

Matching Your Themes Image Sizes With Your Media Settings. Adding Custom Images Sizes to the WordPress Media Library. Automatically uploading images into WordPress creates different sizes from the original but, unfortunately, it’s not a one-size-fits-all solution.

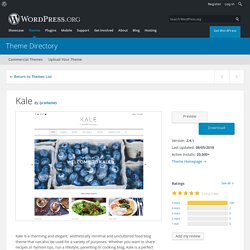
The default sizes that are created are thumbnail, medium, large and full-size. But, if you need a different size, such as for products in an eCommerce store, then you can create your own custom size to suit your needs. In this post, I’ll show you how to create custom image sizes by registering them in your theme with code. Kale. Kale is a charming and elegant, aesthetically minimal and uncluttered food blog theme that can also be used for a variety of purposes.

Whether you want to share recipes or fashion tips, run a lifestyle, parenting or cooking blog, Kale is a perfect theme choice. Simple but feature-filled food blog or cooking blog WordPress theme with WooCommerce integration. Beautifully designed and extremely clean, Kale is super easy to set up and is optimized for search engines. Kale comes with a special front page; with featured posts and a large highlight post, the option to show a banner or a posts slider in the header, and RTL support. It also comes with built-in menus for displaying your social media presence, multiple blog feed layouts, text and image logo options, sidebar size options (compact and default), banner/slider color overlay options, multilevel menus, automatically responsive YouTube videos, and much more! Créez votre thème WordPress de A à Z - Francis Chouquet – Graphiste Lettering.
Update du 5 Octobre 2011: les tutoriels ont beau datés de 2007, ils sont en cours de modifications pour y ajouter les fonctionnalités des dernières versions de WordPress.

Quoi qu’il en soit, ils sont toujours d’actualité et ont été mis à jour plusieurs fois. Hybrid Core WordPress theme framework. Tuto: créer et personnaliser un Child Theme Wordpress. 60+ Best Free Responsive WordPress Themes 2016. You’ll often hear comments in the WordPress theme world that free themes are risky because they aren’t supported as well, or they are sometimes designed by amateur developers.

In some respect this is true, so it’s very important for you to ensure that your free WordPress theme is a quality design with decent support. After all, a premium theme generally has solid code and a constant support team to help you out when you’re in trouble. Digging Into WordPress. I've long been a fan of "art directing" posts.

That is, to apply unique CSS styling to an individual page of content when the situation calls for it. In the past, I've used the Art Direction plugin and I even created a screencast on using it. As it turns out, there is a major problem with the art direction plugin. Using it with any caching plugin will result in a crazy epic meltdown of your site. Without too much gory detail, in trying to cache my blog CSS-Tricks, I tried all the major caching plugins (DB Cache, WP Super Cache, W3 Total Cache) and ultimately it would trash my WordPress database and serve up white pages. SO, with that extensive backstory, what is a poor fellow to do if they want to apply custom CSS to pages TODAY? Style-XXXX.css. How to Include Styles in Child Themes. This DigWP tutorial explains the "new" way to include parent stylesheets in Child Themes.

I put the word "new" in quotes because the technique actually has been around for years, but there are many developers and designers who still use the old @import way of adding parent styles. WordPress Default CSS Styles. WordPress gives us full control over the presentation of our websites. We specify which classes and attributes to use in our template files, and then apply CSS using our theme’s custom stylesheet. Behind the scenes, WordPress generates its own classes and IDs, and applies them to specific HTML elements in theme files and database content. Having these default hooks available makes it super-easy to custom-style your theme’s blockquotes, post images, widget items, and much more. In addition to generating default classes for your site’s “front-end” (public-facing) pages, WordPress also employs a default set of CSS attributes for the Admin, or “back-end” pages.
If you’ve ever delved into the convoluted CSS stylings of the WordPress Admin, you will understand why we focus exclusively on front-end attributes in this article. Fortunately, most (if not all) of your WP CSS work happens at the “theme” or “post” level. Default WordPress Generated CSS Cheat Sheet for Beginners. Have you ever wondered how you could style different elements of the WordPress theme?

Well it varies from theme to theme, but there are certain CSS classes and IDs that are generated by WordPress. One WP Theme For All. Hathor — Free WordPress Themes. Woffice Community Demo – Just another WordPress site. We create WordPress themes and plugins - WPZOO. Just another InkHive Demos site. La boucle - Le Guide WordPress Le Guide WordPress: tutoriel, astuces, plugins et hébergement. Le code à travers laquelle WordPress va passer pour afficher chaque Post.

La boucle, ou son nom original « The Loop », est le noyau dur de WordPress. Parallax One WordPress Theme Demo. Astuces - Le Guide WordPress Le Guide WordPress: tutoriel, astuces, plugins et hébergement. The ThemeShaper WordPress Theme Tutorial: 2nd Edition. ThemeForest. WordPress Themes. Wordpress Themes by Kadence Themes. The Best 100 Free WordPress Themes Ever. However, the sheer volume of themes contributes to the repository’s less user-friendly side.

Of those thousands of themes, many will not be up to the standard you require. And with somewhat limited search and filtering tools, it can be extremely difficult to find the right theme for your WordPress website. Fortunately, that’s where this resource come in. We’ve taken the time (a long time!) To trawl through the directory and carefully selected what we consider to be the best 100 free WordPress themes available. Of course, this list is completely subjective. Catch Kathmandu is lightweight and perfect for travel-related businesses or websites. In Closing Just as almost every round-up post is incomplete, there were some beautiful themes that didn’t quite make the cut. Thèmes Wordpress gratuits - Echos des thèmes WordPress. Deux thèmes en construction pour WordPress. Vous êtes dans la page de finalisation de votre site WordPress et vous souhaitez mettre en ligne une version « en construction » annonçant la sortie prochaine de votre site internet.

Je vous propose de découvrir deux thèmes gratuit vous permettant de construire des pages « en construction » optimisées et efficace. Traduction WordPress : Vous faites fausse route ! Je voudrais vous parler de la façon dont on développe son plugin ou thème dans le but de le rendre traduisible. Y penser c’est déjà bien, mais il y a beaucoup d’erreurs à éviter, en voici une liste non exhaustive. Wordpress thème - Comment traduire un thème Wordpress en françaisSite Web et Blog WordPress: Des ressources pour site web et blog WordPress. Large Grid Theme Responsive – FullScreen. Don’t Have PayPal Account? Pay With Credit Card Buy Now – $39 or Buy All Themes – $99 Large Grid Theme Responsive WordPress is great theme for any creative designer, with clean design, minimal layout, and infinite scroll. Theme: Sahifa. Premium Themes. Add date stamp to page templates - Support. Hi, Sorry for the delay. Weekend and all.. You originally wrote that ‘ I would like it to display on one of my created page templates.’
Can you elaborate please, do you mean you want to display the contents of a post inside a dynamic template element table, or dynamic element display post/page, or dynamic element blog or the display post category element? Because I suppose those 2 circles with the date can fit in any of them. . You can try this. Once you are done, you can open /includes/loop-index.php and copy lines 70-93 and you need to paste it into /includes/loop-page.php on perhaps line 24.
Thanks, Nick. Creating a WordPress Theme From Static HTML: Creating Template Files. Normalize.css: Make browsers render all elements more consistently. CSS Tools: Reset CSS. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're interested. Reset styles quite often appear in CSS frameworks, and the original "meyerweb reset" found its way into Blueprint, among others. The reset styles given here are intentionally very generic. There isn't any default color or background set for the body element, for example. I don't particularly recommend that you just use this in its unaltered state in your own projects. In other words, this is a starting point, not a self-contained black box of no-touchiness.
If you want to use my reset styles, then feel free! Previous Versions v1.0 (200802) How to Add Dummy Content for Theme Development in WordPress. It makes us very proud to hear that our WordPress tutorials inspire many readers to consider developing their own themes. For the users who just want to tweak their themes, we have a WordPress theme cheat sheet. However, some of our readers want to go beyond that and create their own themes from scratch. Improving and Refining Your WordPress Theme Development Process. Advertisement There is so much to learn about WordPress theme development. The Internet is home to hundreds of articles about building WordPress themes, to countless theme frameworks that will help you get started, and to endless WordPress themes, some of which are beautiful and professional but not a few of which are (to be honest) a bit crappy.
Rather than write another article on building a WordPress theme (which would be silly, really, since any theme I build would fall into the “crappy” category), I’ve asked some of the top theme designers and developers to share some tips and techniques to help you improve and refine your theme development and design process. Before we get into that, Mark Forrester, cofounder of WooThemes2, has shared some insight into his firm’s development process. Anatomie d'un thème WordPress - Template blog.
7 WordPress Snippets to Enhance Your Themes – Inspirational Pixels. Whether it’s in-depth functionality or a bigger thumbnail size, WordPress has you covered. It’s such a flexible CMS that the limits almost feel endless. I’ve searched through a large handful of my past and current projects, as well as looking through sites like Stack Overflow and more to find 7 of the best WordPress snippets for you to use on your WordPress themes. Sometimes code snippets aren’t enough to add that extra bit of functionality that you’re after. In those cases I advise looking at some helpful plugins as they tend to be more thoroughly tested by the developer and the community.
Themes on Smashing Magazine. Posts Tagged ‘Themes’ We are pleased to present below all posts tagged with ‘Themes’. What To Consider When Choosing A WordPress Theme Economists have taught us that a lot of choice is not always a good thing. Having many options can lead to “analysis paralysis” and a feeling of being overwhelmed, due to the increased effort required and the level of uncertainty in making the right choice.
Don’t edit child themes – use grandchild themes! — WordPress Code Snippets. Creating Custom Page Templates in WordPress. 25 Thèmes WordPress gratuits pour Janvier 2015. (niss.fr) - Des Thèmes pour WordPress en Français. SimplePress Theme Readme. What WordPress Theme Is That? Simplify Your WordPress Theming With Twig And Timber.