

Checklist ergonomie. Les fondamentaux de l'Ergonomie Web - Pierre Lainé. Sur un site internet, les éléments qui doivent être particulièrement optimisés sont les éléments cliquables.

L'affordance(1) des call-to-action (CTA) doit être hiérarchisée pour guider l'utilisateur jusqu'à la conversion (aspect, taille, couleur). Sur un site, les seuls éléments qui doivent être soulignés sont les éléments cliquables. En complément de cette hiérarchisation, le libellé du bouton mérite une attention propre. En 2016, Amazon a vu augmenter ses ventes de 45% grâce à l'évolution du libellé d'un bouton dans le tunnel de paiement, le bouton "register" par "continue" qui s'est révélé moins incitatif pour les utilisateurs qui ont plus facilement poursuivi leur parcours. Qu’est-ce que l’UX design ? Le guide complet du marketeur digital sur l’expérience utilisateur. La check-list pour réussir le lancement de votre site web.
Ça y est vous avez investi dans la création ou la refonte de votre site web et vous être fin prêt à le mettre enfin en ligne pour le faire découvrir au monde entier ?

Mais êtes vous vraiment sûr que votre nouveau site internet est totalement fonctionnel et prêt à accueillir vos futur visiteurs ? Réussir le lancement d'un site internet ou d'un e-commerce peut être un véritable enjeux stratégique et financier pour une société donc pour ne pas se planter, il vaut mieux être certain de pas oublier certains points clés avant la mise en ligne. 85 points à vérifier pour réussir la mise en ligne Lors de la phase de création d'un site internet, si l'on souhaite proposer un site de qualité à ses visiteurs (qui peuvent devenir parfois des prospects /clients) , il y a de nombreux points à respecter (ergonomie, design, référencement , etc) ,mais il y en a tellement que cela peut parfois emmener à faire des oublis. Télécharger la check-list Webncie. 4 étapes pour réussir l’audit de votre site web [Modèle gratuit à télécharger]
Audit site internet. CRIM - Guide ergonomique. Le sens de lecture de l'oeil - Blog by Macap. BASTIEN & SCAPIN - Critères ergonomiques. Untitled. La théorie de la Gestalt ou Psychologie de la forme. La Gestalt est une théorie née en Allemagne au début du XXe siècle, cherchant à expliquer notre façon de percevoir le monde qui nous entoure.

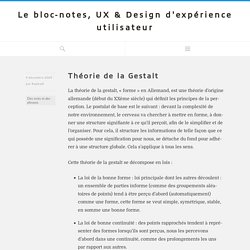
Les formes se manifestent à notre vision dans leur ensemble et non pas dans une multitude de détails. Comme pour un morceau de musique, nous entendons la mélodie et pas les notes les une après les autres. Après avoir vu les heuristiques de Bastien et Scapin, il était temps d’offrir une seconde corde pour votre arc : les théories de la Gestalt. Nous le savons de plus en plus, la psychologie prend une place importante dans notre travail d’UX designer. Pourtant, beaucoup d’entre nous n’ont pas suivi de parcours universitaire. . #1 Loi de la bonne forme ou prégnance Notre cerveau cherche à reconnaître des formes simples et stables qui lui sont familières. Vous connaissez sûrement l’illusion qui explicite cette loi : vous pouvez voir ici soit un lapin soit un canard mais jamais les deux en même temps .
Les Lois de la Gestalt : Analyse. Human Centered Design. Le bloc-notes, UX & Design d'expérience utilisateur. La théorie de la gestalt, « forme » en Allemand, est une théorie d’origine allemande (début du XXème siècle) qui définit les principes de la perception.

Le postulat de base est le suivant : devant la complexité de notre environnement, le cerveau va chercher à mettre en forme, à donner une structure signifiante à ce qu’il perçoit, afin de le simplifier et de l’organiser. Pour cela, il structure les informations de telle façon que ce qui possède une signification pour nous, se détache du fond pour adhérer à une structure globale.
Cela s’applique à tous les sens. Cette théorie de la gestalt se décompose en lois : Comment appliquer cela aux interfaces ? Des zones ayant des fonctions ou une importance similaire devront avoir un aspect graphique similaire.Dans un formulaire, les champs concernant l’adresse (rue, n°, code postal, ville, pays) vont être regroupés dans un bloc. Gestalt. Définition de la Loi de Fitts, son rôle dans l'expérience utilisateur (UX) La loi de Fitts permet d’évaluer le temps de pointage nécessaire pour un utilisateur.

Cette durée varie selon la taille de l’élément à pointer ainsi que sa distance. Une loi fondamentale de l’expérience utilisateur (UX) Cette loi met en évidence une relation entre la vitesse et la précision rapportée au pointage. En effet, les éléments les plus petits ou les plus éloignés, demandent forcément davantage de temps pour être atteints. Cette loi fondamentale a de grandes implications dans l’expérience utilisateur (UX) et le design d’interface. Loi de Fitts, une loi mathématique prédictive Cette loi porte le nom de son inventeur : Paul Fitts, psychologue de l’Université d’État de l’Ohio. Loi de Miller & UX. Cette loi dite « loi de Miller »… Check list selon les 10 principes de Jacob Nielsen. La technique d’évaluation heuristique est une variation des inspections d’utilisabilité où les spécialistes jugent en profondeur si chaque partie des interfaces suivent les principes d’utilisabilité.

Pour appliquer ce type d’évaluation il faut suivre trois stratégies : reconnaître le système en concentrant l’attention sur les tâches les plus communes et importantes ; se maintenir au courant des critères et recommandations ergonomiques appartenant aux composantes du système; réaliser une balayage critique du système et des connaissances ergonomiques disponibles. Pour Nielsen, l’utilisabilité possède de multiples composantes et est associée traditionnellement à quatre attributs : apprentissage, efficience, gestion d’erreurs et satisfaction. Ergonomie et design d’un site web. Ergonomie d’un site web : définition Pour paraphraser la définition de l’ergonomie par un de ses fondateurs Alain Wisner, l’ergonomie web est l’ensemble des connaissances et techniques nécessaires pour rendre un site utilisable avec un maximum de confort, de sécurité et d’efficacité.

L’ergonomie permet d’offrir aux internautes une bonne expérience utilisateur, c’est-à-dire d’éviter les questions telles que : où suis-je dans le site ? Où dois-je cliquer ? Comment trouver ce que je cherche ? Pour qu’un site soit efficace, il doit simplifier le parcours du visiteur afin de le retenir jusqu’à la transformation… et garantir qu’il reviendra ! Ergonomie, expérience utilisateur et référencement Vous êtes en cours de création d’un site web et il ne vous reste plus qu’à faire la mise en page du site en intégrant vos textes, images et documents divers. Satisfaction des utilisateurs et moteurs de recherche Voici quelques principes d’ergonomie web. Quelques règles d’ergonomie web.