

React.js best practices and conventions. I’ve been using React.js for a little while now, both in my 9 to 5 job and for my own projects, and during that time I have started evolving my own set of React.js best practices.

The following guidelines mostly focus on component structure and JSX. However, they are not hard and fast rules, but more of an opinionated set of guidelines I choose to adhere to that make my code more readable, more robust and easily maintainable. Note: This article does not provide explanations of the React paradigms or idioms mentioned here or used in the examples, that is best left to the excellent documentation provided by the React team. Component organisation As with any code, it’s important to have consistency. I like to declare propTypes at the top of my component as they are a useful guide to a components expected usage (see section below for more on this), followed by the mixins because it is handy to initially know exactly what external behaviours the component is using/dependent on. Multi-line JSX. Writing React Components that Support the LinkedStateMixin and the valueLink Property.
In a React application, it’s very common for a component to contain state that should be editable by a child component.

The most basic example uses a text input with a value and onChange handler to display and update the text. Doing this over and over, especially in a component with a lot of controlled inputs, can get repetitive. The React addons (available when you use the “React with Add-Ons” download, or via require("react/addons") when using a CommonJS bundler) provide the LinkedStateMixin to simplify situations where an input should remain in lockstep with a given piece of state.
Now the input and the text state will remain synchronized; changing the state via setState will update the input, and changing the input will automatically call setState, updating the text key. But what does this.linkState(key), a function provided to our component by LinkedStateMixin, actually return? That means our above example could more verbosely be written like this: React JS Tutorial and Guide to the Gotchas. If you haven't used React at all, you're in the right place.

If you have used React, but you've run into some confusing edges, you're still in the right place. This guide covers all the basics as well as some of the confusing gotchas. React JS Tutorial and Guide to the Gotchas. Removing User Interface Complexity, or Why React is Awesome. I've been studying frameworks and libraries like Ember, Angular, and React the past several months, and given Web Components a lot of thought.

These all solve similar problems to varying degrees, and are in conflict in some ways and in harmony in others. I'm mostly concerned with the core problems of data binding and componentizing UIs. After much research and usage of the technologies mentioned above, I found React to provide the best solution. Integrating D3.js visualizations in a React app - Nicolas Hery. 07 September, 2014 A small example exploring how to integrate D3.js data visualizations into a React app.

I've been working with D3.js and React lately, and in this post I wanted to share a few ways I found in building components and the interface between them. I think they help make both libraries work together quite nicely. We'll be building a small example to illustrate this, and you can find the full code on GitHub, as well as a running version of the app. Building robust web apps with React: Part 1, in-browser prototypes. Whenever I look into the internals of web browsers and the protocols that make the web work I usually end up feeling uneasy.

The number of parts that can and do go wrong makes it incredible that anything we build works at all. The against-all-odds robustness comes from the fault tolerance and backward compatibility engrained into key parts of web stack. The browser will always do its best to output something useful whether it’s parsing a badly authored document, unable to retrieve dependencies or 10 years out of date. I think this fundamental property of the web gets forgotten. Reactive table. In the previous post I mentioned the pains, misery and suffering attached to creating and updating an HTML table in DOM land.

Now let's see how you do this simple task in React. Demo. A Thrown-to-the-Wolves-Hands-On Introduction to React - Tech.pro. Building a complex web component with Facebook's React Library. January 3, 2014 React looks set to be the hot front end technology of 2014 with some even calling 2014 the Year of React.

Simble Studios : React Mixins By Example. I’ve been using React a bunch lately, and as I build bigger applications with it, I’ve needed components that need the same functionality.

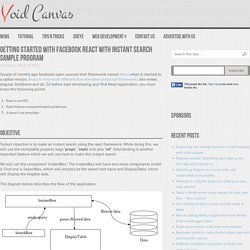
So, I spent an hour or so messing around with mixins and thought I would share what I found. Why Mixins? React shies away from subclassing components, but as we all know, repeating yourself is just as bad as writing the same code over and over. Getting started with facebook react with instant search sample program. Couple of months ago facebook open sourced their framework named React when it reached to a stable version.

React is very much different than the other javascript frameworks like ember, angular, backbone and all. So before start developing your first React application, you must know the following points. Send Props to Children in React. In React, you’re always making components. Sometimes components are standalone.
Other times, you’ll have components that can nest children components. Sometimes you’ll want to send properties to the children components from the parent as often as a doting parent wants to send packages to a child missionary. It’s possible, it’s simple, and it’s not documented super well. Here’s one method. Mikechau/react-primer-draft. React Fundamentals: Using Refs to Access Components - React Video Tutorial #free @eggheadio. Hey guys.
In this video, we are going to talk about refs. We've got this quick little input binding application here, going on with our Widget component. Pass props to parent component in React.js. Tutorial. Edit on GitHub We'll be building a simple but realistic comments box that you can drop into a blog, a basic version of the realtime comments offered by Disqus, LiveFyre or Facebook comments. We'll provide: A view of all of the commentsA form to submit a commentHooks for you to provide a custom backend It'll also have a few neat features: Optimistic commenting: comments appear in the list before they're saved on the server so it feels fast.Live updates: other users' comments are popped into the comment view in real time.Markdown formatting: users can use Markdown to format their text.
Want to skip all this and just see the source? Tic Tac React: Part 1. React is a front end framework by Facebook that they call the V the in MVC. React is extremely fast, and I am excited about the possibilities it presents. Having an opportunity to hack away with a framework that Facebook and Instragram use for hundreds of millions of users is pretty cool. For this blog post I will introduce you to some of the fundamentals of React and how to start making a tic tac toe game! An Introduction to React.js — Instrument. React is a JavaScript framework for building reusable UI components. These can easily have their state and properties managed and kept in sync with other components that share the same data. Tic Tac React (Part 1) I’m not going to go into the ‘What is React/Why use it’ - if you need some motivation as to why, read why react? React.js and Dynamic Children - Why the Keys are Important. Recently I’ve been building a pretty dynamic interface based on google analytics data for one of our customers.
There was a bug that I couldn’t quite figure out because of my wrong understanding of how react works. Getting Started with React and JSX. React JS Tutorial and Guide to the Gotchas - The Zapier Engineering Blog - Zapier. Thinking in React. By Pete Hunt React is, in my opinion, the premier way to build big, fast Web apps with JavaScript. Getting Started with React.js (Tutorial) In our previous post, we looked at some of the best features of React.js – a new generation framework from Facebook.
React.js tutorial - Creating components. Make a Mobile App with ReactJS in 30 Minutes. An Introduction to React.js — Instrument. Using React.js to draw dynamic SVGs. Scalable Vector Graphics (SVG) are a great way to include vector graphics on a web page. They're lightweight, XML-based, and supported by pretty much all modern browsers. Because they're XML-based, they consist of nothing but markup, and can (in theory, at least) be created by anything that can generate valid XML markup. React.js: an interactive tutorial to get started.
React js Tutorial: Now is Your Time to Try It, Right in Your Browser. Thinking in React. React is, in my opinion, the premier way to build big, fast Web apps with JavaScript. It has scaled very well for us at Facebook and Instagram. One of the many great parts of React is how it makes you think about apps as you build them. Tutorial.