

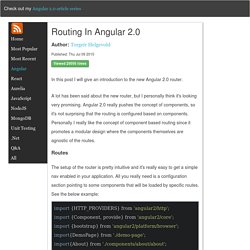
Routing in Angular 2.0. In this post I will give an introduction to the new Angular 2.0 router.

A lot has been said about the new router, but I personally think it's looking very promising. Angular 2.0 really pushes the concept of components, so it's not surprising that the routing is configured based on components. Personally I really like the concept of component based routing since it promotes a modular design where the components themselves are agnostic of the routes. Routes The setup of the router is pretty intuitive and it's really easy to get a simple nav enabled in your application.
The key concept here is the @RouteConfig section since it ties components to specific routes. Root routes The simplest case is a root level route with no dependents. The next natural step is to define a root route with a parameter using the :/[paramterName] syntax Deep linking and child routes. Angular, Immutability and Encapsulation. Using mutable objects for modeling application state makes tracking changes hard and incurs a sizable performance cost.

Switching to immutable objects solves these problems, but brings new ones. This is because immutability and encapsulation are often at odds. Can we combine the benefits of immutability and local state? In this article I will explore how it can be done in Angular 2. Problems with Mutable Objects Tracking Changes Mutable objects make it hard to keep track of changes in an application. Let’s say we want the component to look up and display the zip code of the address. In Angular 2, components can subscribe to the onChanges lifecycle hook, which will be called when any of the inputs change. If the address object is mutable, some other component can update the street property without creating a new address object.
Performance Let’s go back to this component. What does this component depend upon? Two Problems with Mutable Objects Using Immutable Objects Encapsulation Be Pragmatic. Change Detection in Angular 2. In this article I will talk in depth about the Angular 2 change detection system.

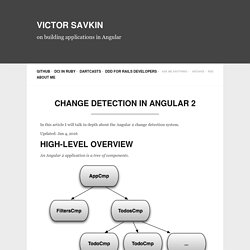
Updated: Jan 4, 2016 High-Level Overview An Angular 2 application is a tree of components. An Angular 2 application is a reactive system, with change detection being the core of it. Every component gets a change detector responsible for checking the bindings defined in its template. In Angular 2 does not have a generic mechanism implementing two-way data-bindings (But you can still implement the two-way data binding behavior and ng-model. How Fast Is It? By default the change detection goes through every node of the tree to see if it changed, and it does it on every browser event. Angular has to be conservative and run all the checks every single time because the JavaScript language does not give us object mutation guarantees. Immutable Objects If a component depends only on its input properties, and they are immutable, then this component can change if and only if one of its input properties changes.
Summary. Change Detection in Angular 2. TypeScript and Angular 20 Jonathan Turner. What are the pros and cons of Angular 2.0 and Ember 2.0? Angular 2.0 examples. Author: Torgeir Helgevold Published: Sat Jun 06 2015 Viewed 18404 times Angular 2.0 is currently just available as an alpha release, but it's at least possible to use the alpha release as a way to get a feel for the general direction of the new framework.

To learn more about new concepts I've created a repo for demoing some sample Angular 2.0 components I've created. I have put my code into a repo on GitHub, so feel free to check it out. I intend to add to this as I learn about new features, so stay tuned for more! Here is a live demo of the components. Tastejs/todomvc. TypeScript/spec.md at master · Microsoft/TypeScript. What I learned from attending ngconf march 2015. Angular 2.0 Concerns Addressed at ng-conf 2015. After details of Angular 2.0 emerged in October 2014, the community uproar caught the Angular team by surprise.

Angular core team members Brad Green and Igor Minar took to the stage at ng-conf 2015 to address these concerns. One of the biggest worries was about how long Google was going to support version 1.X. To allay these fears, Google has taken a new approach to determining where the community is at and what they want. Getting Started with Angular 2.0. Recently Angularjs team has launched a 5 mins quick start tutorial on getting started with Angular 2.0.

I have taken the same tutorial (with minor changes) and explained it below. Creating a Super Simple Todo app Using Angular 2 —Tutorial. Angular 2 is already popular and so many JavaScript developers are eagerly waiting to try it out.

You may have the idea that Angular 2 is going to introduce a lot of new & exciting features and remove several old concepts. So, in this tutorial I will show you how to create a super simple Todo app using Angular 2.0. In the process you will also learn how to use Components, Templates, Data Binding and a few other important stuff. So, let's start!