

Introducing Scotch Box – A Vagrant LAMP Stack That Just Works. Copyright (c) 2014-2015 Nicholas Cerminara, scotch.io, LLC Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.

WordPress Packagist: Manage your plugins and themes with Composer. Python, Pip on Mac OS X Yosemite. This guide shows how to install the latest 2.x release of Python and all important Python packaging / sandboxing utilities like Pip and Virtualenv under Mac OS X 10.10 Yosemite.

I am using Homebrew to install pre-compiled software. I checked Homebrew 4 years ago and it had issue but now in 2015 it became a more mature solution for the installation of complex Unix software under Mac. Let’s start. 1. Install Homebrew Open Terminal.app and type (copy & paste) the following lines to install Homebrew and to check if it worked: the brew help command should display a list of brew (= Homebrew) commands as validation of a successful installation of Homebrew. 2. Index of /ansible. Easily fetching upstream changes. Committed 12 Feb 2009 This tip comes from Dav Glass, whose work on YUI at GitHub requires him to bring in commits frequently.

So, he’s created a helpful alias so he can merge in changes easily. Apply a .container or .container-fluid bootstrap class to base.php file in roots based Wordpress Theme. Skip to content Learn more Please note that GitHub no longer supports old versions of Firefox.

We recommend upgrading to the latest Safari, Google Chrome, or Firefox. Sign up for a GitHub account Sign in. Fullwidth pages - sage - Roots Discourse. Hey, I came up with this way to create pages that use the fullwidth of the screen and not the controlled space by the .container div.

I was inspired (actually i just copied) by the conditional check made to display the sidebar, but added a new function to be in charge of setting either the .container or .container-fluid class, so as you made with the sidebar, you just add the conditional to make the page fullwidth. function display_fullwidth() { static $display; if (! Isset($display)) { $conditionalCheck = new ConditionalTagCheck( [ 'is_front_page', ['is_page_template', 'template-fullwidth.php'] ] ); $display = apply_filters('sage/display_fullwidth', $conditionalCheck->result); } if ($display) { return "container"; } else { return "container-fluid"; } } And dont forget to print the result into the wrap div inside the base.php like this: Base wrapper with fullwidth elements and sidebar with DRY - sage - Roots Discourse.
Hi there, I'm having difficulties modifying the base wrapper so I can have the following two (very common) layouts without losing the DRY principle: 1) Fullwidth element (created in custom template) with underneath the normal main content in a container.

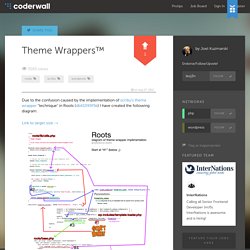
Leoj3n/roots at templating. Coderwall. Due to the confusion caused by the implementation of scribu's theme wrapper "technique" in Roots (db41099f5b) I have created the following diagram: Link to larger size →

Theme Sidebar. Some pages absolutely need a sidebar to function properly, whereas others will have their aesthetic ruined by superfluous asides.

The display_sidebar function in lib/setup.php gives you full control over this behavior. When you first start developing with WordPress you'll quickly become familiar with the common conditional tags such as is_page(), is_single() and is_home() and you'll soon realize there is a conditional tag for almost every possible scenario. Wisely, all these conditionals have been codified and can be found via the WordPress Codex page for Conditional Tags. The default config If you open up lib/setup.php you can find the default conditional tags checked: [ is_404(), is_front_page(), is_page_template('template-custom.php'), ] Theme Wrapper. After reading through this guide, you will: Understand the Sage Wrapper and recognize how it extends and complements the WordPress template hierarchy.Know what is meant by the DRY Principle, why being DRY bests being WET, and see how most WordPress themes are WET.Be able to filter the Sage Wrapper and create a new base template for a Custom Post Type.

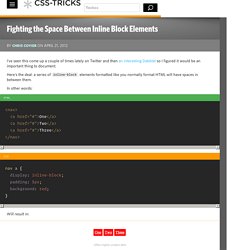
Template Hierarchy WordPress is pretty smart. Every time you load up a request it will search for the most relevant template available in your theme and load it. Fighting the Space Between Inline Block Elements. By Chris Coyier On I've seen this come up a couple of times lately on Twitter and then an interesting Dabblet so I figured it would be an important thing to document.

Here's the deal: a series of inline-block elements formatted like you normally format HTML will have spaces in between them. How to restore the Bootstrap nav in Sage 8.2.0. Upping PHP Requirements in Your WordPress Themes and Plugins. There has been talk for a while now about the PHP requirements of WordPress. WordPress still supports PHP 5.2.4, however, PHP 5.2 was deprecated on January 6, 2011, over 4 years ago as of the time of this writing.
PHP 5.3 was deprecated August 14, 2014. Why is WordPress continuing to support such antiquated versions of PHP? The main reason is backwards compatibility, and the millions of sites that rely on WordPress. The statistics of WordPress as of this writing, show that 16% of WordPress sites are still using PHP 5.2, another 38% are on PHP 5.3. So what’s a web developer to do? However, we feel that we can help as well. Short Array Syntax. Responsive images with picturefill in Wordpress theme development - Bobz.co - Wordpress driven web development. There is lots of talk about images in responsive web design. For some times I have used method of max-width: Installing Trellis and Bedrock. Olaf Lindström. Understanding the Walker Class - Tuts+ Code Tutorial. Menu items, pages and (hierarchical) taxonomies are all examples of data with a tree like structure: terms can have parents, children and siblings.
Usually we would like to reflect this structure in the HTML markup. For displaying a menu, for instance, we want the HTML to be of a list of 'top level' links, with nested lists of their children, which themselves contain nested lists of their children, and so on. This tutorial will guide you through a class WordPress provides which makes producing this mark-up extremely simple. The walker class is an abstract class designed to help traverse and display elements which have a hierarchical (or tree like) structure. It doesn't actually 'do' (in the sense of generating HTML) anything. Walker_Nav_Menu – for displaying the HTML for navigation menusWalker_Page – for displaying a list of pagesWalker_Category – for displaying a list of taxonomy terms. It then loops through each of the parent elements in turn and applies the method display_element. How to restore the Bootstrap nav [walkthrough] - sage - Roots Discourse. I would love to see a detailed example of a Soil NavWalker with dropdowns.
Using the above links and info I was able to quickly reinstate the Bootstrap menu, however implementing other menu options have been elusive. I'm new to Gulp and Bower (thanks for the screencast, @benword), but many of the bower packages didn't seem to be properly configured - unless there's a problem in my environment - there were missing javascript references after install and compilation. (Some packages worked after manually adding the vendor paths to manifest.json.)
Twittem/wp-bootstrap-navwalker.