

Update procedure (minor version change) Last updated July 2, 2015.

Created on July 19, 2011.Edited by David_Rothstein, NewSites, elsatch, merrymuze. Log in to edit this page. This post contains the information of upgrade.txt that is relevant to a minor Drupal core update. To see the full upgrade.txt that was formerly posted here, go here: Coding standards. Note: The Drupal Coding Standards apply to code within Drupal and its contributed modules.

This document is loosely based on the PEAR Coding standards. One overall note: comments and names should use US English spelling (e.g., "color" not "colour"). Drupal coding standards are version-independent and "always-current". All new code should follow the current standards, regardless of (core) version. Existing code in older versions may be updated, but doesn't necessarily have to be. Note: Do not squeeze coding standards updates/clean-ups into otherwise unrelated patches. See the Helper modules section at the bottom of this page for information on modules that can review code for coding standards problems (and in some cases, even fix the problems). Proposed changes to Drupal coding standards are first discussed in the Core issue queue. Contents of this Page # Indenting and Whitespace Use an indent of 2 spaces, with no tabs. Drupal 7 - How to Create a Module Part 1.
1.

Setup 2. Module.inc. Allow modules to interact with the Drupal core.

Drupal's module system is based on the concept of "hooks". A hook is a PHP function that is named foo_bar(), where "foo" is the name of the module (whose filename is thus foo.module) and "bar" is the name of the hook. Each hook has a defined set of parameters and a specified result type. Building a Drupal 7 Module: Show Latest Nodes. Drupal is one of the most popular open source content management systems.

It has a lot of functionality built in and thousands of free and paid modules to choose from for your site. It has a very extensible and flexible architecture which lets you build on top of the Drupal core and extend its functionality as needed. Where are Slideshow settigs. Discount and promotional block on Kickstart 2 demo content. How to update a module. I looked for instructions on how to update a Drupal module, but could not find any good ones.

I did find some, but they were dangerously incomplete. Therefore I will now write down how I do it, hoping for hints at possible improvements. Download the new version of the module and unpack it, so you have the module folder ready on your local disk (or in a location outside your Drupal installation on the server). The folder usually bears the short name of the module and contains a file also bearing the short name of the module, followed by ".module". Most also contain a README.txt file, which you may want to read and check for special update instructions.Make sure your latest complete backup is not too old. If you find any fault in these instructions, please add a comment. Updating Drupal 7 to the Latest Version. Building a Drupal Commerce product catalog. Installing Drupal 7 on windows using WAMP Server. Last updated May 30, 2013.

Created by nikhil.chavan1388 on May 15, 2013.Edited by wusel. Log in to edit this page. Bootstrap Business. Bootstrap Business for Drupal by More than (just) Themes is based on the AyoShop theme, originally created by AyoThemes.

Bootstrap Business has been ported to Drupal and is supported by More than (just) Themes, as part of our ongoing effort to bring top quality themes to the Drupal community. To stay tuned with new theme releases, updates to existing themes, offers and other goodies follow us on Twitter or like us on Facebook. Check out our blog too. Live Demo Take a look at the live demo. Features Based on Bootstrap 3 framework - layoutHTML5 and CSS31, 2 and 3-columns layout supportColor module integrationSuperfish module Support20 Regions: Pre Header First, Pre Header Second, Pre Header Third, Header Top Left, Header Top Right, Header, Navigation, Banner, Highlighted, Promoted, Content, Sidebar First, Sidebar Second, Bottom Content, Footer First, Footer Second, Footer Third, Footer Fourth, Footer, Help.
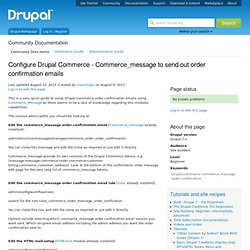
Website launch checklist. First Time User Guide - Drupal Learning Curve in One Page. Configure Drupal Commerce - Commerce_message to send out order confirmation emails. This is a very quick guide to setup Drupal Commerce order confirmation emails using Commerce_Message as there seems to be a lack of knowledge regarding this modules capabilities.

The various admin paths you should be looking at: Edit the commerce_message order confirmation email [Commerce_message already installed]: admin/structure/messages/manage/commerce_order_order_confirmation You can clone this message and edit the clone as required or just edit it directly. Colorbox - Adding a hyperlink to the photo's caption. This tutorial will show you how to add a link to the caption of an image that appears in the Colorbox pop up.

Here's what I mean: My images are individual nodes so they do have a unique URL which contains the photos' description, comments and other information. I thought it would be easy to have the photo caption link to the node page but after a few hours of hacking away at the theme_colorbox_image_formatter() function, I realized that the image title (ie. caption) is being generated via JavaScript and it wouldn't be possible to link to the node (at least not when rendering the colorbox gallery via Views). So, here's how I turned the photo caption into a link to the node page. I'm using: Views 7.x-3.3 Colorbox 7.x-1.2. Post-installation Tweaks and Adjustments. Building Useful Educational Sites. Basic Drupal 7 website step-by-step: WYSIWYG, News, Menu and Slideshow. Basic Drupal 7 website step-by-step: WYSIWYG, News, Menu and Slideshow.
"Other Content by Author" Block With Views (Drupal 7) Description: This tutorial is one of a tutorial series I wrote on the Turkish Drupal Community site ( These tutorials have been written upon requests of site members and due to the need of quick help, they are not so detailed. Because they have not been tested much, I cannot assure readers that they work flawlessly in every situation. Any correction of both the content and my English would be appreciated. For this tutorial, it is assumed that you have fundamental knowledge of related Drupal basics like creating and modifying views, content types etc. The Drupal Cookbook (for beginners)
The Drupal Cookbook (for Beginners) helps Drupal "newbies" by providing a walkthrough of a common Drupal Setup. You might also be interested in this whirlwind video Background. Website Tutorial - list of modules. Bootstrap Business. Slideshow tutorial. Basic Drupal Modules You Need (Immediately After Downloading Drupal) How To Enable Clean URLs of drupal in Wamp Server. By default, Wamp Server doesn't support clean url feature of drupal cms.