

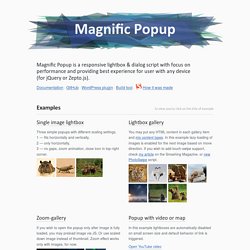
Auto Installer. Pricing. List of Twitter Bootstrap Resources and plugins. Login to Keynote Solutions. Dashboard. RubaXa/jquery.fileapi. Magnific Popup: Responsive jQuery Lightbox Plugin. Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device(for jQuery or Zepto.js).

Examples Single image lightbox Three simple popups with different scaling settings. 1 — fits horizontally and vertically, 2 — only horizontally, 3 — no gaps, zoom animation, close icon in top-right corner. Lightbox gallery You may put any HTML content in each gallery item and mix content types. Zoom-gallery If you wish to open the popup only after image is fully loaded, you may preload image via JS.
Popup with video or map In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered. Dialog with CSS animation.
Poedit - Gettext Translations Editor. Codev.it. Debugging. Composer. Rapid prototyping. YouTube to mp3 Converter. Email Form - Simple Form to Email PHP Contact Form. Performance tools. Grab the Web, with GrabzIt's Screenshot and Screen Scraper Services.
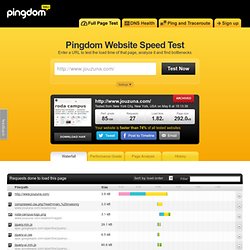
Website speed test. Nobody Likes a Slow Website We built this Website Speed Test to help you analyze the load speed of your websites and learn how to make them faster.

It lets you identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on. We have tried to make it useful both to experts and novices alike. In short, we wanted it to be a easy-to-use tool to help webmasters and web developers everywhere optimize the performance of their websites. Feature Overview Examine all parts of a web page – View file sizes, load times, and other details about every single element of a web page (HTML, JavaScript and CSS files, images, etc.).
How it works. PHP Image Cache. Modernizr: the feature detection library for HTML5/CSS3. Krumo: Version 2.0 of print_r(); and var_dump(); PHP Mess Detector. PHP Debug Bar. CSS Sprites: Image Slicing’s Kiss of Death. Back when video games were still fun (we’re talking about the 8-bit glory days here), graphics were a much simpler matter by necessity.
Bitmapped 2-dimensional character data and background scenery was individually drawn, much like today’s resurgent pixel art. Hundreds and later thousands of small graphics called sprites were the building blocks for all things visual in a game. Article Continues Below As game complexity increased, techniques developed to manage the multitude of sprites while keeping game play flowing. One variation saw sprites being plugged into a master grid, then later pulled out as needed by code that mapped positions of each individual graphic, and selectively painted them on the screen. And what does this have to do with the web? Everything old is new again, and though the rise of 3D games has made sprite maps obsolete, the concurrent rise of mobile devices with 2D gaming capabilities have brought them back into vogue.
How do CSS Sprites work? On to the HTML. Efficient JS minification using PHP. Here’s a method to create minified JS files on-the-fly, without incurring the time cost of the minification process.

To explain, minification is the act of removing all whitespace from JavaScript so the file can be downloaded and parsed as quickly as possible. A useful part of minification is that during the act of compiling your minified source, you can also pull in other JavaScript files and compiled them all into one single source. This has a major advantage that there is only one file to download. This is very important because even if those small files were small, the lag involved in sending multiple HTTP requests can sometimes be worse than if a single file which was twice the size of all the small files in total was downloaded.
Promatik/PHP-JS-CSS-Minifier. Libraries, Products, and Tools. Below is a list of libraries, products, and tools implementing current OpenID specifications and related specs.

While several of these implementations have been tested, they are maintained by members of the OpenID community or vendors and are not necessarily known to work. Please review the documentation and test your own implementation thoroughly before releasing to the public. To discuss these implementations, please consider joining the code@openid.net mailing list. To participate in interop testing, also join the openid-connect-interop@googlegroups.com mailing list. Table of Contents. Personalized widgets at your finger tips.
Jquery. Release: [jQuery Plugin] Slideshow Lite. August 4th, 2009 Posted by Fred Wu Latest release: v0.5.3Please check for the latest version on Github!
![Release: [jQuery Plugin] Slideshow Lite](http://cdn.pearltrees.com/s/pic/th/release-jquery-slideshow-82674840)
A few days ago I was asked to make a simple slideshow. My initial thought was, there must be a ton of solutions available for jQuery. I could easily draw inspiration from them. I was wrong. So, I decided to code my own plugin from the ground up. The plugin is only tested with jQuery 1.3, but it should also work on jQuery 1.2. Features Unobtrusive JavaScript, simply load it and that’s itClean, semantic HTML structureEasy to useCustomisableFree to use or to modify (GPL/MIT dual license)! Plugin Options. Ajaxload - Ajax loading gif generator.
Bookmark Site script.