

Ionic: Advanced HTML5 Hybrid Mobile App Framework. CSS3 Transitions. Frosting Glass with CSS Filters. By Bear Travis On April 7, 2014 filter While filters such as contrast, saturate, and blur have existed in image editors for some time, delivering them on the web has historically required serving images with those filters already applied.

As browsers begin to incorporate filters as part of the web platform, we can begin breaking down complex visual effects into their component parts, and implementing them on the web. This article will examine one such effect, frosted glass, and how CSS filters provide a cleaner, more flexible solution than static images. #Old School: Frosted Glass with Images The frosted glass effect has been kicking around the internet for a while; we even saw it here on CSS-Tricks back in 2008. #Demo #The HTML The markup is relatively simple. <article class="glass down"><h1>Pelican</h1><p>additional content...
#The CSS We first size everything to the viewport. The above CSS will create our blurred and lightened overlay. 21 Ridiculously Impressive HTML5 Canvas Experiments. CSS & JavaScript Broken Glass Effect. The new code – HTML5 Video Effects with CSS Blend Modes. Traditional video effects such as filters, cross-fades and blends are usually applied in an editing application, such as Adobe Premiere or Apple’s Final Cut.

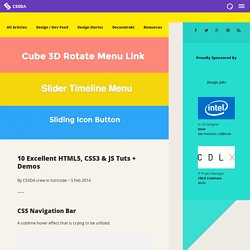
While there are obvious advantages to such a process, any changes made in an editor are “baked in” to each video frame, and can’t be manipulated or undone once the video is exported. Yesterday, teaching a class in HTML5 multimedia, I realized that by using CSS filters and the newer blend modes it would be possible to duplicate many of the simpler video effects directly in CSS: the <video> element is like any other, and is equally affected by filter and mix-blend-mode on supporting browsers. This shifts the rendering task onto the GPU of the machine, but the result can still be surprisingly effective. Simple Color Blends Before I explain the complete example, let’s take the simpler case of a color overlay, frequently used as a background for text on video.
The CSS: Video To Black & White. CSS transitions, CSS transforms and CSS animation. Commonly used as part of image galleries, or to show detail on products.

This has traditionally been done in javascript by iterating over the opacity - using CSS transitions makes this very easy to add to your site. Demo 1 - One image to another, on hover Plan Put one image on top of the other Change the opacity of the top image on hover Demo Code First up, the HTML markup. Then the CSS: Demo 2 - One image to another, when a button is pressed (transitions) Same as before, but instead of using the :hover pseudo class, we are going to use javascript to add a toggle a class. Click me to toggle First up, the HTML markup. <div id="cf2" class="shadow"><img class="bottom" src="/images/Cirques.jpg" /><img class="top" src="/images/Clown%20Fish.jpg" /></div><p id="cf_onclick">Click me to toggle</p> Then the CSS.
Then the extremely short JS. $(document).ready(function() { $("#cf_onclick").click(function() { $("#cf2 img.top").toggleClass("transparent");});}); CSS3 filter Property. Navigation Bar by Jan Kaděra. 10 Excellent HTML5, CSS3 & JS Tuts + Demos. CSS Navigation Bar A sublime hover effect that is crying to be utilized. 3D Cube Rotate Menu A sleek 3D cube rotation effect on each link in the menu.

Apple Mice A hompage to all the Apple Mice over the years (made with pure CSS) CSS3 Slider Timeline Menu Learn to create a slider timeline menu with CSS3 animations. Follow Widget with Folding CSS3 Animation Follow Widget with Folding CSS3 Animation Shape Shifter HTML5 canvas experiment Sliding Icon Button A rounded button with a circle icon that slides across the length of the button as the button title changes using CSS3 transitions Flat Responsive Sliding Boxes. 50 New Useful CSS Techniques, Tutorials and Tools. These are great times for front-end developers.

After months of exaggerated excitement1 about HTML5 and CSS3, the web design community now starts coming up with CSS techniques that actually put newly available technologies to practical use instead of abusing them for pure aesthetic purposes2. We see fewer “pure CSS images” and more advanced, clever CSS techniques that can actually improve the Web browsing experience of users.
And that’s a good thing! In this post we present recently released CSS techniques, tutorials and tools for you to use and enhance your workflow, thus improving your skills. Please don’t hesitate to comment on this post and let us know how exactly you are using them in your workflow. CSS Techniques Link Now Playing: transitions and animations with CSS3Tim Van Damme showcases a fairly simple CSS design that uses transitions, animations and subtle hover-effects to produce an engaging user experience. Animated wicked CSS3 3D bar chart46Create a beautiful 3D bar chart.