

MagicaVoxel 3D Art Tutorial. How I did my first 3D model — MagicaVoxel Tutorial - Tiago Ferreira - Medium. TL;DR: I love pixels and their 3D brothers, the voxels.

MagicaVoxel is great to make 3D. Use the hintbox. Using a 2D pixel sprite to make a 3D model is easy and how I took advantage of this. It’s easy to share your work in Sketchfab. I have recently joined the team of Sketchfab. Since I grew up in the 8-bit era of gaming consoles pixelart always seduced me with its charm. Doing voxel art appeals to me not only due to its beauty, but also due to its simplicity. If you want to get started, download MagicaVoxel. Once you are up and running, don’t be afraid of MagicaVoxel’s interface.
In MagicaVoxel the first thing you need to look at is the Hintbox at the bottom. Ok, ok, I know I just wrote 3 times in a row that you need to look at the hintbox (hehe, another one), but that’s because that hintbox is what stands between being lost and actually know what’s going on. In fact, if you look at the hintbox in that gif, you will understand that I picked the Voxel brush, with the task erase. MagicaVoxel: Turntable options - Tech notes and Geek stuff - Medium. Export your creation in multiple PNG files using the Turntable option (see screenshot).

I usually choose between 120 and 240 images. 1. Create an animated GIF Use ImageMagick convert option to convert all PNG files into an animated GIF. convert *.png -delay 4 -loop 0 -resize 480x480 animated.gif -delay: sets the time delay (in 1/100th of a second) to pause after drawing the images that are read in or created after this setting has been defined.
-loop: number of times the GIF animation is to cycle though the image sequence before stopping. 0 = infinite loop. You may also want to resize or crop your PNG files while making the conversion. -resize: resize images to the size and position you specify by its geometry argument. VoxEdit: The Sandbox Voxel Editor - Rodrigo Herrero - Medium. Modeler: This is where you can create your own models from 0.

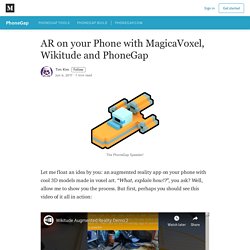
Rigger: In this section you can create a bone structure and animate the models you have created. Templates: In this section you will find the templates of skeletons to use them as a base for the animation of your models. Move Camera: Alt + Right-click Rotate Camera around current point: Alt + Left-click. AR on your Phone with MagicaVoxel, Wikitude and PhoneGap. Let me float an idea by you: an augmented reality app on your phone with cool 3D models made in voxel art.

“What, explain how!?” , you ask? Well, allow me to show you the process. But first, perhaps you should see this video of it all in action: First things first, you will need some software. MagicaVoxel is this wonderful program that allows you to create really fun 3D voxel art really quickly without worrying about the complexity of a 3D editor. The second program you’ll need is Blender. Then you’ll need the PhoneGap Developer App with the version being at least 1.7.9 on either Android or iOS. Finally, the Wikitude encoder is needed to convert the final version of the voxel art models into the Wikitude .wt3 file format. Ok, now that you have everything, it’s time to piece them all together. You’ll make something cool in MagicaVoxelExport it to Blender to set the model’s lighting and scaleThen export it to the Wikitude encoder to be finally used in your PhoneGap project.
Shaders MagicaVoxel - Moment Of Inspiration: Ze Zen Nurbs Modeleur ! Shaders pour MagicaVoxel pour simplifier les tâches courantes et répétitives.

Testé avec MagicaVoxel 0.98.2 (Beta) pour Windows et MacRéalisé sous Licence du MITNote v0.99.1 : Les Shaders fonctionnent avec v0.99.1, mais l'info-bulle qui affiche l'index des couleurs dans la vidéo ci-dessous n'est pas présente. Elle devrait être présente dans une version ultérieure. InstallationInstallez ces shaders en copiant les fichiers du répertoire shader de ce projet dans le répertoire shader de votre installation MagicaVoxel.Les noms en anglais renvoient à la section anglaise originaleLes noms en français aux sections de cette page(wip) Slice - Découpage xs sx [c] [count]xs sy [c] [count]xs sz [c] [count] Les Shaders de découpe suppriment un ou plusieurs segments de l'axe x, y ou z. Pyramid - Pyramide xs py [index] xs py2 [index] Si aucun des deux modes d'axes (ou X et Y) n'est défini, le Shader formera une pyramide carrée.
Goxel 3D Voxel Editor. PixelShop. VoxelShop. Piskel - Free online sprite editor. Magica SketchFab - Moment Of Inspiration: Ze Zen Nurbs Modeleur ! Libre adaption du tutoriel original d' ELBRIGA Dans ce tutoriel, nous allons explorer les différentes options pour exporter un modèle de MagicaVoxel vers Sketchfab.Vous avez donc fait un super modèle MagicaVoxel, et vous l'avez rendu dans le moteur de rendu de MagicaVoxel : ça a l'air incroyable !

Cependant, lorsque vous l'importez dans Sketchfab, il ne ressemble pas à ce que vous attendiez.... Heureusement, il existe des astuces très simples pour améliorer le rendu de votre modèle sur Sketchfab, et même ajouter des effets comme l'éclairage et la transparence sans avoir à utiliser une autre application 3D.Dans ce tutoriel, nous couvrirons toutes les techniques pour tirer le meilleur parti de votre modèle avec seulement MagicaVoxel, Sketchfab, et un programme d'édition 2d comme Krita, Gimp (les deux sont gratuits), ou Photoshop.
Aucune compétence particulière n'est requise ! Avant d'exporter notre scène, il y a un problème que nous devons résoudre. MODELISATION 3D AVEC MAGICAVOXEL. MagicaVoxel.