

10 places where anyone can learn to code. Teens, tweens and kids are often referred to as “digital natives.”

Having grown up with the Internet, smartphones and tablets, they’re often extraordinarily adept at interacting with digital technology. But Mitch Resnick, who spoke at TEDxBeaconStreet, is skeptical of this descriptor. Sure, young people can text and chat and play games, he says, “but that doesn’t really make you fluent.” Mitch Resnick: Let's teach kids to code Fluency, Resnick proposes in this TED Talk, comes not through interacting with new technologies, but through creating them. The former is like reading, while the latter is like writing. The point isn’t to create a generation of programmers, Resnick argues. In his talk, Resnick describes Scratch, the programming software that he and a research group at MIT Media Lab developed to allow people to easily create and share their own interactive games and animations.
While we’re at it: bonus! The Art of UI Animations, Lean UX SF. Usage and performance Usage Only two properties are required for a CSS transition. transition-property transition-duration The other two properties are optional (transition-delay and transition-timing-function).

You could breakout everything: or do shorthand: timing-functions Since transitions and animations must have a beginning and end, cubic-bezier will give you the best unique motion. will-change Give the browser a heads up by listing CSS properties that will more than likely change. No more translateZ(0) or translate3d(0,0,0) hacks ☺ Everything You Need to Know About the CSS will-change Property. jQuery Waypoints. .waypoint([callback], [options]) callback type function, optional options type object, optional Calling the waypoint function on a set of elements registers them as waypoints.

You can pass in a callback function… $('.thing').waypoint(function(direction) { // do stuff }); …an options object… …or both… …but you must pass something. $('.thing').waypoint(); // error The waypoint callback function takes one parameter, direction. $('.thing').waypoint(function(direction) { alert(direction); // up, down, left, or right }); The options object lets you define where in the viewport to trigger the waypoint, whether the waypoint should be on the horizontal axis, and much more.
Lifestyle, house prices & property data for each Australian suburb. Understanding SVG Coordinate Systems & Transformations (Part 1) – The viewpor... SVG elements aren't governed by a CSS box model like HTML elements are.

This makes positioning and transforming these elements trickier and may seem—at first glance—less intuitive. However, once you understand how SVG coordinate systems and transformations work, manipulating SVGs becomes a lot easier and makes a lot more sense. In this article we're going to go over three of the most important SVG attributes that control SVG coordinate systems: viewport, viewBox, and preserveAspectRatio. This is the first in a series of three articles covering the topic of coordinate systems and transformations in SVG. For the sake of visualizing the concepts and explanations in the article even further, I created an interactive demo that allows you to play with the values of the viewBox and preserveAspectRatio attributes. Check the interactive demo out.
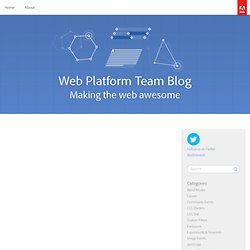
The demo is the cherry on top of the cake, so do make sure you come back to read the article if you check it out before you do! The SVG Canvas The viewport. The Ultimate Flexbox Cheat Sheet. Off-Canvas Menu Effects - Bubble. SVG Patterns Gallery. A CSS Pattern Generator. Css patterns. Auto–prefixing – Scott Riley. Vendor prefixes are, if you swing that way, a useful part of CSS.

Some people hate them but those people probably still use IDs in their CSS and think BEM is a porn genre. What isn’t great about vendor prefixes is that they’re experimental, temporary by nature, and are often misused by lazy developers. That’s not a fabrication, I’ve seen some git repos that’d make your nipples invert. If they aren’t already, you freak. As with any experimental technology, care needs to be used with vendor prefixes.
A not shitty way to write CSS would be to just write the unprefixed properties and stop cluttering your files with shity, repeated code. Modernizr: the feature detection library for HTML5/CSS3. CSS Shapes Editor. UiGradients - Beautiful coloured gradients. A Single Div. Centering in CSS: A Complete Guide. It's Tired in Here: The Anchor Button: Bad for Accessibility, Bad for Usability. One Weird Trick to Baseline-Align Text. I’m writing this post because I hope I’m wrong.

I have found a silly solution to a common typographic problem, and I hope there’s a better way to do what I want. The problem is baseline-aligning text. I want to position a character’s baseline at a particular spot, in a way that works with all browsers, fonts and font sizes. The reason I want to do this is for drop cap positioning. A drop cap should have its baseline aligned with the lowest line of regular text it’s next to. Let’s simplify the problem. I’ve started with a font-size and line-height of 100px. But I quickly found that not only is the baseline position dependent on the font, it also varies by browser.
Firefox, Chrome and IE rendering Firefox and Chrome are both on MacOS using the same font, but the baseline is much higher in Firefox than Chrome. But it’s not as simple as that. Here Firefox and Chrome are merely one pixel apart, and IE has decided to go its own way. So, what to try next? The strut has to be empty. Snap.svg - Home. Can I use... Support tables for HTML5, CSS3, etc. Spritely.net. Icon search engine and market place. NounProject. Miguel Ángel Pérez. A grouped pure CSS parallax demo by Keith Clark.