

Introduction. The materials in this learning pack are for the SQA Unit F1YX 35 Digital Imaging: Bitmap and Vector.

This is a 1 credit Unit at level 7. This Unit is designed to introduce you to the creation of digital images for use within a variety of computer applications. Throughout the Unit you will be given opportunities to explore digital imaging, screen based graphics, digital imaging software, acquisition of digital still images and the manipulation of graphics. You will also be made aware of the importance of file types, file management and optimisation of digital images. There are three Outcomes in this Unit. Demonstrate an understanding of graphics used in computer applications.Acquire, create and manipulate bitmapped graphics to a given brief.Create and manipulate vector graphics to a given brief. The knowledge and skills covered in this Unit can be used in other subjects such as web development and multimedia development. Next: Assessments. Different Image Formats - And When to Use Them.
Graphic File Types Overview. Portable Document Format, also known as “Adobe Acrobat format.”

Not really a “graphic file format,” since it’s designed to contain entire pages including graphics, type, vector shapes, and overall layout; but I include it here because it can, in fact, be used purely as a graphic file format (to contain one or more images). For example, at one time the Macintosh used this format to store screenshot images. The PDF format attempts to capture or “freeze” the appearance that a document will have when printed to a PostScript printer, and make the document scalable (capable of being enlarged cleanly), even without the components of the document (images, fonts, etc.) being available as separate files.
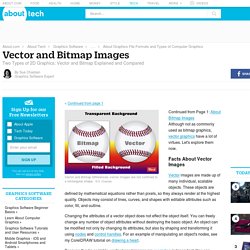
(Traditionally, page layout programs require that the components other than text be available and linked into the main file.) PDF files are often slightly editable with Acrobat Pro in case you don’t have access to the original master file and/or authoring application. GCSE Bitesize: File format. Vector Images - Two Types of Graphics - Vector and Bitmap. Continued from Page 1: About Bitmap Images Although not as commonly used as bitmap graphics, vector graphics have a lot of virtues.

Let's explore them now. Facts About Vector Images Vector images are made up of many individual, scalable objects. These objects are defined by mathematical equations rather than pixels, so they always render at the highest quality. Changing the attributes of a vector object does not effect the object itself. Which File Type is Best for Your Graphics? - Katalyst Solutions - Website Design In Northern Virginia and North Texas.
Tip of the Month: Issue 5 By Jeremy Tuber .jpg, .gif, .png, .eps, .pdf, .tif; file format options or a bad accident involving alphabet soup?

Every time a graphic file is saved on the computer, the program saves the artwork with a specific file format. Some formats are high resolution, some are low; some are specific to the native application (like .doc files are MS Word), while others can be used by different computers and different applications. Just as different software programs are good at performing different tasks, different file formats are good for different purposes.
Bitmap Images - Two Types of Graphics - Vector and Bitmap. It's almost impossible to discuss graphics software without first establishing an understanding of the differences between the two major 2D graphic types: bitmap and vector images.

This is an important lesson and often a tough one to grasp. If you work with graphics at all, it's bound to come up, so it's an important concept to understand. Let's start by talking about the more common type: bitmap images. Facts About Bitmap Images Bitmap images (also known as raster images) are made up of pixels in a grid. Pixels are picture elements; tiny dots of individual color that make up what you see on your screen. To illustrate this, let's take a look at a typical desktop icon such as the one shown in the image here. Bitmap images are resolution dependent. Bitmap images are displayed on your computer screen at screen resolution: approximately 100 ppi.
Because bitmaps are resolution dependent, it's difficult to increase or decrease their size without sacrificing a degree of image quality. Types of Graphics File Formats. [Previous] [Next] There are a number of different types of graphics file formats.

Each type stores graphics data in a different way. Bitmap, vector, and metafile formats are by far the most commonly used formats, and we focus on these. However, there are other types of formats as well--scene, animation, multimedia, hybrid, hypertext, hypermedia, 3D, virtual modeling reality language (VRML), audio, font, and page description language (PDL). The increasing popularity of the World Wide Web has made some of these formats more popular, and we anticipate increased interest in them in the future. Types of Graphics File Formats.