

How To Prevent Your WordPress Site Being Hacked. One of the few downsides when it comes to using WordPress or other CMS, is that there is a risk that your site will be targeted by hackers.

Ranging from simple brute force attacks to your login page. Have A Strong Unique Username And Password This is your first line of defense. By not having the default username, admin, you’re making it twice as hard for any prospective hacker that is attempting a brute force attack. Also, you will want to make sure that your username, and the display name that you can set inside the WordPress dashboard is different. Keep Plugins To A Minimum While all code that is in the WordPress goes through a screening process, given the sheer volume of different plugins and updates, there’s probably a few plugins out there that have weaknesses that can be exploited.
Keep Everything Updated. Slate: Yet another meme generator. Old PaperOld Paper. 9 Most Useful .htaccess Tricks for WordPress. 15 Najpopularniejszych Wtyczek do WordPressa. TEMPLATED - CSS, HTML5 and Responsive Site Templates. What’s new for designers, July 2014. The July edition of what’s new for web designers includes new web apps, frameworks, grid systems, game platforms, inspirational resources, Photoshop plugins, text editors, and some really great new fonts.

Many of the resources below are free or very low cost, and are sure to be useful to a lot of designers and developers out there. As always, if we’ve missed something you think should have been included, please let us know in the comments. And if you have an app or other resource you’d like to see included next month, tweet it to @cameron_chapman for consideration. Inbox Inbox is a new email app that aims to change the way we deal with email, by innovating in a space where many of the established companies have stopped.
Format. Pure. HTML AND CSS CHEAT SHEET (INFOGRAPHIC) - Official Bluehost Blog. Blog Planner & Editorial Calendar. Want a little faith-filled, creative goodness sent your way?

New DIY tutorials & thrifty decorating ideas Stories of family, faith and more Blogging tips from someone who's done it Exclusive offers and freebies PLUS INSTANT ACCESS TO 15 BUDGET DECORATING TRICKS WHEN YOU SUBSCRIBE! Working With Plugins - A Beginner’s Guide to Using WordPress Tuts+ Course. Webdesign.tutsplus. HTML, CSS, & jQuery Menus. 40 Must-Have WordPress Plugins For 2014. WordPress has completely shifted the dynamics of web publishing what with over sixty (60) million users relying on the platform to power their websites on a daily basis.

Oh yeah, WordPress is that popular not to mention very flexible, extendable and relatively easy to customize. While the WordPress templating (theme) system gives you the ability to customize how your website looks, the plugin system gives you the power to extend WordPress beyond the boundaries of imagination. Plugins come with a lot of functionalities, and with the right ones, you’ll have all the power you need to catapult your WP site to success. The following is a list of forty (40) free and premium WordPress plugins you will most certainly want to have in 2014. Top 24 Premium WordPress Plugins for 2014 Let’s kick off this list with twenty premium WordPress plugins. With over 25,000 purchases and a buyer rating of 4.60/5.00, UberMenu is the ultimate menu plugin for WordPress.
Qards: Responsive Page Builder Plugin for WordPress.
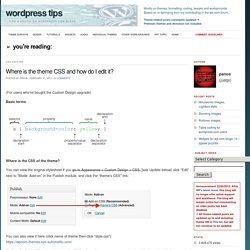
Where is the theme CSS and how do I edit it? (For users who’ve bought the Custom Design upgrade) Basic terms Where is the CSS of the theme?

You can view the original stylesheet if you go to Appearance > Custom Design > CSS, [see Update below] click “Edit” next to “Mode: Add-on” in the Publish module, and click the “theme’s CSS” link: You can also view it here (click name of theme then click “style.css”): Update April 11: WP replaced the regular CSS editor with a narrower new editor in a black overlay sidebar over the blog preview. Why is the stylesheet hidden like this? When the link to the CSS of the theme was more prominent, inexperienced users would often copypaste the entire stylesheet into the CSS editor and start making changes to it.
How do I make CSS changes on wordpress.com? Example The original stylesheet of a certain theme includes this: If you wish to make the post titles a bit larger and italicized, the only thing you’ll add in the CSS editor is this: Archiwa: Kursy - WP Admin. W sieci dostępnych jest cała masa gotowych skryptów galerii, różnej maści sliderów, rotatorów i tym podobnych rzeczy dzięki którym stosunkowo niskim kosztem możemy wyróżnić nasze najlepsze wpisy, czy promować najnowsze zdjęcia.

Problem z gotowymi rozwiązaniami jest zwykle taki, że nie zawsze możliwe jest wkomponowanie gotowca do strony, czegoś mu brakuje, albo zwyczajnie chcielibyśmy osiągnąć jakiś niestandardowy efekt. Build Websites - Logos - Apps .. ~ HelpMeBuild.io. Keyword Research Working with Keywords Add Prefix or SuffixIf you want to quickly add suffix or prefix to a bunch of keywords, try thisKeyword ClusteringPaidKeyword clustering based on TOP10 search results.SentinelUpload your Excel file from TermExplorer's keyword analyzer and Sentinel will turn all of your keyword data into actionable, interactive sheets that can be quickly and easily filtered for your ideal targets.Bulk Keyword Generatora simple tool to generate location keywords easilyMoz Keyword DifficultyPaidFind out how difficult it is to rank for specific keywords based on the top 10 competitor sites that currently rank for themMerge WordsHandy tool for merging keywords to expand your keyword listKeywordStudioPaidTheme-based keyword research tool for SEO professionalsWord CountFree tool that can tell you the number of characters, words or a specific keyword that appears in any given text.

Pivot Multipurpose HTML Template. Home Classic.

Visual Composer: Page Builder for WordPress Preview. Pivot Multipurpose HTML Template. Developers. WPHunt – Every day, the most popular articles for WordPress. WPHunt – Every day, the most popular articles for WordPress. Magazine WordPress Theme - Authentic Themes.