

Руководство по обеспечению доступности Web-контента (WCAG) 2.0. Аббревиатура Сокращенная форма слова, фразы или названия, которая сама по себе не является частью языка.

WAI-ARIA. WAI-ARIA (Web Accessibility Initiative — Accessible Rich Internet Applications) — технологический стандарт, разрабатываемый Консорциумом Всемирной паутины для предоставления возможности полноценного использования Интернета людьми с физическими ограничениями (нарушение работы органов зрения и опорно-двигательного аппарата).

The Paciello Group – Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience) Features WCAG 2.1 compliance indicatorsSeveral ways to set colours: raw text entry (accepts any valid CSS colour format), RGB sliders, colour picker (Windows and macOS only)Support for alpha transparency on foreground coloursColour blindness simulator Support and development For questions concerning the Colour Contrast Analyser (CCA), or to report bugs, suggest improvements, and contribute to the code, see the Colour Contrast Analyser (CCA) repository. Previous versions The current version of the Colour Contrast Analyser (CCA) has been rebuilt from the ground up using Electron. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
The Paciello Group – Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience) By Sarah Horton and David Sloan Note: This is the manuscript version of the paper we presented at the 7th Cambridge Workshop on Universal Access and Assistive Technology (CWUAAT ’14).

The paper appears in the book Inclusive Designing: Joining Usability, Accessibility, and Inclusion, Copyright © 2014 Springer. Introduction Attention to accessibility usually comes into play in the later phases of product development. Accessibility audits are typically performed during quality assurance and user acceptance testing phases. Audio Accessibility with Svetlana Kouznetsova. Writing Great Alt Text. Why Keyboard Usability Is More Important Than You Think. The idea of pressing a key to enter text has been around for a long time.

One of the early prototypes of what later became the typewriter was invented in 1808 by Pellegrino Turri for his blind lover so she would be able to write him letters—or so the story goes. Image courtesy of Brenda Gottsabend. Fast forward to modern times: the keyboard remains a key element in ensuring that people with disabilities are able to communicate and engage in everyday activities. As our communication technologies advance and we become increasingly reliant on websites and apps to facilitate our interpersonal interactions, we must not forget the critical role of the keyboard.
Design Accessibly, See Differently: Color Contrast Tips And Tools. About The Author Cathy O’ Connor has worked as a senior web application designer for fifteen years in large and small companies.

She relishes the challenge of … More about Cathy O' Connor … When you browse your favorite website or check the latest version of your product on your device of choice, take a moment to look at it differently. Step back from the screen. When you browse your favorite website or check the latest version of your product on your device of choice, take a moment to look at it differently. The Accessibility Project. Accessibility APIs: A Key To Web Accessibility. Advertisement Web accessibility is about people.

Successful web accessibility is about anticipating the different needs of all sorts of people, understanding your fellow web users and the different ways they consume information, empathizing with them and their sense of what is convenient and what frustratingly unnecessary barriers you could help them to avoid. Armed with this understanding, accessibility becomes a cold, hard technical challenge. A firm grasp of the technology is paramount to making informed decisions about accessible design. How do assistive technologies present a web application to make it accessible for their users? Reading The Screen To understand the role of an accessibility API in making Web applications accessible, it helps to know a bit about how assistive technologies provide access to applications and how that has evolved over time.
A World of Text Getting Graphic Off-Screen Models Recognizing the objects in this off-screen model was done through heuristic analysis. At 90, She's Designing Tech For Aging Boomers : All Tech Considered. Barbara Beskind, 90, is a designer at IDEO who works with engineers on products that improve the quality of life for older people.

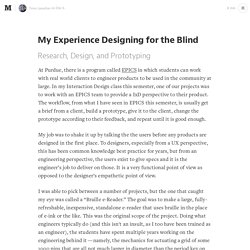
Nicolas Zurcher/Courtesy of IDEO hide caption itoggle caption Nicolas Zurcher/Courtesy of IDEO Barbara Beskind, 90, is a designer at IDEO who works with engineers on products that improve the quality of life for older people. Nicolas Zurcher/Courtesy of IDEO In Silicon Valley's youth-obsessed culture, 40-year-olds get plastic surgery to fit in. My Experience Designing for the Blind. My Experience Designing for the Blind Research, Design, and Prototyping At Purdue, there is a program called EPICS in which students can work with real world clients to engineer products to be used in the community at large.

In my Interaction Design class this semester, one of our projects was to work with an EPICS team to provide a IxD perspective to their product. The workflow, from what I have seen in EPICS this semester, is usually get a brief from a client, build a prototype, give it to the client, change the prototype according to their feedback, and repeat until it is good enough. Web accessibility. Designing for Accessibility.