

Babel · The compiler for writing next generation JavaScript. Documentation. The Anatomy of a Frame. Caveat: this is a Blink / Chrome view of the world.

Most of the main thread tasks are “shared” in some form by all vendors, like layout or style calcs, but this overall architecture may not be. A picture speaks a thousand words It really does, so let’s start with one of those: Download the diagram Processes That’s a lot of content in a small space, so let’s define things a little more. Let’s start with the processes: Flask & Jinja template design. In this part of the Learning Flask series, we're going to dive deeper into the Jinja templating engine and you'll learn more of the advanced features of this powerful library!

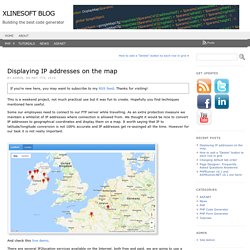
In the last part of this series, you learned how to create base templates, child templates and how to extend them. In this part you'll learn more about template design, working with Python objects in your HTML and a few more handy tips for writing efficient, reusable code. There's a lot to cover, in fact, too much for this article. Check out the Jinja documentation for a full list of the features available. Displaying IP addresses on the map. By admin, on May 7th, 2019 If you're new here, you may want to subscribe to my RSS feed.

Thanks for visiting! This is a weekend project, not much practical use but it was fun to create. Hopefully you find techniques mentioned here useful. TypeScript - JavaScript that scales. React – A JavaScript library for building user interfaces. NestJS - A progressive Node.js web framework. Express - Node.js web application framework. Passport.js. Make a static site with find(1), grep(1), and lowdown or Markdown.pl — Roman Zolotarev. Displaying IP addresses on the map. Arneill-py.sacramento.ca.us. Email Blacklist Check - See if your server is blacklisted.
Host, run, and code Python in the cloud: PythonAnywhere. Introduction · Django Girls Tutorial. Rouler en classe A avec Nginx. MinFraud Overview. Strict blocking · gorhill/uBlock Wiki. Back to Wiki home In uBlock Origin ("uBO"), strict blocking is the blocking of a whole page, i.e. the root document is blocked, so that not a single connection is made to the remote server hosting the web page.

By default, strict blocking is enabled in uBO (this is the opposite of Adblock Plus). Adblock Plus only blocks secondary resources (see web pages themselves are never filtered). So if you were to create a filter such as ||example.com^, and then navigate to Adblock Plus would not prevent you from connecting and loading the web page itself served at though all secondary resources pulled by that web page would be subject to filtering. uBO respected that semantic until version 0.9.3.0. This means that using the same test case above, uBO will block the web page served by a server found in one of the malware list (unlike Adblock Plus): Why the change? Home · gorhill/uBlock Wiki. AdGuard Knowledgebase. Symfony, High Performance PHP Framework for Web Development.
World Wide Web Foundation – Founded by Tim Berners-Lee, inventor of the Web, the World Wide Web Foundation empowers people to bring about positive change. Practical D3.js. Using em and rem everywhere instead of px - CSS-Tricks. # August 1, 2016 at 11:54 pm I am relatively new in web development, but I am trying always to find the best way and keep my code even HTML and CSS be scalable and page responsive.

Most of time I have been writing application using Java, C/C++ … When I have seen CSS of so called Premium responsive template, I was amazed by huge amount of magic numbers specified in pixels. The problem are not magic numbers (we have no variables in css), but in units used. I know CSS/HTML/JavaScript quite good, but I wan’t to find right way to structure my code an make page as responsive as it is possible. Sometime ago I read about rem and em and I thought, that this is awesome that I could specify everything using relative units and this would help to make my page responsive. And I’ve started to use em and rems everywhere where I saw pixels. Signaler le focus améliore la navigation. <div> HTML Tag » Element of HTML Document Structure What does <div> HTML Tag do?

The <div> element defines an arbitrary block of content which can be placed and styled as a single unit. Display. Un code JS impeccable grâce à ESLint. Après avoir vu ensemble comment écrire des tests unitaires pour votre application JavaScript, on pourrait s’imaginer que notre codebase a atteint le pinacle de la qualité.

C’est sans compter sur les obsessions maniaques de votre serviteur (c’est moi), qui va aujourd’hui vous présenter son meilleur ami, celui qu’il a attendu toute sa vie sans vraiment le savoir, j’ai nommé ESLint ! Comme le savent ceux qui me connaissent un tant soit peu, j’adore donner mon avis, aussi allons-nous voir aujourd’hui comment mettre en place cet outil et comment je vous recommande de l’utiliser. Apprendre le JavaScript : Fetch. Fetch est une nouvelle API qui vient remplacer XMLHttpRequest avec un support natif des Promesses.

NodeBox. Processing.org. Processing.js. This page tries to explain how to quickly and (as) correctly (as possible) use Processing sketches on webpages.

The information is based on the work done by the processing.js group. This information on this page reflects the best of my knowledge anno November 2010, and processing.js becomes more and more complete, so it is possible that the information on this page changes over time. Should you spot any incompletenesses or blatant mistakes, please contact me at pomax at nihongoresources.com, with the obvious substitutions in place to make it a legal email address. What is Processing? The "Processing" language (also referred to as "P5") is a programming language with a focus on data visualisation. 1 void setup() { size(..., ...); }2 void draw() {} Of course this program doesn't show you anything, because all it does is set up the visual context to have a certain width and height (indicated in the setup method as the size(...,...) instruction) and then calls draw() every few milliseconds.
Processing.js. Kartograph.org. Firewatch Parallax in CSS. Hire Dedicated Developers in Eastern Europe. CoreUI · Open Source Boostrap Admin Template. Piio · Create The Fastest Mobile Experience For Your Website Images. Modern cross-platform UI components for Vue. Vue.js - The Progressive JavaScript Framework. CodePilot.ai. Sans titre. Welcome to Tooltwist. VueJS Course @ Vue School - Stay sharp in modern web development. NativeScript Marketplace. NativeScript Sidekick - your faithful companion for app development. Professional UI Components - NativeScript UI. Build Truly Native Mobile Apps with Vue. NativeScript and Vue.js The lightweight nature of Vue.js makes it perfect for mobile development.

In addition, if you are already a Vue developer, much of the Vue syntax and app architecture will seem very familiar. All you need to do in a NativeScript-Vue app is switch the plugin you include at the start, change your app instantiation parameters, and write your front-end templates to use NativeScript modules, rather than web markup. We Convert your Design into Pixel Perfect HTML/CSS - htmlBurger ® Vue.js Material Component Framework — Vuetify.js. Laravel - The PHP Framework For Web Artisans. The Ultimate Learning Resource for Vue.js Developers. Learn Vue.js - [2018] Most Recommended Vue.js Tutorials. Webdock - You should try a perfect server. Vue CLI 3. Overview. Spring Initializr. Angular CLI. Vue.js. Apprendre les mises en page CSS.
Introduction · Django Girls Tutorial. JavaScript Éloquent. An-app-at-a-time: A heavily commented Django project dedicated to teaching the framework or refresh one's memory. The Web framework for perfectionists with deadlines. BowTie.io - Static Hosting for Application Developers and Designers. Qualys SSL Labs. Automate Your Static Site Deployment with CircleCI. This article is part of our on-going Frontend Friday modern web development series Tools like Hugo, Jekyll, and Gatsby have made building static sites a popular and practical choice for developers.
One major disadvantage these tools have, however, is the need to regenerate and redeploy their files every time there is new content to publish. Automating this process will go a long way toward making your static site feel like a dynamic CMS. It will also save you time and improve the reliability of your deployments, as the exact same steps will run every time you deploy. À la recherche de la plate-forme de deploiement continu parfaite · Jamstatic. Article original : In Search of the Best Continuous Deployment Service de DJ Walker L’automatisation est une des composantes qui permet de bien travailler en versionnant son projet et en configurant une publication automatique. Cette bonne pratique issue du développement permet de s’assurer que tout le monde peut contribuer et que les changements seront bien publiés.
Apprenez la programmation fonctionnelle en JavaScript. Bien que la programmation fonctionnelle ne date pas d’hier, on en entend de plus en plus parler. Node.js. HTML5 UP! Responsive HTML5 and CSS3 Site Templates. Jekyll Themes. Download free web design templates. Sites statiques et architectures découplées · Jamstatic. Javascript - Mapbox personalized icons with cluster and filter checkbox. This site uses cookies to deliver our services and to show you relevant ads and job listings. By using our site, you acknowledge that you have read and understand our Cookie Policy, Privacy Policy, and our Terms of Service. Your use of Stack Overflow’s Products and Services, including the Stack Overflow Network, is subject to these policies and terms. Geographic Information Systems Ask Question Mapbox personalized icons with cluster and filter checkbox up vote 1 down vote favorite.
HTML5 Boilerplate: The web’s most popular front-end template. Bootstrap · The most popular HTML, CSS, and JS library in the world. A modern open-source Wiki software. KompoZer - éditeur page HTML.