

Formation Le préprocesseur SASS. Fa-linode: Font Awesome Icons.
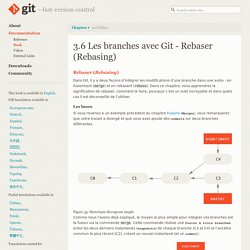
The W3C CSS Validation Service. Push commit amend. Rebaser (Rebasing) Dans Git, il y a deux façons d’intégrer les modifications d’une branche dans une autre : en fusionnant (merge) et en rebasant (rebase).

Dans ce chapitre, vous apprendrez la signification de rebaser, comment le faire, pourquoi c’est un outil incroyable et dans quels cas il est déconseillé de l’utiliser. Les bases Si vous revenez à un exemple précédent du chapitre Fusions (Merges), vous remarquerez que votre travail a divergé et que vous avez ajouté des commits sur deux branches différentes. Figure 35. Historique divergeant simple Comme nous l’avons déjà expliqué, le moyen le plus simple pour intégrer ces branches est la fusion via la commande merge. Figure 36. Cependant, il existe un autre moyen : vous pouvez prendre le patch de la modification introduite en C4 et le réappliquer sur C3. Dans cet exemple, vous lanceriez les commandes suivantes : $ git checkout experience $ git rebase master First, rewinding head to replay your work on top of it...
Figure 37. Comment proposer des fichiers en téléchargement ? – Jimdo Creator. Grâce à l'élément Téléchargement, vous pouvez télécharger des fichiers sur votre site pour les mettre à disposition de vos visiteurs.

Ajouter un élément Téléchargement Pour ajouter un élément Téléchargement sur votre site, cliquez sur Ajouter un élément > Éléments supplémentaires et services externes > Téléchargement. Ensuite, suivez les étapes suivantes : Cliquez sur Déposez vos fichiers ici. The W3C Markup Validation Service. DaFont - Polices à télécharger. Cours complet (2020) - Pierre Giraud. Objectifs du cours HTML et CSS et prérequis Bienvenue à tous dans ce cours complet traitant de deux langages informatiques incontournables : le HTML et CSS.

Le but de ce tutoriel est d’explorer les différentes fonctionnalités du HTML et du CSS et de vous apprendre à les utiliser pas à pas. Le HTML et le CSS sont des langages web de base ; on commence donc généralement par leur apprentissage car ils sont assez simples à comprendre et car ils sont incontournables. Ce cours n’est pas qu’un simple empilage de connaissances : l’idée est au contraire de vous accompagner un maximum afin que vous compreniez à quoi correspond chaque notion, quand utiliser tel élément de langage plutôt que tel autre, comment s’imbriquent les différents éléments de langage et les langages ensemble pour qu’à la fin du cours vous soyez totalement autonomes et sachiez résoudre des problématiques relativement complexes.
Online Image Resizer - Crop, Resize & Compress Images, Photos and Pictures for FREE. Flexbox Froggy - Un jeu pour apprendre les flexbox CSS. Niveau 1 de 24 ▾ Réinitialiser Bienvenue à Flexbox Froggy, un jeu où vous aidez Froggy la grenouille et ses amis en écrivant du code CSS!

Guidez cette grenouille au nénuphar à la droite de l'étang en utilisant la propriété justify-content, qui aligne les éléments horizontalement et accepte les valeurs suivantes : flex-start : Les éléments s'alignent au côté gauche du conteneur.flex-end : Les éléments s'alignent au côté droit du conteneur.center : Les éléments s'alignent au centre du conteneur.space-between : Les éléments s'affichent avec un espace égal entre eux.space-around : Les éléments s'affichent avec un espacement égal à l'entour d'eux. Par exemple, justify-content: flex-end; bougera la grenouille vers la droite. #pond { display: flex; Flexbox Froggy est créé parCodepip • GitHub • Twitter • Paramètres Langue Difficulté Mode Daltonien. Font Awesome.
Apprendre le développement web. Bienvenue dans l'Espace d'apprentissage du MDN. Cet ensemble d'articles a pour but de fournir aux développeurs Web débutants tout ce dont ils ont besoin pour commencer à développer des sites web simples. Le but de cette section du MDN n'est pas de vous faire passer de « débutant » à « expert », mais plutôt de vous mettre à l'aise avec les technologies. À partir de là, vous devriez être capable de vous débrouiller par vous-même, en utilisant le reste du contenu du MDN et d'autres ressources. Si vous êtes un débutant complet, le développement web peut être un réel défi — notre but est de simplifier suffisamment le sujet pour que vous appreniez facilement, tout en vous fournissant assez de détails pour que vous soyez autonome.
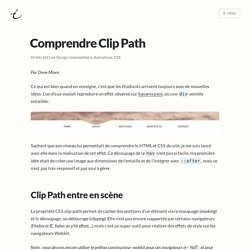
Important : L'espace d'apprentissage reçoit régulièrement de nouveaux contenus. Par où commencer ? Note : Notre Glossaire fournit des définitions de la terminologie employée. Entrée aléatoire dans le glossaire Jank Rubriques couvertes Débuter avec le développement web. W3Schools Online Web Tutorials. Free Fonts! Legit Free & Quality. Comprendre Clip Path. La propriété Clip-Path de CSS est un super outil pour réaliser des effets de style.

Dans cet article clair, Drew Minns présente son utilisation en détail, ainsi qu'un cas pratique. Par Drew Minns Ce qui est bien quand on enseigne, c’est que les étudiants arrivent toujours avec de nouvelles idées. L’un d’eux voulait reproduire un effet observé sur Squarespace, où une div semble entaillée : Sachant que son niveau lui permettait de comprendre le HTML et CSS du site, je me suis lancé avec elle dans la réalisation de cet effet.
Clip Path entre en scène La propriété CSS clip-path permet de cacher des portions d’un élément via le masquage (masking) et le découpage, ou détourage (clipping).
Clippy — CSS clip-path maker. CSS Hr Style - Change Color Border Style. Menu Categories Hr CSS Style – Change Color Border Style Updated on December 7, 2019 by Neeraj Agarwal The HTML <hr> element represents a Horizontal-rule and it is used for page break via line.

We can also design the hr (horizontal-rule) tag to create attractive user-interface. In this tutorial, we are going to design different and styling hr tag, using images and text. You can also refer live demo or download the Script file. Extract the downloaded files, save it and run index.html on browser. Clip Path Generator - CSS Plant.