

10 Free Code Snippets for Creating CSS Content Cards. CSS content cards are a great way to organize listings of blog posts, products, services or just about any repetitive content.

When well-designed, each individual card can stand out from the list and is easy to read. The use of additional effects like hover states and image filters can enhance things ever further. Here are 10 examples of CSS content cards that are both beautiful and functional. Best of all, you’ll have access to source code in order to inspire your own projects. The Web Designer ToolboxUnlimited Downloads: 500,000+ Web Templates, Themes, Plugins & Design Assets Material Design – Responsive Card These cards feature Google’s Material Design principles and are gorgeously interactive. See the Pen Material Design – Responsive card by David Foliti.
Google Now Inspired Flip Cards Inspired by the information shared in the Google Now personal assistant, each card features a dramatic drop-shadow effect and “flips” upon click or touch to reveal more content. Parallax Depth Cards. Pure CSS Slide Description on Image Hover Effect Ξ ℂ□□□□□□□ 11 Codepen Examples for UI Cards. Top 10: Best slide sidebar menu (drawer) javascript and jQuery plugins. Owl Carousel. 1.

Load jQuery and include Owl Carousel plugin files. Decision Tree tool. Bootstrap Switch · Turn checkboxes and radio buttons in toggle switches. 40 Awesome jQuery Plugins You Need to Check Out. Scrolling jQuery Waypoints Waypoints allows you to easily trigger JavaScript events at specific scroll points. Ever wonder how people build those amazing scrolling effects?
A Date Range Picker for Twitter Bootstrap. While developing Improvely, having all the components of Twitter Bootstrap at hand pre-styled was a great time saver.

I was in need of a dropdown menu to choose date ranges for reports, and wanted something that would match the existing dropdown and button styles of Bootstrap: thus came about this date range picker component. Download it at GitHub. For basic use cases like collecting event or reservation dates, you can attach it to a text input to pop up two clickable calendars to choose dates from. For more advanced use cases, you can attach a date range picker to any element, pre-define your own date ranges for the user to choose from, and set a custom callback function to receive the chosen dates. In 2013, the Date Range Picker was updated with many new options, including a time picker, min/max dates and max range, localization of all buttons/labels, dropdowns to jump between months/years and more. Usage: The examples below show how to use the (optional) options and callback parameters.
Bootstrap Date/Time Picker. Introduction Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.

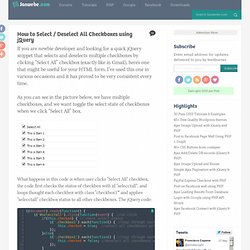
Demo. How to Select / Deselect All Checkboxes using jQuery. If you are newbie developer and looking for a quick jQuery snippet that selects and deselects multiple checkboxes by clicking “Select All” checkbox (exactly like in Gmail), here’s one that might be useful for your HTML form.

I’ve used this one in various occasions and it has proved to be very consistent every time. As you can see in the picture below, we have multiple checkboxes, and we want toggle the select state of checkboxes when we click “Select All” box. What happens in this code is when user clicks “Select All” checkbox, the code first checks the status of checkbox with id “selecctall”, and loops thought each checkbox with class “checkbox1″ and applies “selecctall” checkbox status to all other checkboxes.
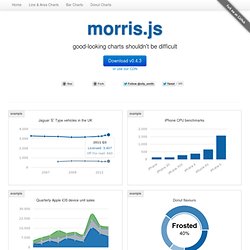
The jQuery code: The HTML : Demo Selecct All This is Item 1 This is Item 2 This is Item 3 This is Item 4 This is Item 5 This is Item 6 Do not select this Related Articles: Saran Chamling. Morris.js. Getting started Add morris.js and its dependencies (jQuery & Raphaël) to your page. 1 <link rel="stylesheet" href=" <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>3 <script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>4 <script src=" If you don’t want to use the CDN-hosted assets, then you can extract them from the zip bundle and upload them to your own site.

Your first chart Start by adding a <div> to your page that will contain your chart. Note: in order to display something, you’ll need to have given the div some dimensions. Next add a <script> block to the end of your page, containing the following javascript code: Assuming everything’s working correctly, you should see the following chart on your page: What Next? Check out the rest of the documentation: Also, check out Ryan Bates’ excellent RailsCast #223 Graphs and Charts (note: requires subscription).