Web Site Projects in Visual Studio. This documentation is archived and is not being maintained.

In Visual Studio you can create web application projects or web site projects. You create or open a web application project by choosing New Project or Open Project in the Visual Studio File menu. You create or open a web site project by choosing New Web Site or Open Web Site in the File menu. Creating ASP.NET Web Projects in Visual Studio 2013. This topic explains the options for creating ASP.NET web projects in Visual Studio 2013 with Update 3 Here are some of the new features for web development compared to earlier versions of Visual Studio: A simple UI for creating projects that offer support for multiple ASP.NET frameworks (Web Forms, MVC, and Web API).

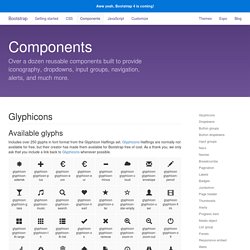
ASP.NET Identity, a new ASP.NET membership system that works the same in all ASP.NET frameworks and works with web hosting software other than IIS. The use of Bootstrap to provide responsive design and theming capabilities. Components. Available glyphs Includes over 250 glyphs in font format from the Glyphicon Halflings set.

Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible. How to use For performance reasons, all icons require a base class and individual icon class. Leslie glaves, long island, ny. ASP.NET Master Pages. <asp:Content - Navbar Examples. Twitter Bootstrap with ASP.NET. In my earlier article, I wrote about few of the User Interface Frameworks for Web Developers.

One among them is Twitter Bootstrap. In this article I will write about bootstrap with asp.net websites and intranet applications. This article is based on the steps I’ve followed to create my first ASP.NET Web Farms c# application with Bootstrap User Interface. How To Use Twitter Bootstrap on an ASP.Net Website. Author: Jeremy Morgan If you don’t know what Twitter Bootstrap is, you should check it out.

Basically the idea is taking a bunch of commonly used web elements that you would usually code and having them already set up for you. Things like buttons, forms, and other things you would normally code already set up. I know what you’re thinking “Just like the toolbox?” Yes but Twitter Bootstrap goes even farther, and can provide even more valuable tools for your site such as layouts and widgets.
Create Clean Webpages with Twitter Bootstrap. Introduction Do you need to a lay out a webpage in a clean and straightforward way?

Do you find yourself Googling how to deal with tabs, menus, popups, forms and other UI elements? Do you find other layouts and samples and end up ripping out the basics to get started? If so, then Twitter Bootstrap may be useful to you. It's a lean User Interface framework for building webpages that render consistently in desktop browsers, smartphones, tablets and more.