

¿Qué es el Diseño Adaptativo y para que sirve? - Neo Wiki. ¿Qué es el Diseño Adaptativo?

El Diseño adaptativo es una rama del diseño web que se encarga de hacer que todas las páginas elaboradas según su criterio sean fácilmente visibles en cualquier dispositivo posible. Es decir, es el estilo y las pautas que se siguen a la hora de construir una página para que un usuario de PC pueda entrar y usarla con normalidad, pero también uno de smartphones, uno de tablets, etc. Debido a la masificación de los terminales móviles y a las facilidades de conexión a internet que hay hoy en día, establecer una metodología que abogue por la buena usabilidad y experiencia en las webs desde cualquier pantalla y aparato se ha vuelto una prioridad.
De hecho, las pautas del diseño adaptativo son lo que hoy conforma el estándar a la hora de diseñar una web. De esta tendencia nació el diseño responsive; es más, ambos términos pueden tratarse como uno solo debido a la estrecha relación que guardan y la finalidad que comparten. Diseño adaptativo vs. responsive: ¿son lo mismo? El mundo de las nuevas tecnologías de la información y comunicación está evolucionando a pasos a agigantados.

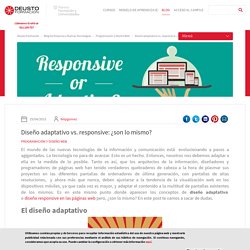
La tecnología no para de avanzar. Esto es un hecho. Entonces, nosotros nos debemos adaptar a ella en la medida de lo posible. Tanto es así, que los arquitectos de la información, diseñadores y programadores de páginas web han tenido verdaderos quebraderos de cabeza a la hora de plasmar sus proyectos en las diferentes pantallas de ordenadores de última generación, con pantallas de altas resoluciones, y ahora más que nunca, deben ajustarse a la tendencia de la visualización web en los dispositivos móviles, ya que cada vez es mayor, y adaptar el contenido a la multitud de pantallas existentes de los mismos. Diseño Responsive o Adaptativo ¿Cuál es mejor? [Infografía] Hoy en día se hace fundamental tomar en consideración al diseñar nuestro sitio web, entregar al usuario una mayor experiencia visual posible, además de garantizarle una buena accesibilidad y usabilidad.
![Diseño Responsive o Adaptativo ¿Cuál es mejor? [Infografía]](http://cdn.pearltrees.com/s/pic/th/responsive-adaptativo-213978047)
Obviamente queremos que el diseño de nuestro sitio permita un mayor posicionamiento web SEO y una mejor experiencia de usuario, y esto definitivamente conllevará a beneficios tales como: mayor cantidad de visitantes y de páginas vistas, mayor duración de las visitas, engagement y fidelización. Tampoco debemos obviar la creciente tendencia del uso de los smarthpones cómo principal dispositivo utilizado para la navegación web. Por tales razones, es primordial que nuestro diseño web se adapte al público y se visualice de manera correcta en los diferentes tipos y tamaños de dispositivos que ellos usan. ¿Qué es el diseño responsive? La primera vez que se habla de diseño responsivo, fue en el año 2010, en un artículo publicado por Ethan Marcotte. Diseño Responsivo vs. Diseño Adaptativo. Tuesday, 17 May 2016 Con el crecimiento del Internet móvil y la expansión del mercado de tabletas y smartphones, enfrentamos un nuevo problema: con tantos navegadores y resoluciones diferentes, ¿cómo ofrecemos al usuario una experiencia coherente, independientemente del dispositivo que se utiliza para acceder a un sitio web?

Las estrategias digitales deben adaptarse a esta nueva realidad en muchos aspectos, pero especialmente al momento de crear o recrear un sitio web. Hay dos maneras de presentar un sitio en diferentes resoluciones, sin "romper" con el diseño: el diseño responsivo y el diseño adaptativo. Pero, ¿cuál es la diferencia entre ellos? Diseño reponsivo: mismo código, diferentes presentaciones. El diseño responsivo combina tres conceptos: media queries, imágenes flexibles y anchuras flexibles. Diseño adaptativo: diferentes códigos, diferentes presentaciones. 1366px: desktop/laptop 1024px: laptop/tablet 768px: tablet/phablet 480px e 320px: smartphones ¿Cuál es la mejor opción?
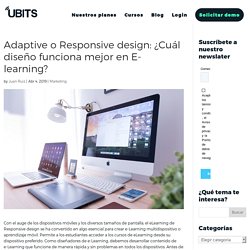
Diseño adaptativo y responsive. Researchgate. Responsive design o adaptive: ¿Cuál diseño funciona mejor en E-learning? Con el auge de los dispositivos móviles y los diversos tamaños de pantalla, el eLearning de Responsive design se ha convertido en algo esencial para crear e-Learning multidispositivo o aprendizaje móvil.

Permite a los estudiantes acceder a los cursos de eLearning desde su dispositivo preferido. Como diseñadores de e-Learning, debemos desarrollar contenido de e-Learning que funcione de manera rápida y sin problemas en todos los dispositivos. Antes de poder diseñar el aprendizaje móvil de manera efectiva, es esencial comprender los principios de diseño receptivo y adaptativo. Responsive e-Learning Design.