

Home - SharePoint User Toolkit. Lee's Code: CSS Tooltip on hover. CSS Tooltip. If you need a really simple and basic cross-browser tooltip on your website, this pure CSS tooltip is the one for you.

It is light-weight, cross browser compatible, and easy to use. [Solved] How to show tooltip text in gridview row on mouseover? Add HTML mouseover tooltip. 28.12.2009: Updated the code in line 38 and 41 and added “stop(true,true)” to prevent animation from looping when mouse is rapidly hovered in and out.

jQuery UI. How to add a JS ToolTip into a custom Webpart? « PANVEGA’s Blog. Sometimes it is very useful, for instance you wanna show for a download document library a small popup window with a preview Image of the first page.

This can be a simple JS mouse over event. With Javascript generated tooltips we can include anything that we can code using HTML including graphics and even code generated from other Javascripts. This will make our tooltips much more flexible in what they can display and hopefully much more useful to your visitors. The only thing that you do need to keep in mind is that your visitor will be unable to interact with the tooltip content using their mouse since as soon as they move their mouse from over the link to which the tooltip is attached, the tooltip will disappear. DHTML Tooltips are easy to use cross-browser JavaScript Library that creates tooltips with information popup boxes. This Tooltip JavaScript works in allmost all browsers, except of ancient browsers which nobody is using anymore (Netscape 4, Opera 5/6).
How to create a simple CSS3 tooltip. Tooltips are a great way to show your user more information by simply hovering over an image or text.

They can be used, for example, to provide captions for images, or longer descriptions for links, or any useful information which would improve the user experience of your site, without intruding on the design. Today I’m going to show you how to create a simple tooltip using HTML and CSS to display the title tag of your hyperlinks. Let’s start off by creating some simple markup for the link. We need to give it a title which will be the tooltip content, and assign it a class: Cool DHTML Tooltip. Description: This is a practical, elegant DHTML tooltip script.

Use it to display additional information about a link or any other element when the mouse moves over it. A customizable tooltip pops up, which works in all modern DHTML browsers- IE4+, NS6+, and Opera 7+. Three interesting features of this script are: Using any HTML inside the tooltip. Tooltip content can be any HTML, not just plain text.

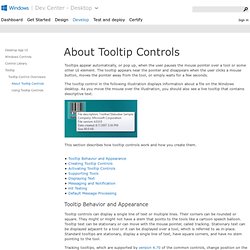
Move your mouse over the Download button and you'll see a tooltip that contains an image, table and a link element. You can also see the slide effect in action. standalone demo You have enough time to move your cursor away from the trigger element and place it on top of the link that is contained inside the tooltip. About Tooltip Controls. Tooltips appear automatically, or pop up, when the user pauses the mouse pointer over a tool or some other UI element.

The tooltip appears near the pointer and disappears when the user clicks a mouse button, moves the pointer away from the tool, or simply waits for a few seconds. The tooltip control in the following illustration displays information about a file on the Windows desktop. Simple Tooltip with jQuery (only text) Hello guys, I created a simple tooltip with jQuery, in this version display only the text.

A tooltip is an interface component that appears when a user hovers over a control. They’re already present in most browsers; when you provide a title attribute for a link or an altattribute for an image, the browser will usually display it as a tooltip when the user hovers over that element. By storing the text using the data command, i can recover and replace the link “title” later. The markup is really simple and flexible and adapts to many possible scenarios you might encounter. Simple Tooltip with jQuery (only text) by Alessio Atzeni. Site for programming and other things. Site for programming and other things. A Simple Tooltip With Images And Text. Download source - 1.9 KB Introduction As web programmers, we need to show tooltips often in our pages, but not in an old fashioned way.

Tooltips should be appealing and subtle to the page layout and design. Most of the time, we go for available open source scripts which are free. I was also doing the same until I decided to write a simple one when I realized that customizing a free snippet took more time. Background A little bit of JavaScript, HTML and CSS experience will help you in modifying the script to suit your needs. Site for programming and other things. 0 Comments Tweet Move your mouse over following lines: Line One Line Two.

Quick Tip – jQuery Collapsable WebParts for SharePoint 2010. Following on from the previous Quick Tip I have another cool little snippet of jQuery code to enable collapsable WebParts on SharePoint Pages. Again like before the following code uses the OOTB v4.master so may not work if you have customised your design or used custom WebPart Control Adapters to change the formatting of WebParts. So lets get started. Below is the standard HTML format of how SharePoint renders a WebPart. I have cut out unnecessary js that was in the actual source to make things cleaner. As you can see there are alot of tables which are nested.
This table has two rows. What this line does is firstly gets all the .s4-wpTopTable instances and within that element gets the h3 tag from within the first TR. The next step is to now hook into the new handler that we have created above. As you can see above i have hooked into our dynamically created handler with the class “.handler”. Here is the full script: Javascript Image Slider - Non jQuery. Basic Features Hardware-accelerated Javascript ( non jQuery, non flash ) Lightweight (16kb) HTML captions 17 transition effects Slider starts on DOM ready (DOMContentLoaded) instead of the delayed window.onload Customizable starting slide (specific index, or random) Supported by all major browsers IE 7.0+, Firefox 1.5+, Chrome 1.0+, Safari 3+, Opera 9.0+, Netscape 7.0+ Create/update image slider dynamically Price: Free (including commercial)or $20.00 if advanced features are used, see below.
Advanced Features Lazy loading images:Each image will be preloaded in background only when it is about to be displayed (during the pause time of its previous image). Adding Expand/Collapse Logic to your Data View Web Parts (DVWPs) –The Easy Way. Live and learn. Maybe that’s my mantra. One thing I can tell you is that the first time I come up with a way to do something, it’s rarely the best. If I look at some old code of mine and think it’s perfect, I worry. We all are learning all the time, and it’s usually the case that we can see a better way to do things the next time we look.