

Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of Free Icons. Free Vector Icons. Welcome to Icon Deposit - Icon Deposit. Captain Icon. NatGeo Mapmaker Interactive. Web Design Ledger - Web Design Blog. William.hoza.us. Free Website Builder. 40 Awesome jQuery Plugins You Need to Check Out. Scrolling jQuery Waypoints Waypoints allows you to easily trigger JavaScript events at specific scroll points. Ever wonder how people build those amazing scrolling effects? This could be your answer. skrollr Parallax scrolling for the masses.
Charts, Animations & Tables Handsontable A minimalistic approach to an Excel-like table editor in HTML & jQuery. jQuery Sparklines jQuery Sparklines helps you build little inline charts that are supplied with information via HTML or JavaScript. Teamwork Gantt Build incredible Gantt charts with jQuery.
DataTables A jQuery plugin for creating impressive, highly functional data tables. Arbor.js Build crazy looking, futuristic, animated and modular graphs. Layout Wookmark jQuery Plugin Easily build a Msonry-like layout like the one seen on Wookmark. jQuery Masonry The original jQuery Masonry. Isotope An amazing layout plugin that allows for intelligent and dynamic grids of items that can be easily sorted and filtered. Default HTML Structures. JQuery Cycle Plugin - Option Reference.
The cycle function can be passed a command string in the form: $('#slideshow').cycle('command'); The following command strings are supported: 'pause' // pauses the slideshow, slideshow can be resumed with 'resume' command 'resume' // resumes a paused slideshow 'toggle' // toggles the pause/resume state of the slideshow 'next' // advances slideshow to next slide 'prev' // advances slideshow to previous slide 'stop' // stops the slideshow 'destroy' // stops the slideshow and unbinds all events The following default options are provided by the plugin.

They can be overridden by passing an options object to the cycle method, by using metadata on the container element, or by redefining these values in your own code. JQuery Cycle Plugin. Check out Cycle2, the latest in the Cycle line of slideshows.

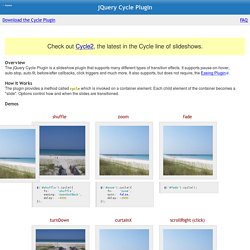
The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more. It also supports, but does not require, the Easing Plugin. The plugin provides a method called cycle which is invoked on a container element. Each child element of the container becomes a "slide". Images are used in these demos because they look cool, but slideshows are not limited to images. Use the Effects Browser page to preview the available effects. For more about options, see the Options Reference page. Frequently Asked Questions Special thanks to Torsten Baldes, Matt Oakes, and Ben Sterling for the many ideas that got me started on writing Cycle in 2007.
3500+ Best jQuery Plugins & Tutorials with jQuery Demo examples 2014 - 2015. jQuery API Documentation. NounProject. 50 Websites For Free Vector Images Download. Design Templates - Fonts - Logo - Icons. Stock Photos, Stock Illustration, Fonts - Veer.com. Bl.ocks.org - mbostock. For Example. I am a big fan of examples.

Not a surprise, right? If you follow me on Twitter, or my projects over the last few years (or asked D3 questions on Stack Overflow), you’ve likely seen some of my example visualizations, maps and explanations. I use examples so often that I created bl.ocks.org to make it easier for me to share them. It lets you quickly post code and share examples with a short URL.
Your code is displayed below; it’s view source by default. I initially conceived this talk as an excuse to show all my examples. This talk does have a point, though. #The Flawed Example So let’s start with an example, shall we? Jason Davies and I created this to demonstrate a new feature in D3 3.0’s geographic projection system. One challenge in map projection is that input geometry—coast lines, country borders and such—are defined as polygons. The conventional fix is to use more points. Our solution is on the right. Now, I said this example was flawed. So what are we looking at? 1,075 Awesome Free Fonts For Designers. Share on Twitter109Share on Facebook256Share on Google Plus31Share on Stumbleupon115KShare on Reddit0 This is meta collection of free font lists from various respected design websites.

In total there are 24 lists showcasing 1,075 fonts which are all free to download. These font collections are shortlists of the best free fonts of 2013 and 2014 which which will hopefully save you a load of time if you are on the hunt for quality designer typography. For more web designer resources check out our freebies section. The fonts vary in style and are ideal for websites, flyers, brochures, logos and graphic designers. Awwards – 100 Greatest Fonts of 2014 View Fonts Hongkiat’s 100 Must Have Free Fonts CreativeBloq’s 100 Best Free Fonts For Designers Creativeshory’s 75 Best Fonts of 2014 UMagazine’s 60 Free Fonts DesignModo’s 23 Free Fonts – Behance Collection.