

The Toolbox: a directory of useful single-page sites and apps. Jquer.in » Collection of jquery plugins and javascript libraries. Google Makes Custom Web Typography Ridiculously Easy. Google has once again given an excellent new tool to designers and developers (and even CSS-savvy "common folk") who long for better, more diverse typefaces on the web: a cool Font Previewer that makes adding a new font to your site as simple as copy/pasting a few lines of code.

Back in May, Google rolled out its Font Directory and the Google Fonts API. The idea was that these tools would make it simpler for designers and devs to embed a wider range of fonts in their sites and applications. The previewer takes a few steps out of that process by giving you an idea of how a given typeface will look on your site; letting you adjust the font size and weight; letting you tinker with the leading, kerning and tracking; generating a number of drop shadows if you require them; and generating the code you need to make the magic happen. It's pretty hot. Here's what it looks like: If you click "Toggle controls," you can see what the typeface looks like sans-grid, sans-controls on a plain white screen. Foundation: HTML Templates. News or Magazine This template puts a focus on bold images, perfect for a magazine style site with eye catching content.

Your stories are easy to find with large feature blocks. See Demo Real Estate or Travel Big thumbnails with a space for captions and descriptions along with an informative header make this the perfect template for real estate or hotel booking. See Demo Ecommerce Homepage Building an online store? See Demo Agency. CSS Ribbon Menu. Use CSS3 transitions and CSS2 pseudo-elements to create an animated navigation ribbon with minimal markup.

February 1, 2012 Browser Support IE8 and IE9 do not support CSS3 transitions, so the hover state will not be animated for those browsers. 10 CSS Rules Every Web Designer Should Know. Through experience as web designers we memorise all kinds of code syntax, hacks and snippets. With CSS in particular there is a number of rules and declarations that can really help transform your website designs and open up new possibilities when compared to older techniques. This post rounds up 10 declarations and tips that every web designer should have available in their CSS arsenal.
@media screen and (max-width: 960px) { } The @media rule not only allows you to specify styling for your web page when printed. These days media queries are more associated with the creation of responsive or adaptive website designs. A cool and extremely useful CSS3 property that has now gained thorough browser support is background-size. One CSS3 property that has really helped transform the web over recent years is @font-face.
The clever margin: 0 auto; declaration is one of the first snippets you learn when getting to grips with CSS. Best Open Source Resources for Web Developers. Test everything — 100+ tools in one! Choose the tools with that you want to test the given adress:

CSSWARP - CSS Text to Path Generator. How to Centre and Layout Pages Without a Wrapper. The number one suggestion I see from the proprietor of html5gallery.com to submitters is not to use the “<section>” element as a glorified “<div id="wrapper">”.

Here, I shall demonstrate that “<body>” is already a wrapper and can be hacked to achieve some pretty remarkable layout and clean code! Let me just repeat that. The body element is already a wrapper. Website Overview for. Designers Toolbox. Ajax-Anwendung mit Javascript und PHPDaten ohne Refresh nachladen. Auswahl aktualisieren.

CSS Templates. Intensivstation CSS Templates sind alle neu in HTML5, CSS3 .

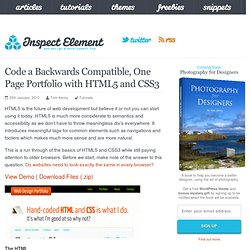
Ältere Templates findest du unter past.intensivstation.chEnglish Version Templates and Content past.intensivstation.ch/en/templates. Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3. 25th January, 2010 Tom Kenny Tutorials HTML5 is the future of web development but believe it or not you can start using it today.

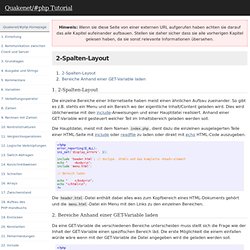
HTML5 is much more considerate to semantics and accessibility as we don’t have to throw meaningless div’s everywhere. It introduces meaningful tags for common elements such as navigations and footers which makes much more sense and are more natural. This is a run through of the basics of HTML5 and CSS3 while still paying attention to older browsers. Quakenet/#php Tutorial - de - 2-Spalten-Layout. Hinweis: Wenn sie diese Seite von einer externen URL aufgerufen haben achten sie darauf das alle Kapitel aufeinander aufbauen.

Stellen sie daher sicher dass sie alle vorherigen Kapitel gelesen haben, da sie sonst relevante Informationen übersehen. 1. 2-Spalten-Layout Die einzelne Bereiche einer Internetseite haben meist einen ähnlichen Aufbau zueinander. So gibt es z.B. stehts ein Menu und ein Bereich wo der eigentliche Inhalt/Content geladen wird. Eigenes CMS erstellen (PHP-Tutorial) Nice and Free CSS Templates. All The Cheat Sheets That A Web Developer Needs.
Making A Cool Login System With PHP, MySQL & jQuery. Martin Angelov Introduction Today we are making a cool & simple login / registration system.

It will give you the ability to easily create a member-only area on your site and provide an easy registration process. It is going to be PHP driven and store all the registrations into a MySQL database. To add the needed flair, we are using the amazing sliding jQuery panel, developed by Web-kreation. Step 1 – MySQL First we have to create the table that will hold all the registrations. CSS Templates ( Page 8 of 15 ) - Free CSS Templates. CSS Templates Welcome to Free CSS Templates Website! Find here a never before seen collection of free CSS Templates, one of the biggest in the entire web! All these CSS templates are: 1. Table free in its design (no tables have been used for layout purposes). 2.
The templates are light weight, so that it won’t take too long to load. 3. Users are free to use any of these CSS templates for commercial or personal use without having to make any payments, provided they follow the license terms and agree to link back to this website in some feasible way. jQuery Shadow Plugin.