

L’accessibilité web en 2019, ça veut dire quoi ? – LunaWeb. Il y a 15 ans, nous prônions déjà l’ergonomie et l’accessibilité web, alors que les sites étaient conçus sous Dreamweaver et que les animations Flash — pas très « accessible friendly » — étaient légion sur les Internet.

Aujourd’hui, plus besoin d’expliquer ce que veut dire accessibilité web. Même s’il faut la défendre au moment des choix à arbitrer dans le design d’un site. Une petite piqûre de rappel tout de même : il s’agit ici de concevoir des interfaces utilisables par tous, y compris pour les internautes qui pâtissent de déficiences auditives, visuelles, cognitives, physiques. Une démarche résolument inclusive.
Accessibilité + SEO + UX Design = <3 En 2019, pas grand-chose de neuf sous le soleil de l’accessibilité web. Parmi les arguments phares, l’optimisation pour le référencement naturel reste le plus percutant — même si cela ne fait pas tout. Les multiples facettes de l’accessibilité web Pour nous, l’UX Research et la clé pour concevoir une interface accessible à tous. Les fondamentaux de l'Ergonomie Web - Pierre Lainé. Sur un site internet, les éléments qui doivent être particulièrement optimisés sont les éléments cliquables.

L'affordance(1) des call-to-action (CTA) doit être hiérarchisée pour guider l'utilisateur jusqu'à la conversion (aspect, taille, couleur). Sur un site, les seuls éléments qui doivent être soulignés sont les éléments cliquables. En complément de cette hiérarchisation, le libellé du bouton mérite une attention propre. En 2016, Amazon a vu augmenter ses ventes de 45% grâce à l'évolution du libellé d'un bouton dans le tunnel de paiement, le bouton "register" par "continue" qui s'est révélé moins incitatif pour les utilisateurs qui ont plus facilement poursuivi leur parcours.
Même si cela peut paraître être une évidence, l'interaction avec l'élément cliquable permet de retenir l'attention de vos utilisateurs et doit être systématique. UX, UI : c’est différent et c’est pas pareil – LunaWeb. UX is not UI but UI is UX Souvent, l’UX est assimilé à l’UI.

Cela revient à croire que, grosso modo, l’expérience utilisateur se limiterait au fait de surfer sur un site au design agréable pour accéder à de l’information, sans taper des lignes de codes. En effet, l’interface utilisateur, c’est ce qui fait le lien entre l’humain et la machine. C’est donc « le produit fini » présenté à l’internaute qui lui permet de naviguer aisément sur votre site web sans lui demander une trop grande concentration. Les réflexions sur l’UI font l’objet de nombreuses études : quelles typographies utiliser ? Or, pour qu’une expérience utilisateur soit agréable, que dis-je mémorable, travailler l’UI n’est clairement pas suffisant. En effet, l’UI doit être le résultat d’un travail plus approfondi, celui de l’expérience utilisateur ou la prise en considération globale des besoins de l’utilisateur. Source : illustration Agence LunaWeb OK mais l’Expérience Utilisateur et l’Interface Utilisateur, c’est quoi ? Définition - ERGONOMIE.
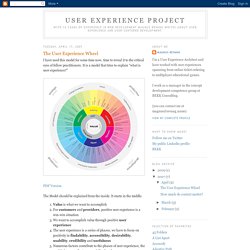
Untitled. User Experience Project: The User Experience Wheel. I have used this model for some time now, time to reveal it to the critical eyes of fellow practitioners.

It is a model that tries to explain “what is user experience?” PDF Version The Model should be explained from the inside. It starts in the middle. Value is what we want to accomplishFor customers and providers, positive user experience is a win-win situationWe want to accomplish value through positive user experienceThe user experience is a series of phases, we have to focus on positivity in findability, accessibility, desirability, usability, credibility and usefulnessNumerous factors contribute to the phases of user experience, the model shows 30 factors carefully placedTo achieve this we work backwards, starting and ending with search engine strategy, and going through and making a choice about each of the factors I feel the model still is a work in progress.