

Twittem/wp-bootstrap-navwalker. How to Make Bootstrap Navigation Work with WordPress. Bootstrap is the most popular front-end framework on the web and WordPress is the most popular content management system, so it’s only natural that making them work together would be beneficial for a lot of people.

Normally, getting the Bootstrap Navigation menus to work with the native WordPress menus requires a little bit of work. Thankfully, that’s where Bootstrap Nav Walker comes in handy. I’ve used the Bootstrap Navigation Walker on a number of sites, including this one, and it has been a very simple and effective solution. We won’t go over exactly how everything works behind the scenes, since that would quickly go above the beginner-level tutorial that we’re trying to accomplish here.
So we’ll go over how to implement the menu, instead. How to Build a Responsive WordPress Theme with Bootstrap. In this tutorial, we will learn how to make our own responsive WordPress theme using Bootstrap.

Bootstrap is a responsive framework for building web sites and applications, and it’s a great starting point for building a responsive WordPress theme. Check out Zac’s other WordPress courses and enjoy a free, two-week trial of Treehouse. You don’t have to have built a theme from scratch before to successfully follow along. However, we do assume that you are comfortable doing things like adding and editing posts in the admin area or installing plugins. The theme we will build is based on the Basic marketing site example you can find over on the Bootstrap examples page. Custom homepage designAbout pageContact pageNews section with commentsA widgetized sidebar Getting Started Before we get started there are a few things you will need to do: Install WordPressDownload and Unzip BootstrapInstall the Theme Test Drive plugin* Once you navigate to that folder create a new folder called “wpbootstrap.”
<? WP Query : créez des requêtes personnalisées dans vos thèmes WordPress. WordPress vous permet de créer vos propres requêtes et de récupérer toutes les données que vous souhaitez.

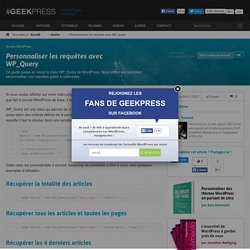
WP_Query. Si vous voulez afficher sur votre index.php, single.php ou un autre fichier un contenu différent de ce que fait la boucle WordPress de base, il suffit d’utiliser WP_Query.

WP_Query est une class qui permet de créer des requêtes personnalisées pour récupérer vos posts selon des critères définis via le paramètre du constructeur de cette classe. Pour utiliser cette requête il faut la stocker dans une variable et utiliser cet objet dans la boucle WordPress : WPExplorer Free Theme Documentation.
The following post outlines the steps for setting up and using one of our Free WordPress Themes.

This post will go over certain features that may not be available to all the themes so please read carefully. If you encounter any issues, feel free to submit a bug report (you must be logged in for this and the link can be accessed by hovering over your avatar in the navigation bar). Important Notice For Beginners: The following guide assumes you know how to use native WordPress functions. If you are new to WordPress you might want to check out our WordPress Video Guides which explain a lot of the core WordPress functions. Theme Installation Installation is very straight forward. Homepage Setup Below are the steps for setting up your homepage. 1. If you are using a blogging theme then you don’t have to do anything, your homepage should display the latest posts by default.
Comment intégrer une galerie Photo dans WordPress. Dans ce tutoriel nous verrons comment fonctionne la galerie d’images WordPress.

Toutes les étapes décrites ici sont valables aussi bien pour les articles que pour les pages. Par commodité, dans ce tutoriel, je ne citerai que les “articles” à chaque fois. Insérer une galerie avec la fenêtre ajouter un média. Accueil. ColorMag Free - ThemeGrill. ColorMag Theme Instructions. This theme uses the widgets to showcase your news sections.

One of it is Front Page: Slider Area. It is especially useful for adding the TG: Featured Cat Slider widget. For setting this up:- The WordPress Theme Sidebar and Footer Templates. We’re going to round off our theme template building with the sidebar and footer templates.

Registering Sidebars Let’s start with sidebars. In WordPress, term “sidebar” refers to the part of a theme that contains widgets. Our theme is going to have two widget areas. That way we can re-use this code for 2-column or 3-column themes (on a 2-column theme the sidebars are stacked, one on top of the other). This is pretty straightforward. Paste the following code in functions.php. Now we’ve got two widget areas: Primary Widget Area (‘sidebar-1′) and Secondary Widget Area (‘sidebar-2′). Aside from the ‘id’ values, the register_sidebar() function allows us to specify other information about the widget areas: This is the name that this particular widget area will have on the Widgets Administration page ( Appearance → Widgets).
This is the opening HTML element that will contain the widget content. This closes the aside element that wraps each individual widget. Coding the Sidebar Template Very simple. 11 exemples de sites conçus pour les associations caritatives. Lorsqu’on défend une cause ou qu’on est membre d’une association, il est important d’avoir un site web qui fait comprendre rapidement la teneur de votre message et les valeurs que vous portez.

Le design de votre site ne doit donc pas chercher l’originalité graphique à tout prix mais plutôt l’efficacité. En effet, il faut être en mesure de pouvoir communiquer votre message au plus grand nombre. Cela ne veut pas pour autant dire que votre site web doit être « veillot ». Les exemples ci-dessous réussissent ce compromis en ayant une organisation classique (Entête / Slider / Argumentaire / Contenu) tout en étant élégants. To use multiple headers in Wordpress. Whenever you wanted to have separate or different header in your wordpress theme,you are mostly used include function for including different headers as per conditions.

So today I am going to show ways to call custom headers for different pages in wordpress. Method 1: To call a particular header, you can create and include that file in require page,With the use of use of PHP include() function,you can easily customize the header. Method 2: Other Method is to use get_header function with parameter.you can create new custom header file with name header-name.php and pass name value into the get_header function as argument. Above code will automatically include header-home.php whenever the above defined function is called.