

Web, Mobile, UX and UI Designers. UX / UI process on Pinterest. User Experience Stack Exchange. Mobile Design: Considerations Throughout the UI Design Process. Mobile Design: Considerations Throughout the UI Design Process Having organized files is really vital.

In my experience as Mobile App UI Designer at iTexico, I’m concerned about the organization of files to avoid wasting time. I mean, if you can't get your files organized in a reasonable way, how can you call yourself a good designer? As creative designers, we tend to often get frustrated with mobile app developers when they take liberties with their work. But we have to understand they’re not guilty at all. So here are some recommendations for better working performance from my personal point of view. Care about the layers in your files 1. Often, the biggest source of anguish amongst PSD files users, is messy and unnamed layers within the file. 2.
This is really a good practice and by following this small and quick step you ensure an easier navigation inside the file besides faster editing. 3. An excellent advice to avoid a big size file or future failures in Photoshop’s performance. 4. 20 Free PSDs to Mockup Your App Interface Designs. The iOS 7 Design Cheat Sheet - Ivo Mynttinen / User Interface Designer. The iOS Design Cheat Sheet Volume 2 - Ivo Mynttinen / User Interface Designer.
Displays, dimensions and icons.

More than a year ago, I published the iOS Design Cheat Sheet, a collection of useful data about iOS devices and things you have to keep in mind when designing something for iOS. Since the last update of my Cheat Sheet, a lot has changed in the world of Apple’s mobile devices. Designers now have to deal with a retina resolution iPad (aka. “The new iPad”), and a new 16:9 format iPhone 5. Instead of a bulky PDF, the new Cheat Sheet is right here on this site. This article is partly outdated. Resolutions Displays. UI Interface,download icons or ui,app icon,web ui,android ui,iphone ui. iOS Human Interface Guidelines: Introduction.
Icon Design Guidelines. An icon is a graphic that takes up a small portion of screen real estate and provides a quick, intuitive representation of an action, a status, or an app. When you design icons for your app, it's important to keep in mind that your app may be installed on a variety of devices that offer a range of pixel densities, as mentioned in Devices and Displays. But you can make your icons look great on all devices by providing each icon in multiple sizes. When your app runs, Android checks the characteristics of the device screen and loads the appropriate density-specific assets for your app. Because you will deliver each icon in multiple sizes to support different densities, the design guidelines below refer to the icon dimensions in dp units, which are based on the pixel dimensions of a medium-density (MDPI) screen. Launcher The launcher icon is the visual representation of your app on the Home or All Apps screen.
Sizes & scale Launcher icons on a mobile device must be 48x48 dp. Proportions Style. Smashing UX Design — Usability, Psychology and Information Architecture. Category: UX Design This category features quality articles on usability, information architecture, interaction design and other user experience (UX) related topics – for digital (Web, mobile, applications, software) and physical products.

Through these articles, experts and professionals share with you their valuable ideas, practical tips, useful guidelines, recommended best practices and great case studies. Curated by Chui Chui Tan. . Popular tags in this category: Freebies, Web Design, Techniques, Inspiration, Business A Guide To Validating Product Ideas With Quick And Simple Experiments You probably know by now that you should speak with customers and test your idea before building a product. Mistakes include testing the wrong aspect of your business, asking the wrong questions and neglecting to define a criterion for success. Inspired UI - mobile patterns. UI Guidelines for mobile and tablet web app design. Official user interface (UI) and user experience (UX) guidelines from the manufacturers, links to which you can find below, are a source of inspiration for mobile web and app design.

Here, you will find guidelines, samples, tips, and descriptions of common mistakes. Many of the guidelines focus on native application development, but we can apply most parts of them to mobile web design too. Remember to provide the best possible experience on each platform. Do not deliver an iPhone experience to a BlackBerry user. Every platform has its own UI and usability guidelines that every user is expecting on your app. More tips on mobile web design on the Programming the Mobile Web book. Do you know any other UI Guideline? 260 free vectors icons, GUI graphic library for web design.
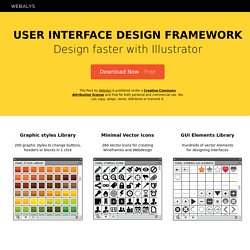
Graphic styles Library 200 graphic styles to change buttons, headers or blocks in 1 click Minimal Vector Icons 260 Vector Icons for creatingWireframes and Webdesign GUI Elements Library Hundreds of vector elementsfor designing Interfaces.

iPhone, Android, Windows and BlackBerry mobile development tutorials.