

Comment créer des campagnes emailing conformes au RGPD ? Savez-vous qui vient de fêter son tout premier anniversaire ?

Un indice : il est européen et a beaucoup (oui oui, beaucoup) fait parler de lui. C’est… le RGPD ! Voilà donc un an que ce nouveau règlement est entré en vigueur. Rappelons-le, le RGPD (Règlement Général sur la Protection des Données) concerne toutes les entreprises traitant des données personnelles de citoyens européens. Un baromètre réalisé par La Chaire Économie Numérique de l’Université Paris-Dauphine avec Médiamétrie en avril 2019 auprès de plus de 1000 Français montre d’ailleurs que 91 % de nos concitoyens sont préoccupés par la protection de leurs données personnelles. Les pénalités financières en cas de non-conformité peuvent aller jusqu’à 4 % du chiffre d’affaires ou 20 millions d’euros. C’est pour cette raison qu’il est indispensable que vous mettiez en œuvre tous les moyens pour assurer le respect des exigences de ce nouveau règlement. Etape n°1 : obtenir le consentement de vos contacts. Browse 332+ Best Landing Page Examples in 65 Categories.
Litmus. Les 7 règles d’or de l’e-mailing. Un internaute reçoit en moyenne 416 emails, alors comment faire pour se démarquer de ses concurrents ?

Il suffit simplement de respecter quelques règles élémentaires et de revenir au ba. -ba en matière de bonnes pratiques d’e-mailing. 1 - L’expéditeur : une adresse stratégique pour inspirer confiance Face à la menace du Spam, l’internaute est méfiant. Et la première chose que cet internaute regarde pour s’assurer qu’un émetteur est sérieux, c’est son adresse mail. Créer un Simple Responsive Email en HTML. Dans ce tutoriel je vais vous montrer comment créer un email en HTML responsive simplement et qui fonctionnera sur tous les clients mail, y compris les applications et nouveaux clients mail sur smartphone.

Pour cela, nous allons utiliser des Media Queries basiques et un système de largeur variable pour assurer une compatibilité maximale. Il fut une époque où les media queries suffisaient à rendre les emails responsive sur les clients mail iOS et Android. Depuis, les applications mail pour les plateformes iOS et Android fleurissent sur les marchés respectifs, avec divers niveaux de support des emails responsives.
Le plus marquant étant la dernière mise à jour de l'application Gmail pour Android qui est deux fois plus populaire que l'application mail par défaut chez les utilisateurs d'Android (qui comprend maintenant 11% d'ouvertures au total). Cependant, il se peut que vous ayez des compromis à faire sur le design. Voici ce que nous allons réaliser ensemble : Remplacez le petit "Hello! " Intégrer un compte à rebours dans son emailing. Nous évoquons régulièrement l’utilisation d’un gif ou d’une vidéo, et le compte à rebours dans tout ça ?

Il n’est pas rare d’en croiser un de temps à autre dans le contenu d’un email. Savez-vous comment il est possible de l’animer ? Habituellement, nous répondons qu’il n’est pas possible de mettre un compte à rebours dans son email, parce que son intégration peut être compliquée, selon vos envies. Aujourd’hui, nous avons croisé cet email de l’Atelier des Chefs, et nous avions envie de vous en parler : Cet email propose une offre commerciale valable 3 jours. A l’ouverture de l’email, le gif s’anime pendant 1 minutes, soit 60 images représentant le décompte de secondes.
Le design d'email responsive / hybride, comment ça marche ? Aujourd’hui, la moitié des emails sont ouverts depuis un appareil mobile (smartphone, tablette…).

Lorsque vous concevez vos campagnes emailing, vous devez le prendre en compte et veiller à ce que vos emails s’affichent correctement sur tous les devices : ordinateur, mobile ou tablette. Les designers utilisent deux principales techniques pour garder le contrôle sur la conception des emails et assurer un affichage optimisé : le responsive design d’une part, les codes hybrides d’autre part. Or, la manière dont ils utilisent ces techniques révèlent parfois un manque de compréhension. Dans cet article, nous vous proposons d’entrer dans les arcanes de ces deux techniques pour mieux comprendre comment elles peuvent être utilisées (efficacement) dans vos campagnes email.
Pour rédiger les lignes qui suivent, nous nous sommes inspirés d’un article très intéressants (en anglais) publié sur le blog de Litmus. Mon espace membre - Hebergeur d'image et photos gratuit Upload. Bulletproof background images. Bulletproof email buttons. Tutoriel HTML-CSS : Créer un email HTML. Why !DOCTYPE is the Black Sheep of HTML Email Design. Campaign Monitor. INFOS SUR LES STRCTURES EN TABLEAU ET LES BALISE HTML ESSENTIELLES. Template mailing Alsacreations. Premailer: pre-flight for HTML email.
Envois Emails et SMS - Tarifs du Logiciel d'Emailing SendinBlue. Questions fréquentes sur les offres Ai-je besoin de ma carte de crédit pour m'inscrire ? Non. Vous avez seulement besoin de renseigner votre adresse email et vous pourrez lancer vos premières campagnes. HTeuMeuLeu : Le blog d'un intégrateur HTML et CSS. MJML - The Responsive Email Framework. 10 exemples de landing page qui fonctionnent. Si vous cherchez à créer ou à améliorer votre landing page, il peut être intéressant de s’inspirer d’exemples de landing pages qui marchent déjà sur d’autres sites.

Voici une série de 10 cas concrets. Qu’est-ce qu’une landing page ? Une landing page, appelée également page d’atterrissage, est une page de votre site web dont le seul but est de convertir les visiteurs en prospects ou en clients notamment dans le cadre d’une stratégie Inbound Marketing. Elle est généralement dédiée à une offre, un produit spécifique, une campagne dont le trafic provient soit de sources externes à votre site (campagne mailing, Adwords, réseaux sociaux, référencement…) ou bien directement à partir d’autres pages de votre site (comme un post de votre blog).
Email On Acid: Email Testing & Analytics Tools. Le blog de l'agence emailing Badsender ! - Newsletters spam test by mail-tester.com. Un e-mail en HTML responsive multi-clients. L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients.

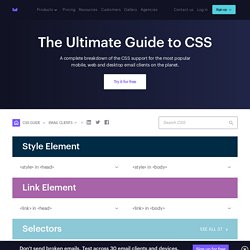
Edit Email Test — Litmus PutsMail. CSS Support Guide for Email Clients. Version history 14 November 2017 Outlook.com and the Outlook iOS app added support for CSS background images and some related properties, as well as certain Flexbox and Grid properties.

Also added iOS 11 Mail to the guide, with no noticeable differences from iOS 10. Send Better Email. Litmus PutsMail — Test your HTML emails before sending them. HTML Email Templates.