

Beau Fond Aquarelle Avec éclaboussures, Clipart Art, Contexte, Texture PNG et vecteur pour téléchargement gratuit. Comment utiliser les outils de développement Google Chrome ? - Devenir Webmaster Wordpress. Bienvenue sur Devenir Webmaster WordPress !

Si vous êtes nouveau ici, vous voudrez sans doute suivre la Chronique du Webmaster : Chaque semaine un résumé de livre de référence Cliquez ici pour vous inscrire Bienvenue à nouveau sur Devenir Webmaster WordPress ! L'alignement des boîtes avec les grilles CSS - CSS : Feuilles de style en cascade. Si vous connaissez les boîtes flexibles (flexbox) vous savez déjà comment aligner les éléments flexibles à l'intérieur d'un conteneur flexible.

Ces propriétés d'alignement, initialement spécifiée dans la spécification des boîtes flexibles, sont désormais spécifiées dans une nouvelle spécification Box Alignment Level 3. Cette spécification détaille le fonctionnement de l'alignement pour les différentes méthodes de disposition. Chaque méthode de disposition qui implémente cette nouvelle spécification se comportera légèrement différemment selon les différences de contraintes et de fonctionnalités (et aussi selon le comportement historique). On ne pourra donc pas avoir un alignement exactement homogène.
Web Resizer - redimensionner image transparente. Tab-it : Indenter automatiquement du code HTML et CSS. Pas à pas – Insérer une carte OpenStreetMap sur votre site - Nouvelle-Techno.fr. Google a annoncé il y a quelques jours que son API Google Maps Javascript va devenir payante pour un grand nombre de développeurs, habitués jusqu’à maintenant à une gratuité totale.

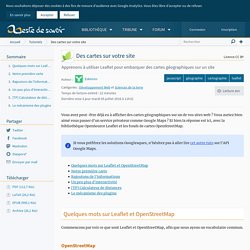
Pour être clair, de nombreux sites conserveront la gratuité, mais vous ne serez pas à l’abri d’une facturation si votre site venait à connaître un pic de fréquentation. Voici une alternative gratuite à Google Maps pour votre site et une mise en œuvre reprenant les exemples indiqués dans l’article Pas à Pas – Insérer une carte Google Maps avec l’API Google Maps Javascript OpenStreetMap. Des cartes sur votre site. Vous avez peut-être déjà eu à afficher des cartes géographiques sur un de vos sites web ?

Vous auriez bien aimé vous passer d'un service privateur comme Google Maps ? Et bien la réponse est ici, avec la bibliothèque OpenSource Leaflet et les fonds de cartes OpenStreetMap. Si vous préférez les solutions Googlesques, n'hésitez pas à aller lire cet autre tuto sur l'API Google Maps. Quelques mots sur Leaflet et OpenStreetMap Commencons par voir ce que sont Leaflet et OpenStreetMap, afin que nous ayons un vocabulaire commun. Free Online Image Map Generator. Convertisseur universel d'images en ligne. NOTE : Vos préférences seront appliquées dès la prochaine page que vous visiterez/chargerez.

En utilisant ce site, vous acceptez que nous utilisions des technologies telles que des statistiques anonymes et cookies pour améliorer votre expérience de navigation sur notre site, personnaliser le contenu et la publicité, et analyser notre trafic.Ces informations anonymes peuvent être partagées avec nos partenaires de médias sociaux, de publicité et d'analyse de confiance. Nous ne collectons aucune donnée nominative.Vos fichiers sont traités de manière 100% anonyme.Nous ne gardons aucun fichier : Ils sont supprimés de nos serveurs 15 minutes après leur traitement.
Cookie de préférences (obligatoire)Définir… Ce cookie est nécessaire pour se souvenir de vos préférences. Convertir une image PNG en ICO en ligne. NOTE : Vos préférences seront appliquées dès la prochaine page que vous visiterez/chargerez.

En utilisant ce site, vous acceptez que nous utilisions des technologies telles que des statistiques anonymes et cookies pour améliorer votre expérience de navigation sur notre site, personnaliser le contenu et la publicité, et analyser notre trafic.Ces informations anonymes peuvent être partagées avec nos partenaires de médias sociaux, de publicité et d'analyse de confiance. Nous ne collectons aucune donnée nominative.Vos fichiers sont traités de manière 100% anonyme.Nous ne gardons aucun fichier : Ils sont supprimés de nos serveurs 15 minutes après leur traitement. Cookie de préférences (obligatoire)Définir… Ce cookie est nécessaire pour se souvenir de vos préférences. Télécharger le fichier. Icons. HTML Color Picker: #d3e8fe. Téléchargement gratuit de PNG - PNG Transparente Téléchargement ilimitado. Résolution écran en fonction de la diagonale et de la définition écran.
La Résolution d’un écran peut varier celons les écrans et standards d’écrans.

La Résolution d’un écran se calcule (| Voir : Calcul de la Résolution d’un écran |) et s’exprime en Pixel Par Pouce (ppp) ou Pixel Par Centimètre (ppp). Définition et diagonale d’un écran Les anciens standards d’écran Autrefois les écrans était construit selon une Résolution, en d’autres termes on fixait un nombre de pixel minimal à avoir par unité de mesure. Les espaces typographiques et le web. Les différents types d’espaces Avant de s’occuper de Web et de navigateurs, revenons un petit peu aux bases de la typographie.

L’espace (masculin) entre les mots est composé d’espaces (féminin) de taille variable. La taille de ces espaces interstitielles dépend des règles et usages typographiques propres à chaque langue, voir à chaque culture. Règles d’usage françaises. Color Hex - ColorHexa.com. Philippe Scoffoni - Logiciel Libre, Open Source, Numérique. World Wide Web Consortium (W3C) Alsacréations : Actualités et tutoriels web, HTML, CSS, JavaScript.