Zoom
Trash

Entypo - 250+ carefully crafted pictograms. Change Post/Page Icon & Title. Base. Headings All HTML headings, <h1>through <h6>are available.

How to customize the Customizr WordPress theme ? This documentation assumes you understand how to use WordPress, install and use a theme, and that you know the basics of html and CSS.

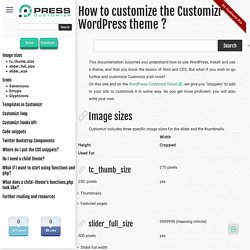
But what if you wish to go further and customize Customizr a bit more? On this site and on the WordPress Customizr forum, we give you “snippets” to add to your site to customize it in some way. As you get more proficient, you will also write your own. Post list thumbnails reordering in small viewports - Press Customizr. Changing the default image sizes in Customizr - Press Customizr. In Customizr, there are three image sizes by default defined in class-fire-init.php.

Each of them has a specific filter allowing developers to change its properties. Customizr's default image sizes //Default images sizes $this -> tc_thumb_size = array('width' => 270 , 'height' => 250, 'crop' => true ); $this -> slider_full_size = array('width' => 99999 , 'height' => 500, 'crop' => true ); $this -> slider_size = array('width' => 1170 , 'height' => 500, 'crop' => true ); //post thumbnails for featured pages and post lists (archive, search, ...)
For example, if you need to change the thumbnail size, use the following code with your own new dimensions/cropping options Changing the thumbnail image size. Adding css classes to the WordPress menu - Press Customizr. Responsive menu items. Hooks API of the Customizr theme. The Customizr theme is entirely built on an extensible filter and action hooks API, which makes customizations easy as breeze, without ever needing to modify the core structure.

In other words, Customizr’s code acts like a collection of plugins that can be enabled, disabled or extended. As of today, there are 367+ hooks (filters and actions) available for developers in the theme. If you are not comfortable whith the WordPress hooks API, you may want to read this excellent beginner’s guide on WordPress hooks written by Electricfeet. More advanced developers will find many working examples of hooks implementation in the Customizr code snippets section of this website. Note : remember to always use a child theme when you add custom functions to a WordPress theme. How to use the Customizr hooks API ? When you really get the concept of filter and action hooks in WordPress, there’s not limit to what you can do. Now how to use them ? How to remove ( unhook ) all those actions ? Left Right. Altering/adding footer credits - Press Customizr.
Adding a fourth footer widget area - Press Customizr. Adding a Google Font to Customizr - Press Customizr. Hi, Today I am going to show you how to simply use a Google Font in Customizr without any plugin, and guess what : I takes 5 mins.

This will be done in 3 simple steps : 1 Grab the Google Font 2 Edit your functions.php file 3 Edit the style.css Where to copy/paste the code? 1 – Grab the Google Font Visit the Google Font library here and select the font you want. Just type Raleway in the search filed and see it showing up. Once you are in the quick use screen, then scroll down until you see the “Add this code to your website” section and copy the line of code. 2 – Edit the functions.php file Open your functions.php file (of your child theme) and add the following code where you will paste the line of code you just grabbed from the Google Font website (change the font if needed of course) : 2-1 Method one (recommended) This techniques uses the wp_enqueue_scripts action hook, which is the best and safest way to include stylesheets or javascripts in WordPress.
Creating sliders with the Customizr WordPress theme. Howdy web designer!

You’ve downloaded the Customizr theme and of course you want to have a beautiful slider on your front page. But you don’t know where to start from to do that. This is exactly why I have published this step by step short tutorial. You won’t believe how quick and easy it is! (check this video for a quick introduction). I am assuming you have done the following pre-requisites : Create a new Skin color - Press Customizr. CSS Glossary for the Customizr WordPress theme - Press Customizr.
Last Reviewed: 14-Nov-14 3.1.* 3.2.* This glossary lists the most important selectors of the Customizr theme by zone.

It is a very useful resource for anyone who needs to customize the style of the theme. Adding an HTML5 search form in your WordPress menu - Press Customizr. Add a Polylang dropdown with a navbar widget - Press Customizr.
Using Polylang with Customizr WordPress theme - Press Customizr. UPDATE 12 April 2015 Since Customizr 3.3.17, Customizr-Pro 1.1.2, Featured Pages Unlimited 2.0.9 and Featured Pages Customizr 1.4.1 the Polylang bridge code has been embedded in the core (along with compatibility code for qtranslateX).

You better remove it from your child-theme functions.php then, to avoid any conflicts or malfunctions. Code updated 26 March 2015: Works with Customizr > 3.3.13, Customizr-Pro >= 1.0.17, Featured Pages Unlimited This guide shows you how to set up a multilingual site with the Polylang plugin and the Customizr theme. It contains some “bridge” code, which makes them work together. Bonus: The code included below also works with Featured Pages Unlimited and Polylang, using any other theme.
Bridge-code updated 22 May 2014: Corrected case where running Customizr and Featured Pages Unlimited, where slider choice was not being picked up; removed stray line-end; removed unnecessary double-checking for FPU in translation panel. First, a word about language plugins: