

OpenToonz. Krita: free paint app - let's make it faster than Photoshop! by Krita Foundation. Blender align vertices 2.6. The best free graphic design software. Not everyone has the cash to spend kitting themselves out with the most expensive graphic design software, particularly when starting a new business or embarking on a new career in design.

There's no denying that paid-for creative software – like Adobe's fantastic Creative Cloud suite of applications – will always be better than a freebie. Exclusive offer: Save 15% on Adobe Creative Cloud now. EZ Paint - A free alternative to MS Paint.
Color theory. Tutorials — Matte painting: Creating illusions on a good base... Tutorials — Flat Colouring: In the kingdom of 2d, layers are... Tutorials — Shading: There where the light can not reach. Gimp. Free Stock Photos: 74 Best Sites To Find Awesome Free Images. Looking for the perfect stock photo for your blog or website?

Emotions and Facial Expression by Majnouna on deviantART. Express guide: Figure drawing by Majnouna on deviantART. Express guide: Figure drawing by Majnouna on deviantART. Big Guide to Drawing the Body by Majnouna on deviantART. Emotions and Facial Expression by Majnouna on deviantART. Big Guide to Drawing the Body by Majnouna on deviantART.
Textures. Image sites. 200+ Free Vector Grunge Graphics for Designers and Illustrators. Animation. Cartoons. Blender. Inkscape. Vector Text Effects - Tuts+ Design & Illustration Tutorials. Vector Portraits - Tuts+ Design & Illustration Tutorials. When most people think to create a portrait, Illustrator isn't the first program that comes to mind.

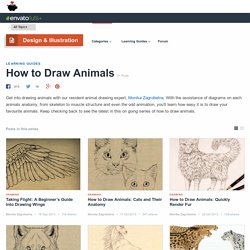
Photoshop, sure. Pencil and paper, definitely. Even paints or collage seem obvious. But Illustrator? The truth is, though, some truly fantastic portraits have been created in Illustrator and other vector art programs. How to Draw Animals - Tuts+ Design & Illustration Tutorials. Traditionally at this time of the year, bats come into the spotlight.

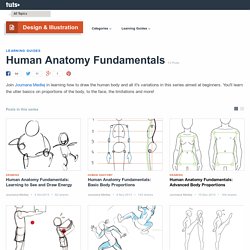
However, their media image is full of misconceptions and prejudice. They're seen as blood-thirsty vampires, or, at best, mean pests. In this tutorial we'll look at them from another angle—we'll get to know their anatomy and special features, and learn how to draw them properly in every position and shape. No need to be afraid, I promise! Human Anatomy Fundamentals - Tuts+ Design & Illustration Tutorials. In this last session before we start putting faces on our characters, I'll be introducing flexibility.

Flexibility is the ability to stretch a joint to the limit of its range of movement, aka "how joints can and cannot move". This material gathered from my own martial art and flexibility training is not frequently covered in books on drawing the human figure, but it complements the muscles in understanding the body in motion. Draw five-point star pentagram, pentacle, pentagon. Other stars how-to. Free Vector graphic art, free photos, free icons, free website templates, psd graphic, photoshop brush, font, free download. Tired Clip Art Download 11 clip arts (Page 1) - ClipartLogo.com. Free and Open Source Textures. Fabric Textures from TextureKing. And his website. Cory Johnson's Blog - What Games Can Learn from the Engagement Layers of Papers, Please. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community.

The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. Papers Please is a gem of a game that I couldn’t recommend more highly. However, instead of reviewing the game or nerding out over the themes, art style, or gameplay, I’d like to dive into how Papers, Please remains engaging and enjoyable when it seems on the surface that it shouldn’t. I've often tried to discuss this idea of designing to foster internal conflict, but have never had such an ideal example to explain how to do so.
And then came Papers, Please. WARNING! In Papers, Please, you play as a citizen of a fictional eastern block country that has been assigned to work at an immigration checkpoint and determine whether people wanting to enter the country have sufficient documents to enter legally. At least that’s how you think it works. Layers of Player Understanding. This model explains, from a ludic perspective, the layers of understanding a player can obtain experiencing a heavily designer-authored game.

Each layer of this model is based on interaction and how interaction is presented to the player and utilized by the player as they engage with the experience. This model aims to be a tool for developers to use in crafting their experiences. By looking through the lens of interaction and breaking down how that changes the knowledge a game communicates, a clearer picture emerges about how interaction at its different layers guides the player's learning and understanding of the game. Presentation Aesthetic represents the sensory information revealed to the player usually expressed through the audiovisuals. This is the core layer for this model, as it is the first exposure the player has to the experience. This layer also represents how interaction is presented to the player. A historical photo accompanies each card in the game. Mateusz Piaskiewicz's Blog - Composition in Level Design. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community.

The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. Originally posted at: LEVEL-DESIGN.org Knowledge Base. Article by: Mateusz "seir" Piaskiewicz Composition in Level Design. Chris Hildenbrand's Blog - 2D Game Art For Programmers - Part 3. The following blog post, unless otherwise noted, was written by a member of Gamasutra’s community.

The thoughts and opinions expressed are those of the writer and not Gamasutra or its parent company. After the initial playing around with circles and squares, learning a little bit about the fills and combining objects [part 1] and the playing around with gradients to set a scene [part 2] it's time to get to the fun stuff. Creating a game character Let's get started on a simple 2D character.