

Une page « qui sommes-nous » spectaculaire : 5 conseils. La page « qui sommes-nous » figure parmi les pages les plus consultées d’un site internet.

Voici 5 conseils pour marquer des points auprès de vos visiteurs ! 1. Slogan ou baseline : présentez votre « Dalton » Le slogan ou la baseline, c’est la raison d’être de votre projet ou entreprise. Un bon conseil : différenciez-vous de vos concurrents. 2. Une partie à prendre avec des pincettes, croyez-nous ! Responsive Design c'est quoi ? Le Responsive Design est une technique de réalisation de site web, qui fait qu'un site internet s'adapte automatiquement à l'espace disponible sur l'écran sur lequel il est consulté.

Ainsi le site n’a pas besoin d’être développé dans plusieurs versions, comme c’est le cas avec les sites internet mobiles. Il faut savoir que le web mobile représente désormais 58 % du trafic mondial. (Chiffre Novembre 2017) Le principe est donc de créer un seul site pour de multiples interfaces : ordinateur, tablette, smartphone... Tout doit s’adapter dans un contexte flexible et dans n’importe quel sens de lecture (portrait ou paysage).
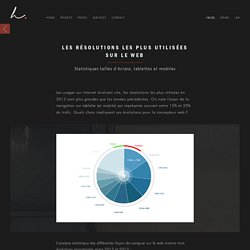
Les avantages de créer un site en Responsive Design Il permet de n’avoir à développer qu’un seul site web, mais également d’optimiser l’expérience utilisateur : l'internaute diposera d'un contenu parfaitement lisible sur sa tablette ou son smartphone par exemple. C'est la solution officiellement recommandée par Google pour l'optimisation SEO des sites. Résolutions d'écrans les plus utilisées pour un site web. Les usages sur internet évoluent vite, les résolutions les plus utilisées en 2013 sont plus grandes que les années précédentes.

On note l'essor de la navigation sur tablette (et mobile) qui représente souvent entre 15% et 20% du trafic. Quels choix impliquent ces évolutions pour le concepteur web ? L'analyse statistique des différentes façon de naviguer sur le web montre trois évolutions importantes entre 2012 et 2013 : - Des résolutions d'écrans plus grandes de manière générale, - En 1ère position la résolution 1366x768. - La croissance assez forte des tablettes et mobiles. - Une diversité plus importantes de tailles à prendre en compte. Les tailles d'écrans du trafic web actuel La résolution 1366x768 est la grande gagnante de ces derniers mois, et sera certainement la résolution la plus utilisée en 2013, détrônant ainsi le 1280x800 ou encore le 1024x768 jusqu'alors considérés comme les standards du web. Les bases de l'Ergonomie sur mobile et tablette - Arquen. 7 septembre, 2018 Les bases de l’Ergonomie sur mobile et tablette Depuis quelques années, avec le développement des tablettes et smartphones, le sujet de l’ergonomie est de plus en plus présent dans les problématiques de design et UX destinée au web et aux applications.

A première vue, il n’est pas évident d’adresser ces sujets, c’est pourquoi cet article va vous donner des bases concernant l’ergonomie mobile et tablette. L’ergonomie et l’UX mobile Accessibilité Voici schématiquement les zones dont l’accès est le plus aisé ou complexe sur mobile et tablette : Source: Designing for Large Screen Smartphones Sur la version smartphone, il devient simple de comprendre la tendance actuelle à mettre le menu en bas sur les applications, notamment : Les zones en jaune ne doivent pas être évitées à tout prix, mais les éléments d’action qui y sont placés ne doivent pas être les plus utilisées par l’utilisateur. Position des mains Source: Designing for Large Screen Smartphones Interaction et lecture Services. Recent. Interfaces mobiles : 25 packs de templates gratuits à exploiter - Blog Tuto.com. Les graphistes et webdesigners parmi vous trouveront leur bonheur parmi ces 25 packs de templates d’interfaces mobiles !

Combinant des styles différents, ce sont littéralement des centaines de modèles d’interfaces qui sont à votre disposition. Vous y trouverez des interfaces assez généralistes, d’autres spécialisées pour des apps de fitness, de cuisine, de mode, de messagerie. Certains kits comprennent plusieurs types d’écrans, d’autres sont spécialisés sur les écrans de connexion ou de paiement par exemple et tous sont disponibles sur Photoshop et/ou Sketch. Si vous souhaitez booster vos compétences en matière de design d’interface, jetez un oeil à nos tutos de webdesign. 1. E-commerce : Site mobile, responsive ou application : Tetrapolis. Les statistiques analytiques sur le parcours des prospects au sein d’une boutique e-commerce en ligne ne manquent pas.

Celles-ci sont des clés de voûte qui sont autant de points potentiels d’amélioration. Toutefois, à force d’avoir les yeux rivés sur le e-commerce, certains en oublient parfois que c’est le bien le m-commerce qui connait une croissance stratosphérique. Ne perdons pas de vue le postulat suivant : les acheteurs réalisant l’acte final sur un ordinateur, mais toutes les données tendent à prouver que les recherches sont réalisées depuis une plateforme mobile. L’objectif est donc d’améliorer l’expérience utilisateur de façon transversale, et non, uniquement sur la plateforme où l’achat effectif se déroule. M-commerce, où en sommes-nous?